Javascript_Javascript 팁을 사용하여 일반적인 브라우저 호환성 문제를 해결하는 12가지 방법
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:37:141374검색
如果你不知道原因,不要过于担心,请研究CSS规则并查看这篇文章:使用CSS来修正一切: 20 +常见错误和修复。
如果这些也无效,您可以通过下面列出的12个javascript解决方案修复它,这样您的网页看起来就能跨越所有浏览器了!
在本文中,我们会揭开你在开发web应用是可能会遇到的12个最常见的CSS问题的javascript解决方案。
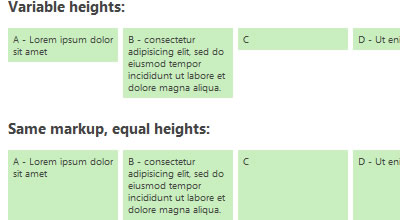
1. 自动匹配高度

自从我们抛弃了基于Table的页面布局后,创建同等高度栏目或内容盒子的视觉效果已然是一个挑战。
1.1 用jQuery设置匹配高度
这个jQuery插件在同一个容器里“平衡”盒子的高度并创造一个简介的网格——几乎从可用性和性能的角度使用简单的JavaScript替代: equalHeights()函数测定一个容器里的所有同级元素同容器的高度,然后设置每个元素的最低高度为最高的元素的高度。
如何工作
equalHeights()通过循环测定指定元素的最高级别的子节点,然后设置他们的最小高度值为最高的元素的高度。
1.2 用jQuery匹配栏目高度
jQuery的另一个可以使盒子的高度相等的插件
$(“#col1, #col2″).equalizeCols();
将如你所想的那样匹配高度
$(“#col1, #col2″).equalizeCols(“p,p”);
匹配这两卷,并在#col1或#col2(短的那个)里的P标签后面添加空白.
2. IE6 PNG透明支持
IE6以下的版本不支持png透明。使用hack,IE 5.5和6也已经可以支持,但hack并不理想的且难以使用。让我们来看看我们能做些什么来支持IE6用户 ,同时为网站的大多数访客带来最佳的透明效果。
2.1 强制IE6支持透明
IE7的是一个Dean Edwards建立的JavaScript库,以强迫MSIE(IE6,IE5)表现的像一个兼容标准的浏览器。它修复许多CSS问题并使透明PNG在IE6和IE5下正常工作,它还允许高级的CSS选择器。
2.2. 改良iFixPng

修正IE6及以下的PNG图片的问题,IMG标签和CSS背景图片都可以。这个插件是对原始iFixPng插件的一种改进。特点包括:图像或有背景图片的标签,现在支持background-position,其中包括IE浏览器的绝对定位的修正。(bottom: -1px || bottom: 0px)
3. 用Javascript改变class

这是一个方便的JavaScript函数,可以在当前的文件的任何元素的class由oldClass改为newClass。这是特别有用的快速的利用CSS而不是用编码改变风格。
function changeClass(oldClass, newClass) {
var elements = document.getElementsByTagName(“*”);
for( i = 0; i < elements.length; i++ ) {
if( elements[i].className == oldClass ) elements[i].className = newClass;
}
}
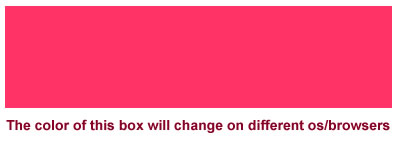
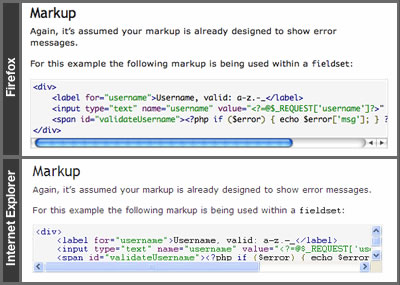
4. CSS浏览器选择器
如果您可以只需键入一个特殊选择器,在这里您可以写一些JavaScript ,设置一个Class在基于当前的浏览器的名字的标签会怎么样?

4.1 CSS Browser
这是一个非常小的javascript只有一行,而且不到1kb,它允许CSS选择器。它让您可以为每个操作系统和每个浏览器写具体的CSS代码。你可以写一些JavaScript ,设置Class的名字,也就是说,内容根据当前的浏览器。
这里有另外一个基于jQuery的非常简单的处理浏览器选择器的方法,你需要做的只是加载jQuery库文件,并添加下面的一块儿代码。
$(document).ready(function(){
$(‘html').addClass($.browser);
});
现在你可以准备你的样式,如.msie,.mozilla, .opera, .safari 或其它目标浏览器。
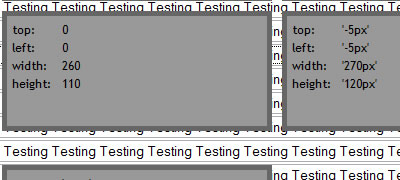
5. 最小/最大 高度/宽度支持
针对CSS min-width, min-height, max-width, max-height, border-*-width, margin, 和padding 属性,这里有一些很好的jQuery修正。
5.1 jQMinMax
这是一个为没有原声的支持min-width, max-width,min-height和max-height的地方添加支持的jQuery插件。
5.2 JSizes
这个小jQuery插件为CSS min-width, min-height, max-width, max-height, border-*-width, margin, 和padding 属性添加支持。特别是他提供一种方法来确定一个元素在那里可见。由于所有的型号的方法返回数值,所以这些也可以安全的使用在严格的DOM元素方面。
jQuery(function($) {
var myDiv = $(‘#myDiv');// set margin-top to 100px and margin-bottom to 10em
myDiv.margin({top: 100, bottom: ‘10em'});// displays the size of the top border in pixels
alert(myDiv.border().top);// displays true if the element is visible, false otherwise
alert(myDiv.isVisible());// set padding-right to 10px and margin-left to 15px using chaining
myDiv.padding({right: 10}).margin({left: 15});
});
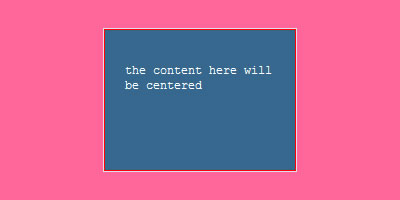
6. 元素垂直/水平居中
你可能之前遇到过这个问题:水平或垂直居中某个元素。垂直居中在CSS里面相当麻烦,特别是你想支持所有主流浏览器。

这个插件可以使页面中的所有元素居中,垂直和水平居中采用css负margin的方法。
$(“element”).center(); //vertical and horizontal
$(“element”).center({
horizontal: false // only vertical
});
6.2 요소를 세로로 가운데에 배치하려면 어떻게 해야 하나요?
이 비디오 튜토리얼에서 Jeffrey Jordan Way는 CSS와 결합된 jQuery의 강력한 기능을 사용하여 브라우저에서 이미지를 세로 중앙에 배치하는 방법을 보여줍니다.
7. IE에서 Q 태그를 사용하세요
사람들은 인용문을 표시하기 위해 blockquote 태그 대신 Q 태그를 사용하기를 기대합니다. 그러나 IE/Win은 Q 태그를 지원하지 않습니다. 이 때문에 대부분의 웹 사이트 작성자는 Q 태그를 사용하지 않기로 결정합니다.
7.1 QinIE
파일 헤드에 이 스크립트를 추가하면 IE는 자동으로 웹 페이지에서 Q 태그를 검색하고 이를 올바르게 표시합니다(중첩된 참조 포함). (if) IE가 향후에 Q 태그를 지원하면 이 플러그인은 브라우저 버전 확인을 추가합니다.
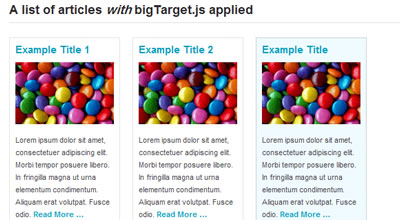
8. 클릭 타겟 크기를 늘리고 응답 전환율을 높이세요

모든 콘텐츠를 클릭 가능한 탭에 넣어 지루한 '자세히 보기...' 링크에 작별을 고하세요.
9. 레이지 로더
지연 로더는 jQuery입니다. 페이지 내부의 이미지 로드가 지연될 수 있습니다. 사용자가 시야(페이지의 보이는 부분) 외부에서 이미지를 탐색할 때까지 로드되지 않습니다. 이는 이미지 미리 로드와 정반대입니다.
10. bgiframe
IE에서 z-index 문제를 쉽게 해결하세요.

11. ieFix버튼
ieFixButtons는 IE6 및 7의
12. 오버플로 수정
IE에서 수평 오버플로를 수정합니다. IE는 넘치는 요소 내부에 스크롤 막대를 표시합니다. 특히 요소에 줄이 하나만 있는 경우 스크롤 막대는 이 내용 줄을 덮습니다. 이 플러그인은 패딩을 수정하여 이 문제를 해결합니다.

원문 영어 텍스트:Javascript를 사용하여 12가지 일반적인 브라우저 문제 해결
원문 중국어 번역:JAVASCRIPT를 사용하여 12가지 일반적인 브라우저 문제 해결

