Extjs 연구 노트 세 가지 extjs가 더 많은 양식 items_extjs를 형성합니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:37:121138검색
1. 날짜 선택 상자, DateField
날짜 선택 상자는 일상적인 프로젝트에서 널리 사용됩니다. 편리한 날짜 입력 메커니즘은 사용자 경험을 크게 향상시킬 수 있습니다. Extjs의 DateField는 매우 친숙하고 유연하며 강력합니다. 다음 코드를 통해 새 날짜 선택 상자를 생성할 수 있습니다.
new Ext .form.DateField({
id: 'diliveryDate',
format: 'Y year m Month d day',
maxValue: new Date(),
minValue : '1900-01-01',
disabledDays: [0, 6],
disabledDaysText: '이 날짜 선택 비활성화',
fieldLabel: '날짜 선택',
width:200,
showToday:false
})
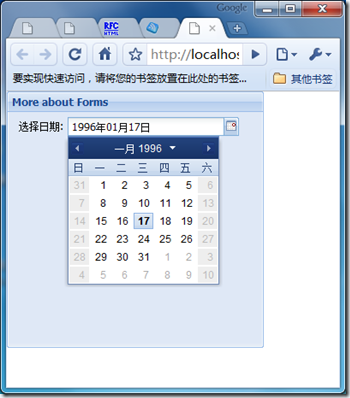
효과는 다음과 같습니다.

기본적으로 이 달력은 영어로 표시됩니다. . 중국어를 표시해야 하는 경우 영역 파일을 가져와야 합니다:
다른 컨트롤에서도 비슷해야 합니다. 2.HTML 편집기, HTMLEditor
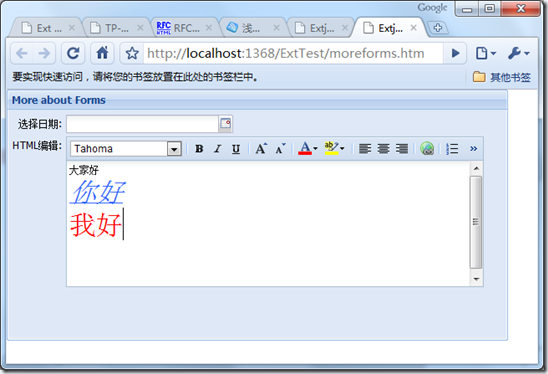
HTML 편집기를 사용하면 HTML 문서를 편집할 수 있습니다. HTML 편집기를 활성화하는 것은 매우 간단하며 추가 구성이 거의 필요하지 않습니다. 기본 편집기는 잘 작동합니다.
new Ext.form.HtmlEditor({
id:'HtmlContent',
autoHeight:false,
width:500,
fieldLabel:'HTML 편집 '
})

안타깝게도 이 편집기는 그래픽과 텍스트 혼합을 지원하지 않지만 여전히 경량 애플리케이션에 매우 유용합니다. . 그래픽과 텍스트를 혼합해야 하는 경우 전문적인 타사 플러그인을 사용하는 것이 좋습니다.
3. ComboBox, ComboBox
실용적인 응용에서 광범위하고 중요한 역할을 하기 때문에 헤비웨이트 컨트롤입니다. TextField만큼 자주 사용되지는 않지만 TestField보다 기능이 훨씬 풍부하므로 나중에 소개합니다. Extjs의 ComboBox에는 드롭다운 프롬프트, 자동 완성 및 기타 기능이 있으며 로컬 및 서버측 데이터 소스도 지원합니다. 먼저 로컬 데이터 원본의 예를 살펴보겠습니다.
로컬 데이터 소스는 배열과 유사한 구조인 ArrayStore에 배치될 수 있습니다. 예를 들어 다음 매장을 정의할 수 있습니다.
var store = new Ext.data.ArrayStore({
fields: ['이름', '코드'],
data: [['개발 부서', 1], ['관리 부서', 2 ], ['Sales Department', 3], ['Quality Inspection Department', 4], ['After-Sales Service', 5]]
}) 아래 콤보박스를 추가할 수 있습니다. var myform = new Ext .FormPanel({
applyTo : 'myform',
title: '로컬 데이터 소스가 있는 ComboxBox',
height: 200,
width: 300,
frame: true,
labelSeparator : ':',
labelWidth: 60,
labelAlign: 'right',
items: [new Ext.form.ComboBox({
id:'combolocal',
fieldLabel:' Department',
triggerAction: 'all',
store:store,
displayField:'Name',
mode:'local',
forceSelection:true,
typeAhead:true ,
resizing:true} )
]
});
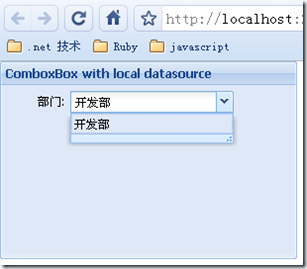
더 중요한 구성 항목은 데이터 저장소의 필드에 해당하고 어떤 항목을 지정하는 데 사용되는 displayField입니다. 표시할 필드입니다. 모드(여기서 local)는 로컬 데이터 소스를 나타냅니다. typeAhead는 자동 완성 여부를 나타내며, forceSelection은 사용자가 드롭다운 목록에 데이터만 입력할 수 있도록 허용하는지 여부를 나타냅니다. 아래 그림은 자동 완성을 보여줍니다. 입력란에 "on"이라는 단어만 입력했습니다.

원격 데이터를 사용하는 것도 비슷하지만, 먼저 데이터를 반환할 수 있는 서버 페이지를 준비하고 다음과 같이 새 콤보.ashx 코드를 생성해야 합니다.
공용 클래스 콤보: IHttpHandler {
public void ProcessRequest(HttpContext 컨텍스트) {
string query = context.Request.Params["search"]
StringBuilder sb = new StringBuilder(" [");
foreach(데이터의 문자열 s)
if (s.Contains(query)||query=="all") sb.Append(s ",");
if(sb [sb.Length-1]==',')
sb.Remove(sb.Length - 1, 1)
sb.Append("]")
context.Response.ContentType = "text/plain";
context.Response.Write(sb.ToString());
}
string[] data=new string[]{"['개발 부서', 1]", "['관리부', 2]", "['영업부', 3]", "['품질검사부', 4]", "['애프터서비스부', 5]"}; >
public bool IsReusable {
get {
return false;
}
}}
이 프로그램은 클라이언트가 전달한 매개변수를 필터링한 후 전달합니다. 데이터 반환 매개변수 값이 all이면 모든 데이터가 반환됩니다. 서버 측 자동 완성은 로컬 자동 완성보다 더 자유로울 수 있지만 물론 속도는 느려집니다. 이 예에서는 서버가 형식에 맞는 자바스크립트 배열을 반환합니다. 실제 개발에서는 선택할 수 있는 더 나은 데이터 전송 형식이 있습니다. 이 기사에서는 데이터 전송에 중점을 두지 않으므로 이 방법을 직접 예로 사용합니다. . 다음으로 클라이언트의 데이터 저장소를 구성합니다.
 원격 모드에서 콤보박스는 서버측 페이징도 지원합니다. 이때 콤보박스는 시작 및 제한 매개변수를 서버에 전달하여 이를 나타냅니다. 표시할 데이터 범위. 서버 종료 코드는 해당 처리를 수행하고 데이터를 반환할 수 있습니다.
원격 모드에서 콤보박스는 서버측 페이징도 지원합니다. 이때 콤보박스는 시작 및 제한 매개변수를 서버에 전달하여 이를 나타냅니다. 표시할 데이터 범위. 서버 종료 코드는 해당 처리를 수행하고 데이터를 반환할 수 있습니다.
날짜 선택 상자는 일상적인 프로젝트에서 널리 사용됩니다. 편리한 날짜 입력 메커니즘은 사용자 경험을 크게 향상시킬 수 있습니다. Extjs의 DateField는 매우 친숙하고 유연하며 강력합니다. 다음 코드를 통해 새 날짜 선택 상자를 생성할 수 있습니다.
코드 복사 코드는 다음과 같습니다.
new Ext .form.DateField({
id: 'diliveryDate',
format: 'Y year m Month d day',
maxValue: new Date(),
minValue : '1900-01-01',
disabledDays: [0, 6],
disabledDaysText: '이 날짜 선택 비활성화',
fieldLabel: '날짜 선택',
width:200,
showToday:false
})
효과는 다음과 같습니다.

기본적으로 이 달력은 영어로 표시됩니다. . 중국어를 표시해야 하는 경우 영역 파일을 가져와야 합니다:
다른 컨트롤에서도 비슷해야 합니다. 2.HTML 편집기, HTMLEditor
HTML 편집기를 사용하면 HTML 문서를 편집할 수 있습니다. HTML 편집기를 활성화하는 것은 매우 간단하며 추가 구성이 거의 필요하지 않습니다. 기본 편집기는 잘 작동합니다.
코드 복사 코드는 다음과 같습니다. 다음 :
new Ext.form.HtmlEditor({
id:'HtmlContent',
autoHeight:false,
width:500,
fieldLabel:'HTML 편집 '
})

안타깝게도 이 편집기는 그래픽과 텍스트 혼합을 지원하지 않지만 여전히 경량 애플리케이션에 매우 유용합니다. . 그래픽과 텍스트를 혼합해야 하는 경우 전문적인 타사 플러그인을 사용하는 것이 좋습니다.
3. ComboBox, ComboBox
실용적인 응용에서 광범위하고 중요한 역할을 하기 때문에 헤비웨이트 컨트롤입니다. TextField만큼 자주 사용되지는 않지만 TestField보다 기능이 훨씬 풍부하므로 나중에 소개합니다. Extjs의 ComboBox에는 드롭다운 프롬프트, 자동 완성 및 기타 기능이 있으며 로컬 및 서버측 데이터 소스도 지원합니다. 먼저 로컬 데이터 원본의 예를 살펴보겠습니다.
로컬 데이터 소스는 배열과 유사한 구조인 ArrayStore에 배치될 수 있습니다. 예를 들어 다음 매장을 정의할 수 있습니다.
코드 복사 코드는 다음과 같습니다.
var store = new Ext.data.ArrayStore({
fields: ['이름', '코드'],
data: [['개발 부서', 1], ['관리 부서', 2 ], ['Sales Department', 3], ['Quality Inspection Department', 4], ['After-Sales Service', 5]]
}) 아래 콤보박스를 추가할 수 있습니다. var myform = new Ext .FormPanel({
applyTo : 'myform',
title: '로컬 데이터 소스가 있는 ComboxBox',
height: 200,
width: 300,
frame: true,
labelSeparator : ':',
labelWidth: 60,
labelAlign: 'right',
items: [new Ext.form.ComboBox({
id:'combolocal',
fieldLabel:' Department',
triggerAction: 'all',
store:store,
displayField:'Name',
mode:'local',
forceSelection:true,
typeAhead:true ,
resizing:true} )
]
});
더 중요한 구성 항목은 데이터 저장소의 필드에 해당하고 어떤 항목을 지정하는 데 사용되는 displayField입니다. 표시할 필드입니다. 모드(여기서 local)는 로컬 데이터 소스를 나타냅니다. typeAhead는 자동 완성 여부를 나타내며, forceSelection은 사용자가 드롭다운 목록에 데이터만 입력할 수 있도록 허용하는지 여부를 나타냅니다. 아래 그림은 자동 완성을 보여줍니다. 입력란에 "on"이라는 단어만 입력했습니다.

원격 데이터를 사용하는 것도 비슷하지만, 먼저 데이터를 반환할 수 있는 서버 페이지를 준비하고 다음과 같이 새 콤보.ashx 코드를 생성해야 합니다.
코드를 복사하세요 코드는 다음과 같습니다.
공용 클래스 콤보: IHttpHandler {
public void ProcessRequest(HttpContext 컨텍스트) {
string query = context.Request.Params["search"]
StringBuilder sb = new StringBuilder(" [");
foreach(데이터의 문자열 s)
if (s.Contains(query)||query=="all") sb.Append(s ",");
if(sb [sb.Length-1]==',')
sb.Remove(sb.Length - 1, 1)
sb.Append("]")
context.Response.ContentType = "text/plain";
context.Response.Write(sb.ToString());
}
string[] data=new string[]{"['개발 부서', 1]", "['관리부', 2]", "['영업부', 3]", "['품질검사부', 4]", "['애프터서비스부', 5]"}; >
public bool IsReusable {
get {
return false;
}
}}
코드를 복사합니다. 코드는 다음과 같습니다.
var RemoteStore=new Ext.data.ArrayStore({
필드: ['이름', '코드'],
proxy:new Ext.data.HttpProxy({url:'Combo.ashx'})
}); 마지막으로 원격 데이터 소스를 사용하는 콤보박스를 생성할 수 있습니다: new Ext.form.ComboBox({
id: 'comboremote',
allQuery: 'all',
fieldLabel: 'Remote Department',
triggerAction: 'all',
mode: 'remote',
queryParam:'search',
displayField:'Name',
store:remoteStore,
minChars :1})
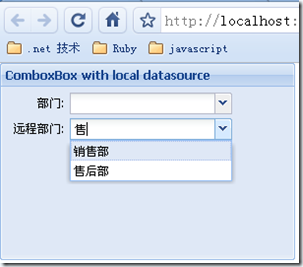
MinChars는 자동완성 전에 사용자가 입력해야 하는 최소 단어 수를 나타내며, queryParam은 서버에 전달되는 매개변수 이름, allQuery는 모든 데이터가 입력될 때 매개변수 값입니다. 반환해야 합니다. 효과는 다음과 같습니다. 필드: ['이름', '코드'],
proxy:new Ext.data.HttpProxy({url:'Combo.ashx'})
}); 마지막으로 원격 데이터 소스를 사용하는 콤보박스를 생성할 수 있습니다: new Ext.form.ComboBox({
id: 'comboremote',
allQuery: 'all',
fieldLabel: 'Remote Department',
triggerAction: 'all',
mode: 'remote',
queryParam:'search',
displayField:'Name',
store:remoteStore,
minChars :1})
 원격 모드에서 콤보박스는 서버측 페이징도 지원합니다. 이때 콤보박스는 시작 및 제한 매개변수를 서버에 전달하여 이를 나타냅니다. 표시할 데이터 범위. 서버 종료 코드는 해당 처리를 수행하고 데이터를 반환할 수 있습니다.
원격 모드에서 콤보박스는 서버측 페이징도 지원합니다. 이때 콤보박스는 시작 및 제한 매개변수를 서버에 전달하여 이를 나타냅니다. 표시할 데이터 범위. 서버 종료 코드는 해당 처리를 수행하고 데이터를 반환할 수 있습니다.성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

