이 글은 참고용으로 HTML5 캔버스에서 드래그 가능한 중국 지방 지도를 구현하는 방법의 예를 공유합니다.
1. 데이터 수집
지도를 그리려면 이론적으로 Baidu API를 사용하여 매번 데이터를 얻어서 그릴 수 있지만 효율성을 높이기 위해 먼저 모든 좌표를 얻어 데이터베이스에 저장합니다.
새로운 지방 데이터 배열 생성
배열을 폴링하고 Baidu API에 요청하여 지방 이름을 기반으로 좌표 데이터를 얻은 다음 Ajax 모드에서 데이터를 PHP로 완화합니다
var myGeo = new BMap.Geocoder();
(function(){
for(var i = 0;i < allZoneData.length;i++){
getAllZone(allZoneData[i].name,allZoneData[i].been,allZoneData[i].id);
}
})();
//name为省份名,been表示是否去过,id为唯一标识,cir为省份圈号(有可能一个省份有两部分封闭圆圈构成)
function getAllZone (name,been,id) {
var data,temp;
var bdary = new BMap.Boundary();
bdary.get(name, function(rs){
var count = rs.boundaries.length;
for(var j = 0; j < count; j++){
var ply = new BMap.Polygon(rs.boundaries[j], {strokeWeight: 2, strokeColor: "#ff0000"});
data = ply.getPath();
$.ajax({
url: "addData.php",
type:"POST",
data: {'data':data,'name' : name,'cir':j,'been':been,'id':id},
success: function(txt){
console.log(txt);
},
error: function(){
alert('添加数据出错!');
}
});
}
});
}
PHP는 데이터를 가져온 후 데이터를 구문 분석하고 사전 구축된 데이터베이스에 데이터를 저장합니다.
<?php
header("content-type:text/html; charset=utf-8");
$data = $_REQUEST['data'];
$name = $_REQUEST['name'];
$cir = $_REQUEST['cir'];
$been = $_REQUEST['been'];
$id = $_REQUEST['id'];
$con = mysql_connect("localhost","……","……");
if (!$con){
die('Could not connect: ' . mysql_error());
}
mysql_select_db("……", $con);
mysql_set_charset('utf8',$con);
foreach ($data as $temp){
$sql = "insert into place (id,name,lng,lat,cir,been) values ('".$id."', '".$name."', '".$temp['lng']."','".$temp['lat']."','".$cir."','".$been."')";
if (!mysql_query($sql,$con)){
die('Error: ' . mysql_error());
}
}
mysql_close($con);
echo 'Success';
?>
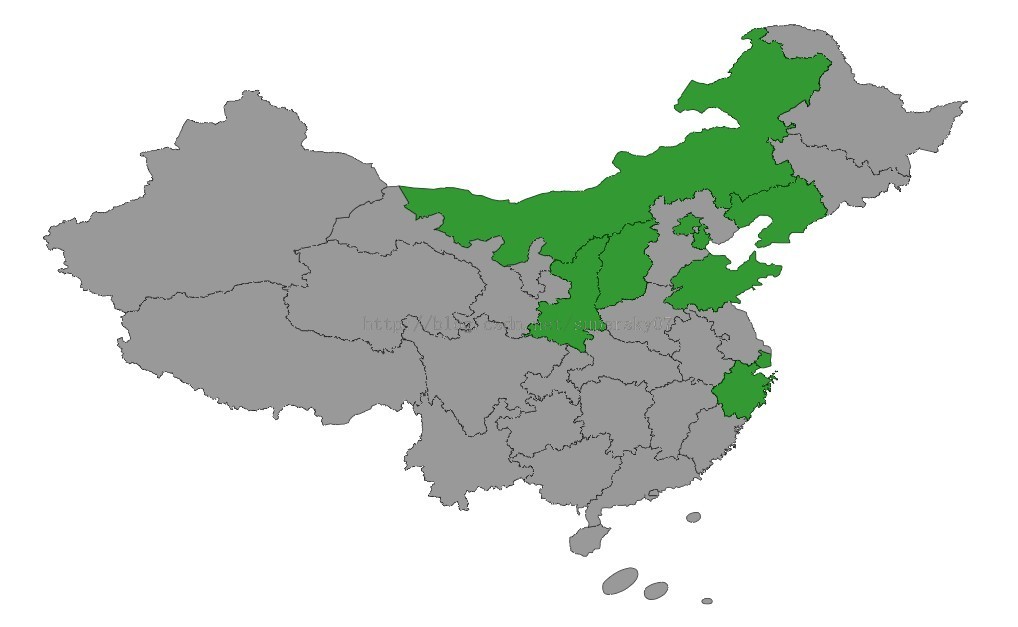
2. 지도 그리기(기본 지도는 mapCanvas 레이어에 그려집니다)
지방 배열을 폴링하고 Ajax를 통해 지방 경계 좌표를 요청한 후 그립니다.
var drawMap = function (context,data,l,t) { //context为绘制所在的层,l和t为相对位置,data为边界对象数组
if(data.been == 'yes'){
context.fillStyle = "green";
}else{
context.fillStyle = "grey";
}
context.globalAlpha = 0.8;
context.beginPath();
cleft = (data.coordinate[0].lng - temp_left) * bigger + l; //temp_left和temp_top为地图偏移位置.
ctop = (temp_top - data.coordinate[0].lat) * bigger + t; //bigger为放大倍数
context.moveTo(cleft,ctop);
for(var j = 1;j < data.coordinate.length;j++){
cleft = (data.coordinate[j].lng - temp_left) * bigger + l;
ctop = (temp_top - data.coordinate[j].lat) * bigger + t;
context.lineTo(cleft,ctop);
}
context.closePath();
context.stroke();
context.fill();
}
3. 움직이는 연결 그리기(연결선과 이동된 지역은 moveMapCanvas 레이어에 그려집니다)
지도에서 지방을 드래그하면 이동한 지방과 원래 지방을 연결하는 여러 개의 직선이 나타납니다
var drawLinkLine = function(data,l,t){ //此处的l和t表示移动的相对位置
for(var k = 0;k < data.coordinate.length;k++){
if(k % 60 == 0){
moveMapContext.beginPath();
//根据移动距离的不同,设置连线的粗细
lineLength = Math.sqrt(l * l + t * t) / 100;
lineLength = lineLength >= 4.5 ? 4.5 : lineLength;
moveMapContext.lineWidth = 5 - lineLength;
moveMapContext.strokeStyle = "rgba(0,120,60,0.4)";
cleft = (data.coordinate[k].lng - temp_left) * bigger;
ctop = (temp_top - data.coordinate[k].lat) * bigger;
moveMapContext.moveTo(cleft,ctop);
cleft = (data.coordinate[k].lng - temp_left) * bigger + l;
ctop = (temp_top - data.coordinate[k].lat) * bigger + t;
moveMapContext.lineTo(cleft,ctop);
moveMapContext.closePath();
moveMapontext.stroke();
}
}
}
4. 이벤트
마우스 누르기 이벤트: 지도를 클릭할 때 클릭 위치를 결정하고, 위치 정보를 경도와 위도로 변환한 후, 바이두 API를 통해 경도와 위도를 기준으로 도명을 얻어와야 합니다.
$('#eventCanvas').mousedown(function(ev){
//获取点击canvas的坐标
var mouseX, mouseY;
if(ev.layerX || ev.layerX==0){
mouseX = ev.layerX;
mouseY = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mouseX = ev.offsetX;
mouseY = ev.offsetY;
}
//保存点击时的原坐标值
tempX = mouseX;
tempY = mouseY;
//将坐标转化为经纬度
mouseX = mouseX/bigger + temp_left;
mouseY = temp_top - mouseY/bigger;
if(opts.dragAll){
draging = true;
}else{
moveMapContext.clearRect(0, 0, 1100, 630);
//根据经纬度获得所在地理位置并获取边界坐标再画线
myGeo.getLocation(new BMap.Point(mouseX, mouseY),
function(result){
tempName = '';
draging = true;
name = result.addressComponents.province;
tempName = name;
pubFuns.drawMoveLayerLine(0,0);
});
}
});
마우스 이동 이벤트 : 클릭한 지방명을 기준으로 데이터를 획득하고, 움직이는 레이어의 지방을 실시간으로 다시 그립니다
$('#eventCanvas').mousemove(function(ev){
var mouseX, mouseY;
if(ev.layerX || ev.layerX==0){
mouseX = ev.layerX;
mouseY = ev.layerY;
}else if(ev.offsetX || ev.offsetX==0){
mouseX = ev.offsetX;
mouseY = ev.offsetY;
}
if(draging){
if(opts.dragAll){ <span style="font-family: Arial, Helvetica, sans-serif;">//拖动整个地图,存在问题,地图画的太慢</span>
mapContext.clearRect(0, 0, 1100, 630);
for(var i = 0;i < allZoneData.length;i++){
for(var j = 0;j < allData[allZoneData[i].name].length;j++){ //allData是第一次读取数据时放到内存里的变量,它包含了所有数据
pubFuns.drawMap(mapContext,allData[allZoneData[i].name][j],mouseX - tempX, mouseY - tempY);
}
}
}else{
moveMapContext.clearRect(0, 0, 1100, 630);
pubFuns.drawMoveLayerLine(mouseX - tempX, mouseY - tempY);
}
}
});
마우스 업 이벤트: 드래그를 false로 설정하고 움직이는 레이어를 지웁니다.
$('#eventCanvas').mouseup(function(e){
if(opts.dragAll){
}else{
moveMapContext.clearRect(0, 0, 1100, 630);
}
draging = false;
});

요약: 기능과 원리는 매우 간단하지만 캔버스의 몇 가지 속성과 방법을 익히면 익숙해질 수 있습니다. 캔버스 레이어를 서로 겹쳐서 서로 다른 레이어에 서로 다른 콘텐츠를 그려 유지 관리를 용이하게 할 수 있습니다.
위 내용은 이 글의 전체 내용입니다. 모든 분들의 공부에 도움이 되었으면 좋겠습니다.
 html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PM
html5的div一行可以放两个吗Apr 25, 2022 pm 05:32 PMhtml5的div元素默认一行不可以放两个。div是一个块级元素,一个元素会独占一行,两个div默认无法在同一行显示;但可以通过给div元素添加“display:inline;”样式,将其转为行内元素,就可以实现多个div在同一行显示了。
 html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PM
html5中列表和表格的区别是什么Apr 28, 2022 pm 01:58 PMhtml5中列表和表格的区别:1、表格主要是用于显示数据的,而列表主要是用于给数据进行布局;2、表格是使用table标签配合tr、td、th等标签进行定义的,列表是利用li标签配合ol、ul等标签进行定义的。
 html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM
html5怎么让头和尾固定不动Apr 25, 2022 pm 02:30 PM固定方法:1、使用header标签定义文档头部内容,并添加“position:fixed;top:0;”样式让其固定不动;2、使用footer标签定义尾部内容,并添加“position: fixed;bottom: 0;”样式让其固定不动。
 html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PM
html5中不支持的标签有哪些Mar 17, 2022 pm 05:43 PMhtml5中不支持的标签有:1、acronym,用于定义首字母缩写,可用abbr替代;2、basefont,可利用css样式替代;3、applet,可用object替代;4、dir,定义目录列表,可用ul替代;5、big,定义大号文本等等。
 HTML5中画布标签是什么May 18, 2022 pm 04:55 PM
HTML5中画布标签是什么May 18, 2022 pm 04:55 PMHTML5中画布标签是“<canvas>”。canvas标签用于图形的绘制,它只是一个矩形的图形容器,绘制图形必须通过脚本(通常是JavaScript)来完成;开发者可利用多种js方法来在canvas中绘制路径、盒、圆、字符以及添加图像等。
 html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PM
html5废弃了哪个列表标签Jun 01, 2022 pm 06:32 PMhtml5废弃了dir列表标签。dir标签被用来定义目录列表,一般和li标签配合使用,在dir标签对中通过li标签来设置列表项,语法“<dir><li>列表项值</li>...</dir>”。HTML5已经不支持dir,可使用ul标签取代。
 Html5怎么取消td边框May 18, 2022 pm 06:57 PM
Html5怎么取消td边框May 18, 2022 pm 06:57 PM3种取消方法:1、给td元素添加“border:none”无边框样式即可,语法“td{border:none}”。2、给td元素添加“border:0”样式,语法“td{border:0;}”,将td边框的宽度设置为0即可。3、给td元素添加“border:transparent”样式,语法“td{border:transparent;}”,将td边框的颜色设置为透明即可。
 html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM
html5为什么只需要写doctypeJun 07, 2022 pm 05:15 PM因为html5不基于SGML(标准通用置标语言),不需要对DTD进行引用,但是需要doctype来规范浏览器的行为,也即按照正常的方式来运行,因此html5只需要写doctype即可。“!DOCTYPE”是一种标准通用标记语言的文档类型声明,用于告诉浏览器编写页面所用的标记的版本。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Dreamweaver Mac版
시각적 웹 개발 도구

뜨거운 주제
 1371
1371 52
52 38
38 19
19


