javascript innerText 및 innerHtml application_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:35:41889검색
코드 보기
document.getElementById("adiv").innerHTML=txt.join(" ");
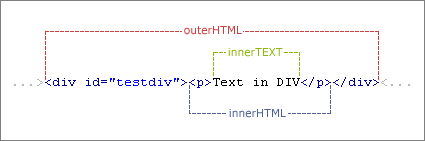
innerHtml을 사용하면 HTML로 이스케이프됩니다. 굵은 글씨로 표시innerText를 사용하면 번역되지 않고 모든 태그가 나옵니다
js의 ok 함수는 C#의 StringBuilder와 같습니다.
js에서 배열을 사용하면 문자열 성능을 향상시킬 수 있습니다! ! ! !

성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

