TreeView 컨트롤의 트리 데이터 노드를 선택하는 JS 방법(jquery)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:35:231188검색
이 방법으로 얻을 수 있는 효과는 다음과 같습니다. "노드의 선택 상태가 변경되면 현재 노드의 선택 상태가 변경됨에 따라 하위 노드의 선택 상태도 변경됩니다. 현재 노드가 선택되면, 모든 조상 노드도 선택됩니다. 취소된 경우 형제 노드가 선택되었는지 여부에 따라 조상 노드의 선택 상태를 결정합니다.”
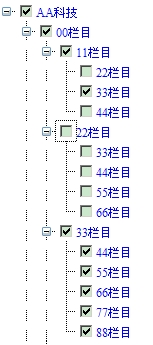
설명: 트리는 VS의 TreeView 컨트롤을 사용하여 생성됩니다.
사진과 같습니다: 
코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
jQuery(function(){
jQuery(":checkbox").click(function(){
var objNode = this;
var objNodeId=objNode.id;
var divObjId= objNodeId.substring(0,objNodeId.indexOf("CheckBox")) < /span> "노드"
jQuery('#' divObjId ' 입력 ="checkbox"]').each( function(){
this.checked=objNode.checked;
}
)
jQuery("#" objNodeId).parents("div[ id]").each(function() {
var divId=this.id;
var cbId=divId.substring(0,divId.indexOf("Nodes")) "CheckBox";
var cbCount=jQuery('#' divId ' 입력 :checked');
if(objNode.checked||cbCount.length==0)
{
var sId=document.getElementById(cbId); 🎜>if (sId)
{
sId.checked=objNode.checked;
}
}
}
});
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

