JQuery 대화 상자(JS 모달 창, 드래그 가능한 DIV)_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:35:191264검색
렌더링

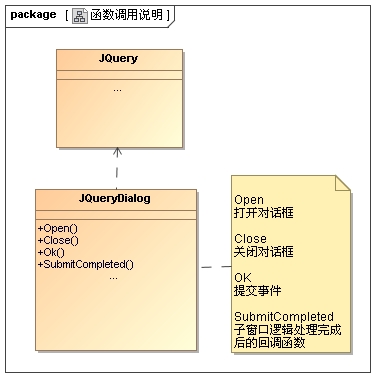
호출 다이어그램

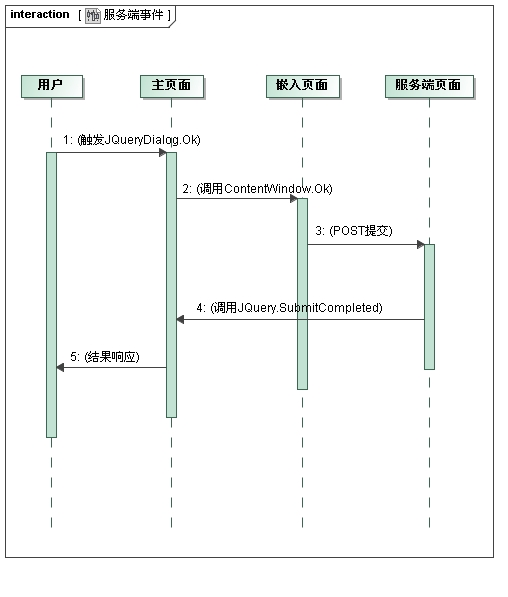
상호작용 다이어그램

위 그림과 같이 기본적으로 JQueryDialog의 완전한 논리적 흐름은 이렇습니다.
1. 사용자가 모달 창의 "Submit" 버튼을 클릭하면 JQueryDialog.Ok() 함수가 호출됩니다. 이 함수는 사용자 제출 이벤트에 해당합니다.
2. OO 개념을 사용하면 JQueryDialog.Ok()는 실제로 가상 함수이며 해당 논리는 다음과 같이 FCKEditor에서 빌려왔습니다. 코드 표시:
JS 코드
코드 복사 코드는 다음과 같습니다.
var JQueryDialog = {
///
///
Ok:function(){
var frm = $( "#jd_iframe ");
if (frm[0].contentWindow.Ok()){
JqueryDialog.Close()
}
else{
frm[0].focus () ;
}
}
};
따라서 Iframe에서 Dialog까지의 각 하위 페이지는 호출할 상위 창에 대한 Ok 함수를 정의해야 하며 true 또는 false를 반환해야 합니다. 대화 상자가 닫혔는지 여부를 상위 창에 알립니다.
3. ContentWindow에는 일반적으로 POST를 통한 서버와의 상호 작용이 필요한 서버 측 처리 로직이 포함되어 있습니다. ContentWindow 자체에는 "제출" 버튼이 포함되어 있지 않으므로 POST를 수행하려면 ContentWindow에서 직접 수행해야 합니다. Ok() submit()을 작성합니다.
4. 마지막으로 서버 측 로직 실행이 완료되고 제어권이 Dialog로 반환되어야 합니다. 그래서 최종 논리 처리를 수행하기 위해 Dialog에 대한 세 가지 매개 변수, 즉 메시지와 해당 내용을 팝업할지 여부, 대화 상자를 닫을지 여부, 상위 창을 새로 고칠지 여부가 포함된 JQueryDialog.SubmitCompleted()를 캡슐화했습니다. 이 기능은 아래와 같이 FCKEditor의 이점도 제공합니다.
JS 코드
코드 복사 코드는 다음과 같습니다. :
var JQueryDialog = {
///
/// 팝업 프롬프트 content, value 비어 있으면 팝업하지 않음
/// 대화 상자를 닫을지 여부/// 페이지 새로 고침 여부(대화 상자를 닫는 경우 유효)SubmitCompleted:function(alertMsg, isCloseDialog, isRefreshPage){
if($.trim(alertMsg) .length > 0 ){
alert(alertMsg);
}
if(isCloseDialog){
JqueryDialog.Close()
if(isRefreshPage){
window.location .href = window.location.href ;
}
}
}
};
5. 결과 응답이 사용자에게 표시됩니다.
개발 로그
인터넷에 JS 모달 창이 많이 있는데, 몇 가지를 참고한 후 마침내 이것을 내 "원래 프로젝트"에 포함하기로 결정했습니다. 결국, WEB 개발에서는 여전히 윈도우가 매우 자주 사용됩니다. 버전 릴리즈 로그를 보면 이 부분이 한동안 수정된 것을 알 수 있습니다. 기본적으로 아직 초기 버전이지만 계속 개선해나가는 과정에서 JQuery, Fckeditor를 배울 수 있는 기회가 있었습니다. 그리고 다른 대규모 JS. 프로젝트의 프레임워크는 동시에 많은 이점을 가져왔고, JS의 다중 브라우저 호환성과 디버깅의 고통을 다시 한번 경험했습니다. 재미있게 즐기세요.
프로젝트 구현에 대해 이야기해 보세요. 먼저 플로팅 DIV를 기반으로 합니다. 그렇다면 iframe을 사용하는 것이 사용자와 개발자 모두에게 가장 편리하다고 생각합니다. 다른 하위 페이지의 URL을 전달하면 해당 주소는 다른 콘텐츠가 포함된 모달 창을 엽니다. 프레임워크 구조를 확인한 후 마지막으로 서브페이지 이벤트와 모달 창 닫기 간의 관계 등 몇 가지 처리 세부 사항이 있습니다. FCKEditor에서 큰 도움을 받았고 해당 구현에 대한 자세한 코드를 볼 수 있습니다. 다중 브라우저 호환성을 위한 DEMO는 몇 가지 일반적인 DOM 방법을 캡슐화하며 테두리 색상 및 배경 색상과 같은 일부 사용자 정의 구성을 추가합니다. 동시에 편의성과 사용 편의성을 고려하여 모든 CSS는 효과를 구현하는 데 사용되며 프로젝트에는 이미지가 사용되지 않습니다.
앞서 언급했듯이 이것은 비교적 기본적인 버전이므로 앞으로도 계속해서 개선해 나가겠습니다. 모두가 이 버전을 사용하고 귀중한 제안을 해주시기 바랍니다. (우젠, 2009-06-01)
------------------------- --- ------------------
저는 최근 클라이언트인 JQuery JSON을 기반으로 하는 프로젝트를 진행하면서 거의 4천 줄에 달하는 JS 코드를 작성했습니다. 프로젝트가 완성되기 전에 넘겨졌지만 JQuery에 대한 좋은 인상을 받기 시작했고 도저히 내려놓을 수가 없어서 정식으로 프로젝트 이름을 JQueryDialog로 바꾸기로 결정했습니다.
이 업데이트는 완전히 JQuery 프레임워크를 기반으로 하며 네임스페이스를 적용하여 JS를 약간 OO처럼 보이게 합니다. 동시에 클라이언트 ID가 수정되고 jd_ 접두사가 추가되어 충돌을 방지합니다. Drag의 핵심 기능이 여러 브라우저를 지원하도록 수정되었습니다. 마지막으로 클라이언트와 서버 간의 상호 작용 예가 DEMO에 추가되었습니다. 누구나 다운로드하여 사용하실 수 있습니다. (우젠, 2009-11-05)
------------------------- --- ------------------
항상 드래그가 원활하지 않다고 느꼈기 때문에 이러한 많은 정보를 확인한 후 이 문제를 완전히 해결하기로 결정했습니다. 며칠 후 마침내 문제를 발견했습니다. iframe을 사용하기 때문에 마우스가 iframe으로 이동하면 mousemove 이벤트가 손실됩니다. 수정 후 드래그 앤 드롭이 완전히 원활해졌습니다. DragAndDrop 클래스는 드래그 앤 드롭을 구현하기 위한 것입니다. 나는 FCKEditor의 소스 코드에 대해 다시 한 번 감사를 표하고 그 본질을 많이 흡수해야 합니다. 며칠 전에 FCKEditor가 코드를 재구성하고 MAC 스타일 CKEditor를 출시했다는 소식을 읽었습니다. 한동안 FCKEditor에 대한 기사가 있었습니다.
자, 버전 2.0.1은 주로 코어 드래그 앤 드롭을 최적화하고, 대화 상자 위치 및 마우스 스타일과 같은 버그를 수정하고, 사용자 정의 스타일 구성 항목을 추가하고, JQuery의 캐시를 최적화합니다. (우젠, 2009-12-13)
------------------------- --- ------------------
JQuery를 1.4로 업그레이드하고 이벤트 등록에서 두 가지 버그를 수정했습니다. (우젠, 2010-01-18)
------------------------- --- ------------------
Open 메서드에 내부 확장을 추가하고 IE6에서 일부 표시 버그를 수정했습니다. (Wu Jian, 2010-02-03)
버전 출시
JS Code
/**************************************************** * ***********************
[저자]
우 지안 http://wu-jian.cnblogs.com/
[버전 업데이트]
2009-06-01: 버전 1.0.1 출시.
2009-07-05: 몇 가지 명백한 버그로 업데이트된 버전 1.0.2는 IE 시리즈 브라우저를 완벽하게 지원합니다.
2009-08-15: 버전 1.0.3은 표준 DOM을 캡슐화하고 여러 브라우저와 호환되며 스타일을 아름답게 하고 그림자 효과를 추가합니다.
2009-11-05: JQuery의 새로운 캡슐화를 기반으로 하는 버전 2.0.0은 클라이언트 ID 충돌을 피하기 위해 JS 네임스페이스를 적용합니다.
이 프로젝트는 공식적으로 JQuery Dialog로 이름이 바뀌었고 드래그 앤 드롭의 핵심 구현이 최적화되었으며 크로스 브라우저를 완벽하게 지원합니다.
2009-12-14: 버전 2.0.1, 핵심 드래그 앤 드롭 알고리즘을 최적화하고 DragAndDrop 클래스를 분리했습니다.
마우스를 너무 빠르게 드래그하면 대화상자가 일시 중지되는 버그가 수정되었습니다.
대화상자가 페이지보다 넓거나 높을 때 위치 지정 버그를 수정했습니다.
마우스 스타일 및 드래그 제어 영역이 부정확한 버그를 수정했습니다.
구성 항목, JQuery 캐시 최적화가 추가되었습니다.
2010-01-18: 버전 2.0.2, JQuery가 1.4로 업그레이드되었습니다.
2010-02-03: 버전 2.0.3, Open() 메서드에 내부 확장 기능을 추가하고 IE6에서 일부 표시 버그를 수정합니다.
************************************************************************ ***** ********************************/
DEMO http://demo. jb51.net/js/jquery_dialog/default.html
다운로드하려면 클릭하세요
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

