그다지 복잡한 구현은 아니지만 매번 이렇게 하면 번거로울 수 있으므로 이 출력 창을 자동으로 생성하기 위한 작은 스크립트를 작성했습니다.
코드
window.Babu = { };
Babu.Debugging = {};
Babu.Debugging.writeLine = function(format, arg1, arg2) {
var console = Babu.Debugging._getConsole()
if (console .get_visible( )) {
var msg = format;
if (typeof msg !== "정의되지 않음" && msg !== null) {
var index
if (typeof msg == = "string ") {
var array = format.match(/{(d )}/g)
if (array) {
for (var i = 0; i index = array[i];
index = parsInt(index.substr(1, index.length - 2))
msg = msg.replace(array[i], 인수[색인 ]);
}
}
}
}
varspan = document.createElement("SPAN")
span.appendChild(document.createTextNode(msg) );
console._output.appendChild(span);
console._output.appendChild(document.createElement("BR"))
span.scrollIntoView(); >}
}
Babu.Debugging._getConsole = function() {
var console = Babu.Debugging._console;
if (!console) {
var div = document.createElement( "DIV" );
div.style.position = "고정";
div.style.right = "3px";
div.style.bottom = "3px"; .width = "350px";
div.style.height = "180px";
div.style.BackgroundColor = "흰색";
div.style.color = "검은색"; .style.border = "solid 2px #afafaf";
div.style.fontSize = "12px";
document.body.appendChild(div)
console = div;
div = document.createElement("DIV");
div.style.BackgroundColor = "#e0e0e0";
div.style.position = "절대"
div.style.left = "0px" ;
div.style.right = "0px";
div.style.top = "0px";
div.style.height = "16px"; padding = " 2px 2px";
div.style.margin = "0px";
console.appendChild(div);
console._toolbar =
div = document.createElement ");
div.style.overflow = "자동";
div.style.whiteSpace = "nowrap";
div.style.position = "절대";
div.style.left = "0px";
div.style.right = "0px";
div.style.top = "20px"
div.style.bottom =
div.style .height = "auto";
console.appendChild(div);
var btn;
btn .innerHTML = "축소";
btn.style.margin = "0px 3px";
btn.style.cursor = "포인터"
console._toolbar.appendChild(btn); .onclick = function() { if (console.get_collapsed()) console.expand(); else console.collapse() }
btn = document.createElement("SPAN")
btn.innerHTML = "지우기" ;
btn.style.margin = "0px 3px";
btn.style.cursor = "포인터";
console._toolbar.appendChild(btn); Babu.Debugging .clearConsole;
btn = document.createElement("SPAN");
btn.innerHTML = "닫기";
btn.style.cursor = "포인터"; .margin = "0px 3px";
console._toolbar.appendChild(btn);
btn.onclick = function() { Babu.Debugging.hideConsole() }
console.get_visible = function() { return this .style.display !== "none" };
console.get_collapsed = function() { return !(!this._collapseState) }
console.collapse = function() {
if (! this.get_collapsed()) {
this._output.style.display = "none";
this._toolbar.childNodes[1].style.display = "none"; _toolbar.childNodes [2].style.display = "none";
this._toolbar.childNodes[0].innerHTML = "expand";
this._collapseState = { 너비: this.style.width, 높이 : this.style.height }
this.style.width = "30px";
this.style.height = "16px";
}
}
console.expand = function( ) {
if (this.get_collapsed()) {
this._output.style.display = "";
this._toolbar.childNodes[1].style.display = ""
this._toolbar .childNodes[2].style.display = "";
this._toolbar.childNodes[0].innerHTML = "접기"
this.style.width = this._collapseState.width; 🎜>this .style.height = this._collapseState.height;
this._collapseState = null;
}
}
}
return console; Debugging.showConsole = function() {
Babu.Debugging._getConsole().style.display = "";
}
Babu.Debugging.hideConsole = function() {
var console = Babu .Debugging._console;
if (콘솔) {
console.style.display = "none"
}
}
Babu.Debugging.clearConsole = function() {
var console = Babu.Debugging._console;
if (console) console._output.innerHTML = "";
}
호출 방법은 매우 간단합니다.
코드 복사
코드는 다음과 같습니다.
Babu.Debugging.writeLine("디버깅 정보");
Babu.Debugging.writeLine("매개변수가 포함된 디버깅 정보: 매개변수 1={0}, 매개변수 2={1}", arg1 , arg2);
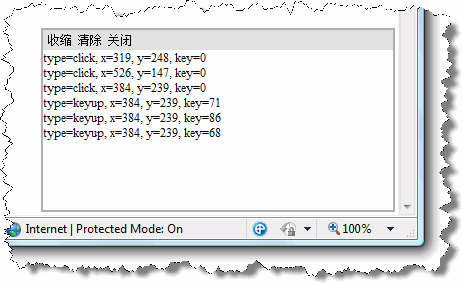
호출 후 창 오른쪽 하단에 고정 위치 창이 자동으로 나타나 해당 내용을 표시합니다. 아래 렌더링을 참조하세요.

 JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AM
JavaScript 데이터 유형 : 브라우저와 Nodejs 사이에 차이가 있습니까?May 14, 2025 am 12:15 AMJavaScript 코어 데이터 유형은 브라우저 및 Node.js에서 일관되지만 추가 유형과 다르게 처리됩니다. 1) 글로벌 객체는 브라우저의 창이고 node.js의 글로벌입니다. 2) 이진 데이터를 처리하는 데 사용되는 Node.js의 고유 버퍼 객체. 3) 성능 및 시간 처리에는 차이가 있으며 환경에 따라 코드를 조정해야합니다.
 JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PM
JavaScript 댓글 : / / * * /사용 안내서May 13, 2025 pm 03:49 PMjavaScriptUSTWOTYPESOFSOFCOMMENTS : 단일 라인 (//) 및 multi-line (//)
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구





