CutePsWheel 자바스크립트 라이브러리는 입력 텍스트 상자를 스크롤 휠_javascript 기술을 사용하여 제어할 수 있는 js 라이브러리로 제어합니다.
- WBOY원래의
- 2016-05-16 18:35:03881검색
소개
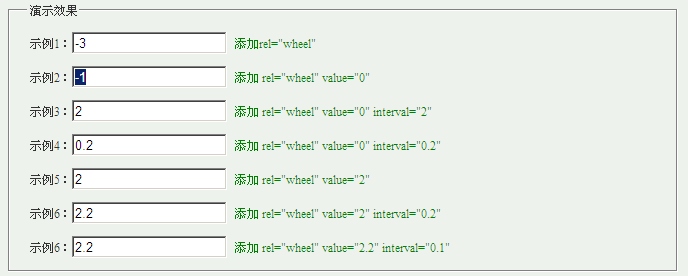
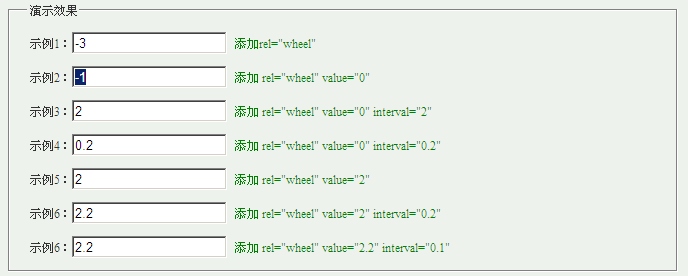
Photoshop 제어판에서 텍스트 숫자를 입력하는 것과 유사한 효과를 얻으므로 이름은 PsWheel입니다. 숫자형 텍스트 상자의 입력을 제어하여 마우스 휠의 위아래 슬라이딩을 구현하여 값을 변경하는 데 사용됩니다. 양의 정수 및 소수형 텍스트 입력을 지원합니다.
IE/Firefox/Opera/Safari/Chrom과 호환
스크롤 변경 간격 값 정의 가능, 정수 및 부동 소수점 숫자 지원
초기 값을 복원하려면 두 번 클릭
3.92K, 2.67만 가능 압축 후 K
코드 복사 코드는 다음과 같습니다.
/*
* CutePsWheel JS
* 설명: 입력 상자의 텍스트 유형을 제어하는 js 라이브러리는 Photoshop과 같이 플러스 또는 마이너스 값을 가질 수 있습니다.
* 작성자:walkingp
* 사이트:http://www.51obj .cn/
* 이메일 :walkingp@126.com
* 최종 수정일:2010-2-5
*/
//휠 스크롤 이벤트 초기화
var _orientValue=[ ];//값 방향 지정
var _interval=[];
var _length=[]
function InitScrollFunc(){
var eles=GetObj()
for(var i= 0;iif(document.addEventListener){
(function(i){eles[i].addEventListener('DOMMouseScroll',function(e){e.preventDefault( );e.stopPropagation();var direct =e.detail<0?1:-1;ScrollText(eles[i],direct);},false);})(i)
eles[i] .addEventListener('dblclick',RestoreOrientValue,false );
eles[i].addEventListener('blur',RemoveScrollFunc,false)
//eles[i].addEventListener('mouseover',SetFocus,false );
}//W3C/ Mozila
(function(i){eles[i].onmousewheel=function(){ScrollFunc(event,eles[i]);}})(i);// IE/Opera/Chrome/Safari
(function(i){eles[i].ondblclick=function(){RestoreOrientValue(eles[i]);;}})(i); ){eles[i].onblur=function (){RemoveScrollFunc(eles[i]);;}})(i);//휠 스크롤 이벤트 제거
(function(i){eles[i]. onmouseover=function(){SetFocus(eles[ i]);}})(i);
/*값 배열 초기화*/
if(eles[i].value!=""){
_orientValue.push(eles[i] .value);
}else{
_orientValue.push(0)
}
if(eles[i].getAttribute("interval") ){
_interval.push(parseFloat (eles[i].getAttribute("interval")))
if(eles[i].getAttribute("interval").toString().indexOf(". ")>0){
var __length=parseInt(eles[i].getAttribute("interval").toString().length) -parseInt(eles[i].getAttribute("interval").toString( ).indexOf("."))- 1;
_length.push(__length);//소수점 이하의 길이를 가져옵니다.
}else{
_length.push(0); }
}else{
_interval.push(1);
_length.push(0);
}
}
/*객체 포커스 설정*/
function SetFocus(obj){
obj.focus();
obj.select();
}
/*휠 스크롤 이벤트 제거*/
function RemoveScrollFunc(obj) {
if(document.removeEventListener) {
obj.removeEventListener('DOMMouseScroll',ScrollFunc,false);
obj.removeEventListener('dblclick',RestoreOrientValue,false); document.detachEvent){
obj.detachEvent('onmousewheel',ScrollFunc);
obj.detachEvent('ondblclick',RestoreOrientValue);
}
}
/*텍스트 상자 복원 두 번 클릭 이벤트가 트리거될 때 값 방향 지정*/
function RestoreOrientValue(obj){
var eles=GetObj()
for(var i=0;i if(obj==eles[i]) {
obj.value=_orientValue[i];
obj.select()
}
}
}
//core function
function ScrollFunc(){/ /for HTML DOM
var direct=0
var e=arguments[0]||window.event
if(window.event){
window.event.returnValue=false;
window.event.cancelBubble=true;//이벤트 버블 중지
}
if(e.wheelDelta){
direct=e.wheelDelta>0? 1:-1;
}
ScrollText(arguments[1],direct);
}
//ScrollFunc 참조
function ScrollText(obj,direct){
obj. focus();
var _value= 0;
if(obj.value!=""){
_value=parseFloat(obj.value)
var eles=GetObj( );
for(var i= 0;iif(obj==eles[i]){
if(direct>0){
_value = _interval[i];
}else {
_value-=_interval[i];
}
obj.value=_value.toFixed(_length[i]);//반올림 결과 계산
obj.select();// 선택 상태 설정
}
}
}
//참조 함수, 'rel' 속성이 있는 객체만 가져옵니다.
function GetObj( ){
var objs=document.getElementsByTagName('input');
var elements=[]
for(var i=0;iif( objs[i].type=='text ' && objs[i].getAttribute('rel') == 'wheel'){
elements.push(objs[i])
}
}
return elements;
}
//WheelScroll 함수 추가
(function AddLoadEvent(func){
var _oldonload=window.onload;
if(typeof window.onload! ='function'){
window .onload=func;
}else{
window.onload=function(){
_oldonload()
func();
}
})( InitScrollFunc)
렌더링

리소스
미리보기 클릭http://demo.jb51.net/js/cutePSWheel/demo.html
다운로드 코드
* CutePsWheel JS
* 설명: 입력 상자의 텍스트 유형을 제어하는 js 라이브러리는 Photoshop과 같이 플러스 또는 마이너스 값을 가질 수 있습니다.
* 작성자:walkingp
* 사이트:http://www.51obj .cn/
* 이메일 :walkingp@126.com
* 최종 수정일:2010-2-5
*/
//휠 스크롤 이벤트 초기화
var _orientValue=[ ];//값 방향 지정
var _interval=[];
var _length=[]
function InitScrollFunc(){
var eles=GetObj()
for(var i= 0;i
(function(i){eles[i].addEventListener('DOMMouseScroll',function(e){e.preventDefault( );e.stopPropagation();var direct =e.detail<0?1:-1;ScrollText(eles[i],direct);},false);})(i)
eles[i] .addEventListener('dblclick',RestoreOrientValue,false );
eles[i].addEventListener('blur',RemoveScrollFunc,false)
//eles[i].addEventListener('mouseover',SetFocus,false );
}//W3C/ Mozila
(function(i){eles[i].onmousewheel=function(){ScrollFunc(event,eles[i]);}})(i);// IE/Opera/Chrome/Safari
(function(i){eles[i].ondblclick=function(){RestoreOrientValue(eles[i]);;}})(i); ){eles[i].onblur=function (){RemoveScrollFunc(eles[i]);;}})(i);//휠 스크롤 이벤트 제거
(function(i){eles[i]. onmouseover=function(){SetFocus(eles[ i]);}})(i);
/*값 배열 초기화*/
if(eles[i].value!=""){
_orientValue.push(eles[i] .value);
}else{
_orientValue.push(0)
}
if(eles[i].getAttribute("interval") ){
_interval.push(parseFloat (eles[i].getAttribute("interval")))
if(eles[i].getAttribute("interval").toString().indexOf(". ")>0){
var __length=parseInt(eles[i].getAttribute("interval").toString().length) -parseInt(eles[i].getAttribute("interval").toString( ).indexOf("."))- 1;
_length.push(__length);//소수점 이하의 길이를 가져옵니다.
}else{
_length.push(0); }
}else{
_interval.push(1);
_length.push(0);
}
}
/*객체 포커스 설정*/
function SetFocus(obj){
obj.focus();
obj.select();
}
/*휠 스크롤 이벤트 제거*/
function RemoveScrollFunc(obj) {
if(document.removeEventListener) {
obj.removeEventListener('DOMMouseScroll',ScrollFunc,false);
obj.removeEventListener('dblclick',RestoreOrientValue,false); document.detachEvent){
obj.detachEvent('onmousewheel',ScrollFunc);
obj.detachEvent('ondblclick',RestoreOrientValue);
}
}
/*텍스트 상자 복원 두 번 클릭 이벤트가 트리거될 때 값 방향 지정*/
function RestoreOrientValue(obj){
var eles=GetObj()
for(var i=0;i
obj.value=_orientValue[i];
obj.select()
}
}
}
//core function
function ScrollFunc(){/ /for HTML DOM
var direct=0
var e=arguments[0]||window.event
if(window.event){
window.event.returnValue=false;
window.event.cancelBubble=true;//이벤트 버블 중지
}
if(e.wheelDelta){
direct=e.wheelDelta>0? 1:-1;
}
ScrollText(arguments[1],direct);
}
//ScrollFunc 참조
function ScrollText(obj,direct){
obj. focus();
var _value= 0;
if(obj.value!=""){
_value=parseFloat(obj.value)
var eles=GetObj( );
for(var i= 0;i
if(direct>0){
_value = _interval[i];
}else {
_value-=_interval[i];
}
obj.value=_value.toFixed(_length[i]);//반올림 결과 계산
obj.select();// 선택 상태 설정
}
}
}
//참조 함수, 'rel' 속성이 있는 객체만 가져옵니다.
function GetObj( ){
var objs=document.getElementsByTagName('input');
var elements=[]
for(var i=0;i
elements.push(objs[i])
}
}
return elements;
}
//WheelScroll 함수 추가
(function AddLoadEvent(func){
var _oldonload=window.onload;
if(typeof window.onload! ='function'){
window .onload=func;
}else{
window.onload=function(){
_oldonload()
func();
}
})( InitScrollFunc)
렌더링

리소스
미리보기 클릭http://demo.jb51.net/js/cutePSWheel/demo.html
다운로드 코드
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

