JavaScript_javascript 기술에서 for 루프의 효율성 문제 및 관련 최적화에 대한 심층 탐구
Underscore.js 라이브러리
하루(주)에 몇 개의 루프를 작성하셨나요?
var i;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
doSomeWorkOn(someThing);
}
물론 무해하지만 보기 흉하고 이상하며 실제로 불평할 정도는 아닙니다. 하지만 이런 글쓰기 방식은 너무 진부하다.
var i,
j;
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
for(j = 0; j < someThing.stuff.length; j++) {
doSomeWorkOn(someThing.stuff[j]);
}
}
잘못된 코드를 확장하고 있으며 ifs를 여러 번 던지기 전에 이미 미친 상태입니다.
나는 2년 동안 루프를 작성하지 않았습니다.
"무슨 소리야?"
사실이에요, 나쁜 농담이에요. 루프를 작성하지 않고 코드가 이해하기 더 쉽기 때문에 실제로는 없습니다(그래요, 몇 개 작성했습니다).
어떻게?
_.each(someArray, function(someThing) {
doSomeWorkOn(someThing);
})
또는 더 나은 방법:
_.each(someArray, doSomeWorkOn);
이것이 underscorejs가 하는 일입니다. 깔끔하고 단순하며 읽기 쉽고 짧으며 중간 변수도 없고 세미콜론도 없고 단순하고 매우 우아합니다.
다음은 몇 가지 예입니다.
var i,
result = [];
for(i = 0; i < someArray.length; i++) {
var someThing = someArray[i];
// 打到这,我已经手疼了
if(someThing.isAwesome === true) {
result.push(someArray[i]);
}
}
다시 말하지만, 루프를 사용하여 시간을 낭비하는 일반적인 사용 사례입니다. 비록 이러한 사이트들이 금연과 채식주의를 장려하고 있음에도 불구하고, 저는 이러한 코드들을 볼 때 분노를 느낍니다. 간단한 작성 방법을 살펴보세요.
var result = _.filter(someArray, function(someThing) {
return someThing.isAwesome === true;
})
밑줄에 있는 필터 이름처럼 코드 3줄만으로 새로운 배열을 만들 수 있습니다.
아니면 이 배열을 다른 형식으로 변환하시겠습니까?
var result = _.map(someArray, function(someThing) {
return trasformTheThing(someThing);
})
위의 세 가지 예는 일상생활에서는 충분하지만 밑줄을 테이블 위에 올려놓기에는 이 기능만으로는 충분하지 않습니다.
var grandTotal = 0,
somePercentage = 1.07,
severalNumbers = [33, 54, 42],
i; // don't forget to hoist those indices;
for(i = 0; i < severalNumbers.length; i++) {
var aNumber = severalNumbers[i];
grandTotal += aNumber * somePercentage;
}
밑줄 버전
var somePercentage = 1.07,
severalNumbers = [33, 54, 42],
grandTotal;
grandTotal = _.reduce(severalNumbers, function(runningTotal, aNumber) {
return runningTotal + (aNumber * somePercentage);
}, 0)
처음에는 조금 이상해 보일 수도 있는데, Reduce에 대한 문서를 확인하고 그 존재를 알게 되었습니다. 나는 루프 사용을 거부하기 때문에 이것이 나의 첫 번째 선택입니다. 위의 내용은 단지 소개에 불과합니다. underscorejs 라이브러리에도 멋진 기능이 많이 있습니다.
30일 무사용주기 챌린지.
앞으로 30일 동안 루프를 사용하지 마세요. 지저분하고 거친 것들이 많이 보이면 각각 또는 맵으로 교체하세요. 좀 더 줄여서 사용하세요.
Underscore는 함수형 프로그래밍의 관문이라는 점에 유의해야 합니다. 보이는, 보이지 않는 방식. 좋은 방법입니다.
OurJS 참고* 최신 브라우저는 현재 각각, 필터, 맵 및 축소 메소드를 지원하지만 밑줄 라이브러리는 이전 버전의 IE와 호환될 수 있습니다. 다음은 ES5 기본 메소드를 사용하여 작성된 예입니다.
[3,4,5,3,3].forEach(function(obj){
console.log(obj);
});
[1,2,3,4,5].filter(function(obj){
return obj < 3
});
[9,8,5,2,3,4,5].map(function(obj){
return obj + 2;
});
[1,2,3,4,5].reduce(function(pre, cur, idx, arr) {
console.log(idx); //4 个循环: 2-5
return pre + cur;
}); //15
//sort方法同样很有用
[9,8,5,2,3,4,5].sort(function(obj1, obj2){
return obj1 - obj2;
});
for in 및 for 루프
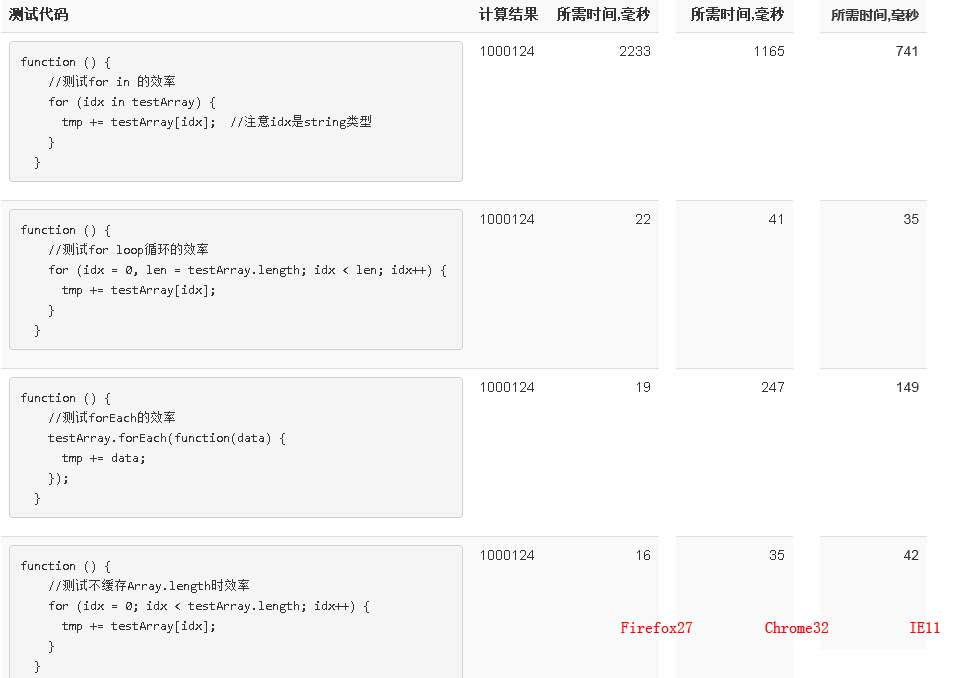
누군가는 for in의 효율성이 for 루프의 효율성보다 훨씬 낮다고 지적했습니다. 이제 대규모 배열을 처리할 때 다양한 브라우저에서 for in, for 루프 및 forEach를 사용하는 효율성을 테스트해 보겠습니다.
현재 대부분의 오픈 소스 소프트웨어는 for 루프에 배열 길이를 캐시합니다. 왜냐하면 일부 브라우저 Array.length는 매번 배열 길이를 다시 계산하므로 일반적으로 임시 변수를 사용하여 배열 길이를 저장하기 때문입니다. 예를 들어
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
캐싱과 비캐싱 간의 성능 차이도 테스트해 보겠습니다.
또한 각 테스트 루프에 합산 연산을 추가하여 빈 루프가 아님을 보여줍니다.
for (var idx = 0, len = testArray.length; idx < len; idx++) {
//do sth.
}
캐싱과 비캐싱 간의 성능 차이도 테스트해 보겠습니다.
또한 각 테스트 루프에 합산 연산을 추가하여 빈 루프가 아님을 보여줍니다.
테스트 코드는 다음과 같습니다. 실행을 눌러 확인하세요
HTML 코드
<h4 id="browser"></h4> <table id="results" class="table"></table>
자바스크립트 코드
function () {
//准备测试数据, 有200万条数据的大数组
var testArray = []
, testObject = {}
, idx
, len = 2000000
, tmp = 0
, $results = $("#results")
, $browser = $("#browser")
;
$browser.html(navigator.userAgent);
$results.html('');
for (var i = 0; i < len; i++) {
var number = Math.random(); //若希望加快运算速度可使用取整:Math.random() * 10 | 0
testArray.push(number);
testObject[i] = number;
}
$results.append('<tr><th>测试代码</th><th>计算结果</th><th>所需时间,毫秒</th></tr>');
//测试函数
var test = function(testFunc) {
var startTime
, endTime
, result
;
startTime = new Date();
tmp = 0;
testFunc();
endTime = new Date();
//计算测试用例(Test Case)运行所需要的时间
result = endTime - startTime;
$results.append('<tr><td><pre class="brush:php;toolbar:false">{0}[잠시만 기다려주세요] 달려가세요
테스트 결과
테스트 결과는 계산에 따라 달라질 수 있습니다. 내 컴퓨터에서 실행되는 Firefox, Chrome, IE의 테스트 결과를 요약한 것입니다.

다음은 몇 가지 관찰된 결론입니다
- For in은 for 루프보다 훨씬 느리며 Chrome에서는 최소 20배 느립니다
- FF는 forEach(ES5)에 최적화되어 있으며 for 루프보다 성능은 좋지만 Chrome/IEn 성능은 좋지 않습니다
- FF/Chrome 캐싱 Array.length는 직접 사용하는 것보다 약간 느립니다. 최신 버전의 IE를 제외하면 성능 향상이 미미합니다(이건 정말 예상치 못한 일입니다)
- 어떤 경우에는 FF의 JS 엔진 성능이 V8보다 나은 것 같습니다
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기





