jquery 1.4.2 출시! 주로 성능과 API_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:33:491053검색
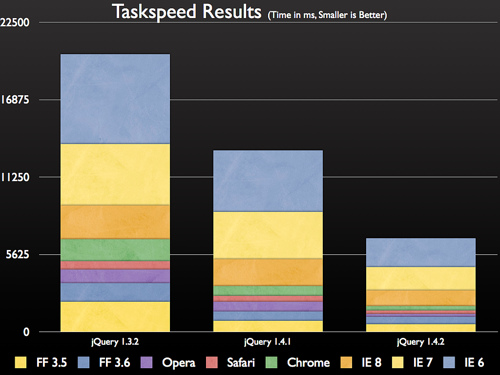
공연: 아래 사진 참고

Jquery 1.42 최신 버전 프레임워크 다운로드
웹페이지에 직접 소개할 수도 있습니다:
http://ajax.googleapis.com/ajax/ libs/ jquery/1.4.2/jquery.min.js
http://ajax.microsoft.com/ajax/jQuery/jquery-1.4.2.min.js
새 메서드:
.delegate ( selector, eventType, handler )
이 기능은 정말 유용합니다. 지정된 객체에 이벤트 리스너를 연결하는 데 사용됩니다.
selector: selector
eventType: 이벤트 유형
handler: listening function
Delegate 이 메서드는 .live(1.3.2에서)를 대체하는 데 사용됩니다. 방법. 이 방법은 라이브보다 편리하며 이벤트를 동적으로 추가하는 기능도 구현할 수 있습니다.
다음 예를 보세요: 테이블의 각 td에 호버 이벤트를 바인딩합니다
이전 작성은 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
$("table").each(function(){
$("td", this).live(" hover", function( ){
$(this).toggleClass("hover");
});
});
이제 다음을 수행하세요.
코드 복사 코드는 다음과 같습니다.
$("table").delegate("td ", "hover", function() {
$(this).toggleClass("hover");
});
한 줄의 코드
물론 .delegate()가 있으므로 이벤트 바인딩을 해제하는 데 사용되는 unelegate()도 있습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

