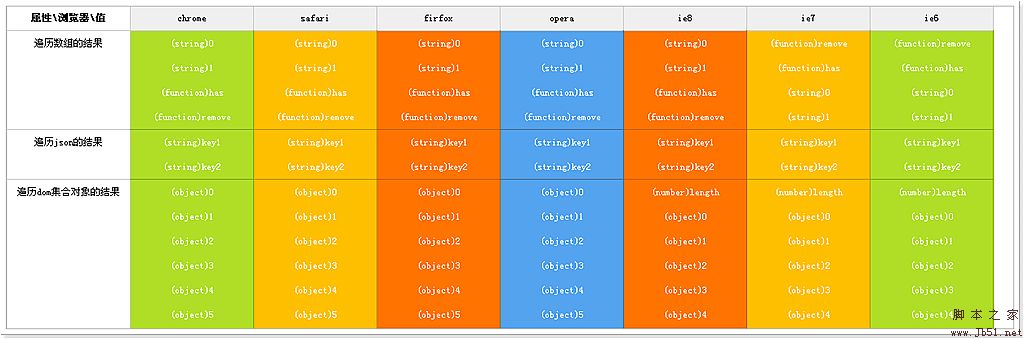
표준적인 게으른 사람으로서 나는 모든 브라우저의 테스트 결과를 브라우저 창에 동시에 표시하고 쉽게 비교할 수 있도록 명확한 표에 나열할 수 있는 테스트 도구를 만들고 싶습니다.
이것은 확실히 될 것입니다. 시간을 절약하고 데이터를 명확하게 기록하고 비교할 수 있는 멋진 도구입니다. 아래에서 내 아이디어에 대해 이야기하겠습니다. (이 도구는 나중에 js 호환성 문제를 테스트하는 데 사용할 것이므로 계속 지켜봐 주시기 바랍니다.)
이 도구에는 완료되었지만 보편적이지 않습니다. 백그라운드와 함께 사용해야 하며 데이터베이스와 상호 작용해야 합니다. 또한 백그라운드 상호 작용의 성능이 좋지 않아 일반 컴퓨터에서는 이를 견딜 수 없습니다(내 3GHZ CPU, 2G 메모리 내 데이터베이스가 너무 자주 작동하기 때문에 여러 브라우저 창을 직접 열 수는 없습니다.) 공용 서버에 배치하면 속도가 허용되지만 서버가 아무리 좋아도 사용할 수 없기 때문에 모든 사람에게 테스트할 수는 없습니다.
이 도구는 js php mysql로 만들어졌습니다. 일부 사람들이 생각하는 것처럼 여러 브라우저 엔진을 하나의 소프트웨어에 통합하는 것은 아닙니다.
사용할 때는 테스트 데이터와 테스트 메소드를 js에 작성하고 이를 테스트 인스턴스로 전송한 다음 모든 브라우저에서 이 창을 한 번만 열면 js가 데이터를 계산한 다음 해당 데이터를 그런 다음 js는 ajax를 통해 모든 데이터를 가져옵니다. 데이터는 테이블로 구문 분석되어 웹 페이지에 표시됩니다. 최종 결과는 컴퓨터가 충분히 강력하면 브라우저의 모든 웹 페이지가 다음과 같은 목록을 표시한다는 것입니다. 모든 브라우저의 테스트 데이터는 다음과 같습니다. 
그러면 결과를 비교할 수 있습니다. 매우 편리하지 않나요?
원리:
먼저 이 기능을 구성 요소로 추상화합니다. 구성 요소는 세 가지 매개 변수를 허용하며, 하나는 입력 개체 그룹이고 다른 하나는 테스트 방법입니다.
후속 구성 요소 초기화 단계에서 구성 요소는 입력 개체 그룹의 모든 개체를 순회하고 테스트 메서드에 개체를 전달하고, 구성 요소는 테스트 결과를 개체에 기록합니다.
* testObject의 형식은 다음과 같습니다. {"in1":{obj:**,des:"dd"},"in2":{obj:**,des:"dd "}}
* @param {function} testMethod는 테스트 메서드입니다. 프로그램은 이 메서드에 두 개의 매개 변수를 전달합니다. 하나는 개체 인덱스이고 다른 하나는 개체입니다. 동시에 이 메서드는 다음과 같을 수 있습니다. 테스트 인스턴스를 참조하는 데 사용됩니다.
* @param {json} 구성 매개변수
를 나타내는 문자열을 반환해야 합니다.*/
(function(){
var CrossBrowserTest=function(testObjects,testMethod,config){
이 컴포넌트는 객체 매개변수 형식과 컴포넌트 내의 데이터 저장 형식을 처리하고 문자열을 백그라운드로 보냅니다. 백그라운드에서 반환되는 데이터 형식에는 엄격한 규정이 있습니다.
중에서 그들: testObject의 형식은 다음과 같습니다. {"in1":{obj:**,des:"dd"},"in2":{obj:**,des :"dd"}}
형식 구성 요소의 데이터 저장소는 다음과 같습니다(this.data):{"in1":{des:"Description",data{"ie6":{outDes:"출력 결과는 ie6 "},"ie7":{outDes입니다. :"출력 결과는 ie7"}}},"in2":...}
데이터 전송 시 json을 문자열 형식으로 변환하는 함수를 사용합니다.
코드 복사
for(var i in o){
r[r.length]=""" i """;
r[r.length] =":"
r[r.length]=obj2str(o[i]);
r[r.length]=","
}
r[r.length- 1]="}"
}else{
r[0]="["
for(var i =0;i
r[r.length]=",";
}
r[r.length-1]="]"
}
return r.join(" ");
}
return o.toString();
}
백그라운드에서 PHP는 json_decode 함수를 통해 이 json 문자열을 PHP 배열로 변환한 다음 데이터베이스에 저장합니다.
데이터베이스에서 데이터를 가져올 때 PHP는 데이터베이스에서 데이터를 가져와서 변환합니다. 이를 Array 형식으로 변환한 다음 json_encode 함수를 사용하여 json 문자열로 변환하고 프런트 데스크에 전달합니다. 프런트 데스크는 eval을 사용하여 데이터를 가져옵니다.
백그라운드에서는 json 데이터가 다음으로 분해됩니다. 데이터베이스에 데이터 조각을 저장한 다음 여기에서 데이터베이스를 자주 읽어 성능 저하를 초래합니다.
데이터베이스에는 기본 키, 개체 기본 키(다른 개체 구별용), 브라우저 유형( 동일한 개체에는 다른 브라우저의 테스트 결과가 있음), 개체 설명, 테스트 결과, 시간
브라우저 유형 테스트는 다음 방법을 사용합니다.
M.getBrowser=function(){
return {
//간단하게 하기 위해 이 함수는 브라우저 유형을 결정합니다. 숫자 표현을 반환합니다.
//1.ie6;2.ie7; 3.ie8;4,Firefox;5.chrome;6.Opera;7.Safari;0. 감지할 수 없는 브라우저
//다른 브라우저에서는 스스로 추가하세요
whichOS:function(){
var useragent=navigator.userAgent.toLowerCase()
return (/MSIE 6/i.test(useragent)==true&&1)|| >(/MSIE 7/ i.test(useragent)==true&&2)||(/MSIE 8/i.test(useragent)==true&&3)||
(/Firefox/i.test(useragent)== true&&4)||
(/Chrome/i.test(useragent)==true&&5)||
(/Opera/i.test(useragent)==true&&6)|| .test(useragent)= =true&&7)||0
},
nowOsString:function(){
var useragent=navigator.userAgent.toLowerCase()
return (/MSIE 6/i .test(useragent)= =true&&"ie6")||
(/MSIE 7/i.test(useragent)==true&&"ie7")||(/MSIE 8/i.test(useragent)== true&&"ie8")|
(/Firefox/i.test(useragent)==true&&"Firefox")||
(/Chrome/i.test(useragent)==true&&"Chrome")| |
(/ Opera/i.test(useragent)==true&&"Opera")||
(/Safari/i.test(useragent)==true&&"Safari")||"죄송합니다. 브라우저를 인식할 수 없습니다! "
}
}
}()
객체 기본 키와 브라우저 유형으로 데이터를 구분합니다(고유한 데이터를 얻을 수 있음)
그런 다음 백그라운드에서 정기적으로 데이터를 가져오도록 타이머를 설정합니다. 얻은 데이터는 백그라운드 데이터베이스에 저장되며 데이터를 가져온 후, DOM을 시작하고, 함수를 렌더링하고, 웹 페이지의 내용을 업데이트합니다.
기본 원칙은 이렇습니다. 이렇게 말하면 정말 추상적이지만, 공유할 수 없어서 죄송합니다. 공유하고 싶지 않은 것은 아니지만 실제로는 어렵습니다. 하지만 관심이 있으시면 소스 코드를 다운로드하고 소스 코드의 sql을 mysql 테이블로 가져온 다음 구성할 수 있습니다. php 파일에서 수정하세요. 재사용성이 뛰어나지 않아도 되므로 캡슐화 상태가 좋지 않습니다.
테스트 코드 패키지 다운로드
 C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AM
C/C에서 JavaScript까지 : 모든 것이 어떻게 작동하는지Apr 14, 2025 am 12:05 AMC/C에서 JavaScript로 전환하려면 동적 타이핑, 쓰레기 수집 및 비동기 프로그래밍으로 적응해야합니다. 1) C/C는 수동 메모리 관리가 필요한 정적으로 입력 한 언어이며 JavaScript는 동적으로 입력하고 쓰레기 수집이 자동으로 처리됩니다. 2) C/C를 기계 코드로 컴파일 해야하는 반면 JavaScript는 해석 된 언어입니다. 3) JavaScript는 폐쇄, 프로토 타입 체인 및 약속과 같은 개념을 소개하여 유연성과 비동기 프로그래밍 기능을 향상시킵니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경






