JQuery_jquery를 기반으로 한 비밀번호 강도 확인 코드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:33:441172검색




JQuery 기반 컨트롤이기 때문에 당연히 JQuery 라이브러리와 이 컨트롤을 위한 JS가 필요합니다. 공식 웹사이트에서 JQuery의 JS를 다운로드할 수 있습니다: http://code.jquery.com/jquery-1.4.2.min.js
이 컨트롤의 JS 파일:password_strength_plugin.js
password_strength_plugin.js
코드 복사 코드는 다음과 같습니다.
(function($){
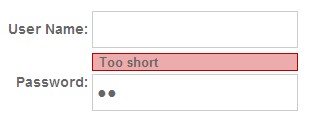
$.fn.shortPass = '너무 짧음';
$.fn.badPass = '약함';
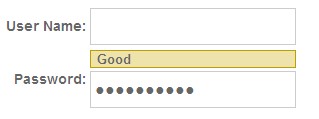
$.fn.goodPass = '좋음'
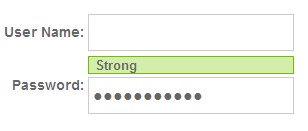
$.fn.strongPass = '강함';
$.fn.samePassword = '사용자 이름과 비밀번호가 동일합니다.';
$.fn.resultStyle = ""
$.fn.passStrength = function(options) {
var defaults = {
shortPass: "shortPass", //선택 사항
badPass: "badPass", //선택 사항
goodPass: "goodPass", //선택 사항
strongPass: "strongPass", //선택 사항
baseStyle: "testresult", //선택 사항
userid: "", //필수 재정의
messageloc: 1 //== 0 또는 이후 == 1
var opts = $.extend(defaults, options );
return this.each(function() {
var obj = $(this);
$(obj).unbind().keyup(function()
{
var 결과 = $.fn.teststrength($(this).val(),$(opts.userid).val(),opts)
if(opts.messageloc === 1 )
{
$(this).next("." opts.baseStyle).remove()
$(this).after("< ;/span>");
$(this).next("." opts.baseStyle).addClass($(this).resultStyle).find(" span").text(결과);
}
else
{
$(this).prev("." opts.baseStyle).remove();
$(this) .before("")
$(this).prev("." opts. baseStyle).addClass($( this).resultStyle).find("span").text(results);
}
})
//FUNCTIONS
$.fn.teststrength = function(password,username,option ){
var Score = 0;
//password < 4
if (password.length < 4 ) { this.resultStyle = option.shortPass;return this).shortPass; }
//password == 사용자 이름
if (password.toLowerCase()==username.toLowerCase()){this.resultStyle = option.badPass;return $(this).samePassword ;}
// 비밀번호 길이
score = 비밀번호.길이 * 4
score = ( $.fn.checkRepetition(1,password).length - 비밀번호.길이 )
score; = ( $.fn.checkRepetition (2,password).length - 비밀번호.길이 ) * 1
점수 = ( $.fn.checkRepetition(3,password).length - 비밀번호.길이 )
score = ( $.fn .checkRepetition(4,password).length -password.length ) * 1
//password에는 3개의 숫자가 있습니다.
if (password.match(/(.*[0-9; ].*[0-9 ].*[0-9])/)){ 점수 = 5;}
//password에는 2개의 기호가 있습니다.
if (password.match(/(.*[!, @,#,$,% ,^,&,*,?,_,~].*[!,@,#,$,%,^,&,*,?,_,~])/)){ 점수 = 5 ;}
//password에는 상위 문자와 하위 문자가 있습니다
if (password.match(/([a-z].*[A-Z])|([A-Z].*[a-z])/)) { 점수 = 10;}
//password에는 숫자와 문자가 있습니다.
if (password.match(/([a-zA-Z])/) && Password.match(/([0-9]) /)){ 점수 = 15 ;}
//
//password에는 숫자와 기호가 있습니다.
if (password.match(/([!,@,#,$,%,^,&, *,?,_,~ ])/) && Password.match(/([0-9])/)){ 점수 = 15;}
//password에는 문자와 기호가 있습니다
if (password. match(/([!, @,#,$,%,^,&,*,?,_,~])/) && 비밀번호.일치(/([a-zA-Z])/)){점수 = 15;}
//비밀번호는 숫자 또는 문자입니다.
if (password.match(/^w $/) || 비밀번호.일치(/^d $/) ){ 점수 -= 10; }
//0 < 점수 < 100
if ( 점수 < 0 ){score = 0;}
if ( 점수 > 100 ){ 점수 = 100;}
if (점수 < 34 ){ this.resultStyle = option.badPass; return $(this).badPass;}
if (점수 < 68 ){ this.resultStyle = option.goodPass;return $(this).goodPass ;}
this.resultStyle= option.strongPass;
}
}); 🎜>$.fn.checkRepetition = function(pLen,str) {
var res = ""
for (var i=0; i
var 반복=true;
for (var j=0;j < pLen && (j i pLen) < str.length;j ){
repeated=repeated && (str.charAt(j i)==str. charAt(j i pLen))
}
if (j
i =pLen-1
repeated=false;
}
else {
res =str.charAt(i)
}
}
return res;
这个控件的css文件:
style.css
复代码 代码如下:
td 라벨{
글꼴 크기:14px;
글꼴 두께:굵게;
색상:#666;
글꼴 계열: arail,helvetica,san-serif;
}
입력{
높이:28px;
폭:200px;
테두리:1px 단색 #ccc;
글꼴 크기:16px;
글꼴 두께: 굵게;
색상:#666;
패딩:7px 0 0 4px;
}
/* 고급 스타일 */
.top_testresult{
font-weight:bold;
글꼴 크기:13px;
글꼴 계열: arail,helvetica,san-serif;
색상:#666;
패딩:0;
여백:0 0 2px 0;
}
.top_testresult 범위{
padding:6px ;
여백:0;
}
.top_shortPass{
배경:#edabab;
테두리:1px 솔리드 #bc0000;
디스플레이:블록;
}
.top_shortPass 범위{
}
.top_badPass{
배경:#edabab;
테두리:1px 솔리드 #bc0000;
디스플레이:블록;
}
.top_badPass 범위{
}
.top_goodPass{
배경:#ede3ab;
테두리:1px 솔리드 #bc9f00;
디스플레이:블록;
}
.top_goodPass 범위{
}
.top_strongPass{
배경:#d3edab;
테두리:1px 단색 #73bc00;
디스플레이:블록;
}
.top_strongPass 범위{
}
/* 결과 스타일 */
.testresult{
font-weight:bold;
글꼴 크기:13px;
글꼴 계열: arial,helvetica,san-serif;
색상:#666;
패딩:0px 0px 12px 10px;
왼쪽 여백:10px;
디스플레이: 블록;
높이:28px;
플로트:왼쪽;
}
.testresult 범위{
패딩:10px 20px 12px 10px;
여백: 0px 0px 0px 20px;
디스플레이:블록;
플로트:오른쪽;
공백: nowrap;
}
.shortPass{
background:url(../images/red.png) 반복 없음 0 0;
}
.shortPass 범위{
background:url(../images/red.png) 오른쪽 상단 반복 없음;
}
.badPass{
background:url(../images/red.png) 반복 없음 0 0;
}
.badPass 범위{
background:url(../images/red.png) 오른쪽 상단 반복 없음;
}
.goodPass{
background:url(../images/yellow.png) 반복 없음 0 0;
}
.goodPass 범위{
background:url(../images/yellow.png) no-repeat 오른쪽 상단;
}
.strongPass{
background:url(../images/green.png) 반복 없음 0 0;
}
.strongPass 범위{
background:url(../images/green.png) 오른쪽 상단 반복 없음;
}
head부分代码
head
复system代码 代码如下:
<스크립트>
$(document).ready( function() {
//BASIC
$(".password_test").passStrength({
userid: "#user_id"
});
//ADVANCED
$(".password_adv").passStrength({
shortPass: "top_shortPass",
badPass: "top_badPass",
goodPass: "top_goodPass",
strongPass : "top_strongPass",
baseStyle: "top_testresult",
userid: "#user_id_adv",
messageloc: 0
});
body
复主代码 代码如下:
<본문>

