자바스크립트 웹페이지 워터마크(비이미지 워터마크) 구현 code_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:33:391340검색
1 개요
1.1 정의
일부 B/S 구조 적용 시스템에서는 워터마크를 적용해야 하는 페이지가 많습니다. 일반적인 것은 공식 문서 시스템, 계약 시스템 등입니다. 사람들은 종종 웹사이트 이미지에 워터마크를 추가하는 데 관심을 두지만, 페이지 워터마크에는 거의 관심을 두지 않습니다. 방금 구글에 가보니 페이지 워터마크에 관한 글이 거의 0개에 가까운 것을 발견했습니다. 이번 글에서는 Liuniu Trojan이 웹페이지 워터마크를 만든 경험을 여러분과 공유하겠습니다.
본 글에서는 다음과 같은 상황을 다루고 있습니다. 워터마크를 추가하는 방법은 자바스크립트를 이용하여 완성해야 하며, 기존 기능에 영향을 주지 않고 원본 페이지에 쉽게 추가할 수 있어야 합니다.
1.2 예상 목표
이미지 워터마크 구현 계획에 있어서는 최소한 다음과 같은 목표가 포함될 것으로 예상됩니다.
1. 떠다니는 반투명 이미지 워터마크 달성
2. all 요소는 모두 읽기 전용입니다(쓰기 불가)
3. 프레임이 포함된 페이지에서 하위 페이지 또는 상위 페이지의 워터마크 생성을 제어할 수 있습니다
4. (크기 조정 프로세스) 페이지가 새로 고쳐지지 않는다는 전제 하에 페이지 크기에 맞는 새 워터마크를 다시 생성하여 모든 콘텐츠가 워터마크로 덮이고 과도한 크기로 인해 스크롤 막대가 생성되지 않도록 해야 합니다. 워터마크 이미지의 범위.
5. IE678 브라우저를 지원합니다. 다른 브라우저는 아직 고려되지 않습니다.
1.3 렌더링
암호화 전: 
암호화 후:

첨부파일을 열어서 보실 수 있습니다.
2 구현 단계
2.1 기본 개념
암호화 과정은 Javascript 함수 실행 과정이므로 먼저 Javascript를 사용하여 DOM 객체를 조작하는 방법을 고려해야 합니다.
기존 HTML 페이지에서 Body 노드 아래에 새 DOM 개체를 만듭니다. 스크롤 막대를 생성하지 않고 전체 페이지 내용을 덮을 수 있도록 개체의 길이와 너비가 계산되었습니다. 원본 페이지에 개체를 덮고 배경 이미지를 설정한 후 투명하게 설정합니다.
새 DOM 요소 만들기:
문서 객체에서 createElement 메소드를 사용하세요. 요소를 생성한 후 Z-색인을 큰 정수로 설정하여 "커버리지"를 완성하기 위해 기존 웹 페이지의 최대 Z-색인보다 큰지 확인하세요.
새 개체의 크기를 계산합니다.
세 가지 DOM 개체 값인 clientWidth, scrollHeight 및 clientHeight를 사용합니다.
수평 스크롤 막대는 일반적으로 웹 페이지에 표시되지 않으므로 scrollWidth는
수직으로 사용되지 않습니다. 스크롤 막대 매우 일반적입니다.
페이지 내용이 완전히 가려지도록 하려면 스크롤 막대가 나타나지 않을 때 clientHeight를 사용하고, 스크롤 막대가 나타날 때 scrollHeight를 사용하세요.
투명도 설정:
알파 값을 사용합니다. Alpha는 IE에서 지원하는 CSS 필터입니다.
2.2 크기 조정 세부 사항
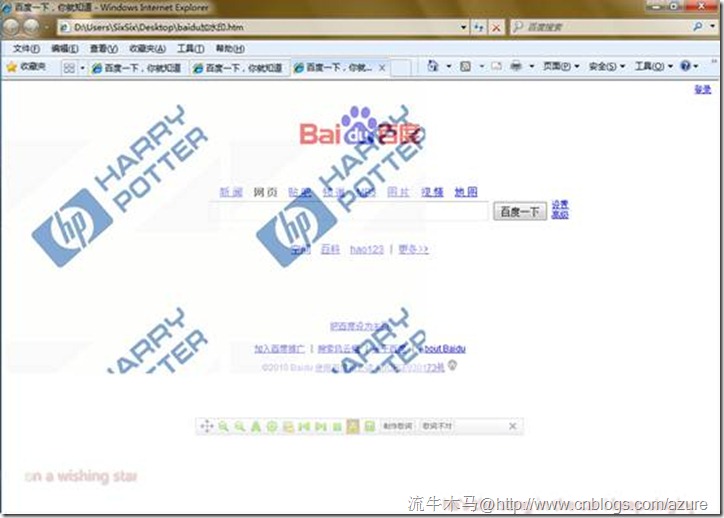
매우 흥미롭고 이전에 언급한 작은 세부 사항이 있는데, 바로 크기 조정 프로세스입니다.
페이지가 550px×400px로 열리면 자연스럽게 550px×400px의 워터마크가 생성된다고 상상해 보세요. 하지만 사용자가 최대화해도 페이지가 새로고침되지 않고 워터마크를 생성하는 기능도 다시 실행되지 않아 이전에 생성된 워터마크 이미지가 너무 작습니다.
상황은 아래 사진과 같습니다. 오른쪽과 아래쪽에는 워터마크가 없으므로 주의하시기 바랍니다. 
이런 상황에 대처하기 위해서는 바디의 onresize() 함수를 처리해야 합니다. 이전 정의에 onresize() 함수가 없으면 onresize()를 직접 추가하고, 과거에 onresize() 함수가 있으면 수정합니다.
2.3 최종 코드
프레임 페이지가 고려해야 할 상황을 고려하여 이 메서드에는 대상 페이지 개체, 대상 페이지 문자열 및 배경 이미지의 세 가지 매개 변수가 포함됩니다.
function GetWaterMarked(targetObj,jpgUrl,targetStr ) {
var windowobj=targetObj;
var waterMarkPicUrl=jpgUrl;
var controlWindowStr=targetStr;
if(windowobj.document.getElementById("waterMark") != null)
return;
var m = "워터마크";
var newMark = windowobj.document.createElement("div");
newMark.id = m;
newMark.style.position = "절대";
newMark.style.zIndex = "9527";
newMark.style.top = "0px";
newMark.style.left = "0px";
newMark.style.width = windowobj.document.body.clientWidth;
if(parseInt(windowobj.document.body.scrollHeight) >parseInt(windowobj.document.body.clientHeight) )
{
newMark.style.height = windowobj.document.body.scrollHeight;
}else
{
newMark.style.height = windowobj.document.body.clientHeight;
}
newMark.style.BackgroundImage = "url(" waterMarkPicUrl ")";
newMark.style.filter = "알파(불투명도=50)";
windowobj.document.body.appendChild(newMark);
var markStr = "var sobj =" controlWindowStr ".document.getElementById('waterMark');sobj.style.width =" controlWindowStr ".document.body.clientWidth;sobj.style.height =" controlWindowStr ".document .body.clientHeight;";
if(windowobj.document.body.onresize != null)
{
var oldResiae = windowobj.document.body.onresize.toString();
var oldResiaeStr = oldResiae.substr(oldResiae.indexOf("{") 1);
var oldResiaeStr= oldResiaeStr.substr(0,oldResiaeStr.lastIndexOf("}"));
oldResiaeStr=";" markStr;
windowobj.document.body.onresize = new Function(oldResiaeStr);
}
else
{
windowobj.document.body.onresize = new Function(markStr);
}
}
3 原有页face处理
需要在原有的标签处加入一个onload 방식。如:
4 附件
演示地址 http://demo.jb51.net/js/js_wartermark/baidu_mark.htm
附件下载
http://xiazai. jb51.net/201003/yuanma/js_wartermark.rar

