인수란 무엇인가요?
인수는 함수가 호출될 때 생성되는 배열형 객체이지만 배열 객체는 아니며 실제로 함수에 전달된 매개변수를 저장하며 함수가 선언한 매개변수 목록에 국한되지 않습니다.
니마, 무슨 말이야?
데모를 작성하고 아래 코드를 확인하세요
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用instanceof判断arguments
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
obj();
</script>
</body>
</html>
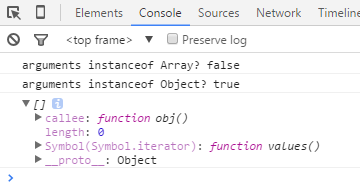
이 코드를 실행하고 크롬 디버거를 사용하면 다음 그림을 얻을 수 있습니다

instanceof를 사용하여 인수를 결정합니다. 인쇄 효과에서 인수는 객체입니다.
그런 다음 인쇄된 인수를 확장합니다. 위 그림에서 볼 수 있듯이 피호출자를 포함한 많은 속성이 포함되어 있습니다.
다음으로, obj 함수를 호출할 때 위의 코드를 수정하고 여기에 매개변수를 전달하지만, obj 함수에는 매개변수가 없습니다.
아래의 구체적인 코드를 확인하세요
<!DOCTYPE html>
<head>
<title>arguments</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
console.log( 'arguments instanceof Array? ' + (arguments instanceof Array) );
console.log( 'arguments instanceof Object? ' + (arguments instanceof Object) );
console.log(arguments);
}
//向obj传递参数
obj('monkey','love',24);
</script>
</body>
</html>
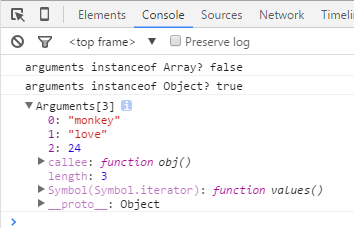
크롬 디버거를 통해 아래 사진을 보실 수 있습니다

보시다시피 인수에는 "monkey", "love"라는 세 가지 매개 변수와 우리가 전달한 24개의 매개 변수가 포함되어 있습니다.
그렇다면 인수가 함수에 의해 선언된 매개변수가 아니라 실제로 함수에 전달되는 저장된 매개변수인 이유는 무엇입니까?
수신자란 무엇인가요?
호출자는 인수 개체의 구성원이고 해당 값은 "실행 중인 함수 개체"입니다.
무슨 뜻인가요?
데모를 작성하고 결과를 살펴보겠습니다.
아래 코드와 결과 도표를 참고하세요
<!DOCTYPE html>
<head>
<title>callee</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
function obj(){
//利用callee
console.log(arguments.callee);
}
obj();
</script>
</body>
</html>
위 그림에서 볼 수 있듯이 Argument.callee는 Argument 개체(이 경우 obj)를 가리키는 함수입니다.

발신자란?
caller는 현재 함수를 호출하는 함수를 저장하는 함수 객체의 속성입니다.
참고로 통화입니다. 클로저만 포함되는 것은 아닙니다. 상위 함수가 없으면 null입니다.
아직은 예전과 똑같으니, 데모를 쭉 쓰자.
코드는 다음과 같습니다.
<!DOCTYPE html>
<head>
<title>caller</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
</head>
<body>
<script>
//child是parent内的函数,并在parent内执行child
function parent(){
function child(){
//这里child的父函数就是parent
console.log( child.caller );
}
child();
}
//parent1没有被别人调用
function parent1(){
//这里parent1没有父函数
console.log(parent1.caller);
}
//parent2调用了child2
function parent2(){
child2();
}
function child2(){
console.log(child2.caller);
}
/*执行
parent里嵌套了child函数
parent1没有嵌套函数
parent2调用了child2,child2不是嵌套在parent2里的函数
*/
parent();
parent1();
parent2();
</script>
</body>
</html>
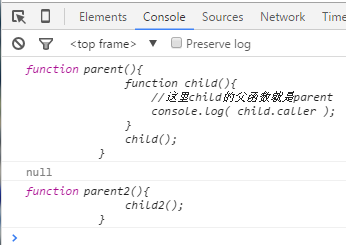
크롬 디버거를 열면 렌더링을 볼 수 있습니다

코드와 위의 그림을 바탕으로 이제 발신자를 이해하셨나요?
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

WebStorm Mac 버전
유용한 JavaScript 개발 도구






