예:
head>
$는 p 요소에 대한 래핑 요소를 생성합니다. 이 래핑 요소는 위에서 언급한 선택기를 사용하여 선택한 요소와 동일합니다. jQuery의 일부 메서드를 호출하고 마지막으로appendTo(나중에 설명)를 사용하여 요소를 div로 이동할 수도 있습니다. 최종 결과는 다음과 같습니다.
1.html(),html(text). 첫 번째 함수는 패키징 세트
의 첫 번째요소 내부에 있는 html을 반환하고, 두 번째 함수는 패키징 세트의 모든 를 반환합니다. 내부 HTML은 텍스트로 설정됩니다. 2.size(). 래핑된 세트에 포함된 요소를 반환합니다.
3.get(),get(n). 첫 번째 함수는 래핑된 컬렉션의 HTML 요소를 자바스크립트 배열로 반환하고, 두 번째 요소는 n번째 HTML 요소를 반환합니다.4.index(elem). 패키징 세트에서 전달된 HTML 요소 elem의 위치를 반환합니다. 패키징 세트에 없으면 -1을 반환합니다.
5.add(s),add(elem),add(array) 추가 기능은 패키징 세트에 요소를 추가하는 데 사용됩니다. 선택기인 경우 선택한 모든 요소가 HTML 조각인 경우 이 조각을 기반으로 HTML 요소가 생성되고 이 요소가 HTML 요소이거나 HTML 요소의 배열인 경우 추가됩니다. 곧장.
6. not(expression),filter(expression) 이 두 함수는 포장 세트의 요소를 필터링하는 데 사용됩니다. 표현식은 문자열(선택기), html 요소 또는 요소 배열일 수 있습니다. not 함수는 선택기와 일치하거나 배열에 포함된 요소를 제거합니다. 반면에 필터는 선택기와 일치하는 요소 또는 배열에 포함된 요소를 남깁니다.
7.slice(begin,end) 이 함수는 새 포장 세트를 반환하며, 그 내용은 원래 포장 세트의 처음부터 끝까지의 요소입니다. end를 생략하면 최대 길이가 표시됩니다.
먼저 몇 가지 예를 살펴보겠습니다.
$(function() {
var ul = $('ul:first');
$('p span').html(ul.children ().size());
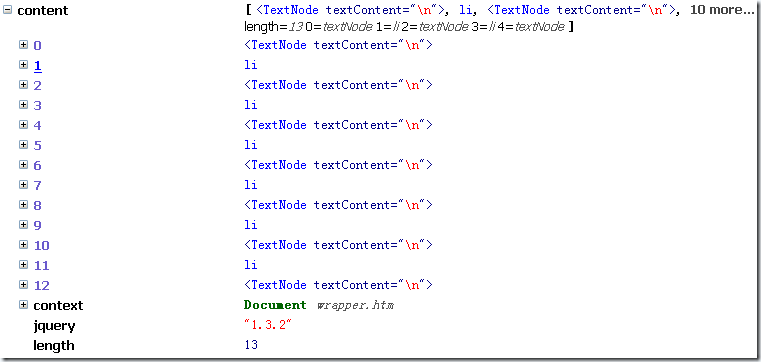
var content = ul.contents()
alert(content.size())
- 그러나 content()에서 반환된 래퍼 세트의 수는 13개입니다. 내용을 보려면 디버거를 사용하십시오.
 디버거와 하위 항목의 차이점은 단지 빈 줄인 텍스트 노드를 포함하여 많은 수의 텍스트 노드가 포함되어 있다는 것입니다.
디버거와 하위 항목의 차이점은 단지 빈 줄인 텍스트 노드를 포함하여 많은 수의 텍스트 노드가 포함되어 있다는 것입니다. next 및 nextAll 메소드를 다시 살펴보세요. 여전히 위의 HTML 코드를 사용하고 있으며 js 단계는 다음과 같습니다.
$('span:last').html($('ul').next() .html());
$('p:last').html($('ul').nextAll().size())
}); am a lonely p. 다음은 모두 총 4가지 요소입니다. 따라서 결과는 다음과 같습니다.
 다른 기능도 유사하게 사용되므로 예제는 생략하겠습니다.
다른 기능도 유사하게 사용되므로 예제는 생략하겠습니다. 10.find
find 메소드와 필터 메소드는 패키지 세트의 요소를 필터링하기 위해 선택기를 전달하기도 합니다. 그러나 find는 포장 세트에 있는 요소의 하위 요소를 필터링하고, filter는 포장 세트에 있는 요소를 필터링합니다. 아래에 예가 나와 있습니다.
11 clone
clone 메서드는 포장 세트의 복사본을 반환합니다.
예:
안녕하세요 jQuery.
이것은 흥미로운 예입니다. 첫 번째 줄은 첫 번째 p를 필터링하여 빨간색으로 설정한 다음 마지막 div로 이동합니다. 두 번째 줄은 패키징 세트에 포함된 p를 필터링하여 녹색으로 설정하고 마지막 div로 이동합니다. 이때 이 문장에서 필터링된 ps가 두 개 있는데 하나는 Inner P이고 다른 하나는 첫 번째 div에서 I am a lonely p로 문장을 이동한 다음 이 두 요소를 마지막 div에 추가합니다. InnerP 자체가 이 div에 있으므로 이동이 없는 것과 같습니다. 마지막으로 마지막 p를 복사하여 빨간색으로 설정하고 본문 끝에 추가합니다. 따라서 최종 페이지와 색상은 다음과 같습니다. 
마지막으로 체인의 관리가 소개됩니다. 소위 체인화는 위의 예에도 반영됩니다. 즉, jQuery 메소드가 호출될 때마다 패키징 세트를 반환합니다. 이 패키징 세트는 체인을 형성하는 다음 메소드의 호출자 역할을 합니다. 이 프로세스 중에 새로운 패키징 세트가 생성될 수 있습니다(예: clone() 메서드 호출). 체인에서 end 메소드가 호출되면 이전 패키징 세트가 반환되고 andSelf 메소드가 호출되면 현재 패키징 세트와 이전 패키징 세트가 하나의 패키징 세트로 결합되어 반환됩니다. 상상할 수 있듯이 jQuery는 이러한 연결된 래퍼 세트를 내부적으로 스택에 저장합니다. 다음의 간단한 예는 위의 원칙을 보여줍니다.
;html xmlns= "http://www.w3.org/1999/xhtml">
>
div1 p1
div1 p2
div1 p3
div>div2 p1
div2 p3
>div3 p1
div3 p2
div3 p3
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음