jquery easyui_jquery 탭 사용 시 문제
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:31:421124검색
jquery easyui에서 다운로드하거나 공식 웹사이트로 이동하여 설명서 도움말을 다운로드하고 볼 수도 있습니다.

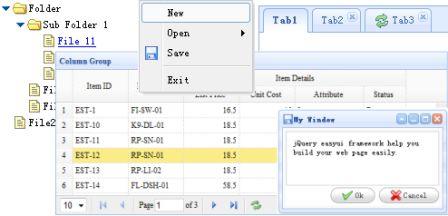
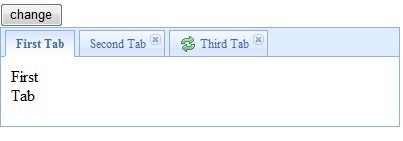
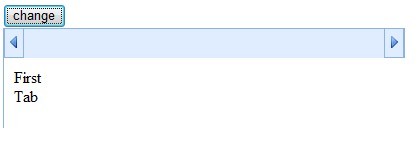
최근 jquery easyui에서 탭을 사용했는데 문제를 발견했습니다. 탭의 div를 display:none으로 설정한 다음 함수 변경(){$("#tabs").css( "display ","block")} 탭을 표시합니다.change()를 실행하면 탭이 정상적으로 표시되지 않습니다.
읽어야 할 내용:

결과는 다음과 같이 표시됩니다.

나중에 계속 시도한 결과 탭이 처음에 display:block이면 $(document).ready(function(){$("#tabs").css("display":"none")} ) 페이지가 로드된 후 탭을 없음으로 설정한 후 변경 버튼을 클릭하면 표시되도록 설정합니다.
저는 이것이 jquery easyui의 버그인 줄 알고 jquery easyui 작성자에게 이메일을 보내 제 상황을 알려줬습니다. 다음날 그는 jquery easyui의 탭에는 문제가 없다고 대답하면서 $("#tabs").css("display","block").tabs('resize') 를 변경()에 써야 한다고 말했습니다. 이런 방법 ;
제가 해봤는데 정말 그렇더군요. 탭 크기를 재설정하려면 나중에 .tabs('resize') 를 추가하세요.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

