jQuery 핵심 함수 및 jQuery 객체_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:31:401311검색
1. jQuery 핵심 기능
먼저 jQuery의 핵심 기능 몇 가지를 소개하겠습니다. jQuery는 실제 프론트엔드 개발 과정에서 가장 많이 사용되는 핵심 기능입니다.
1. jQuery(elements)
하나 이상의 DOM 요소를 jQuery 객체로 변환합니다.
이 함수는 XML 문서와 Window 객체(DOM 요소는 아니지만)를 유효한 매개변수로 받을 수도 있습니다.
반환값: jQuery 객체
매개변수
요소: jQuery 객체를 캡슐화하는 데 사용되는 DOM 요소
// 현재 페이지의 배경색을 검은색으로 설정
jQuery(document.body).css( "Background-color", "black" );
다음 코드를 다시 보세요
// 현재 페이지의 배경색을 검정색으로 설정합니다
$(document.body).css( "Background-color", "black" ); 코드도 정상적으로 실행될 수 있으며 실행 효과는 이전 코드와 동일합니다. 그렇다면 여기의 $와 이전 jQuery 식별자 사이의 관계는 무엇입니까?
jQuery 소스 파일 jquery-1.3.2.js를 열고 다음 코드를 찾습니다.
jQuery = window.jQuery = window.$ = function( selector, context ) {
// jQuery 객체는 실제로 init 생성자 'enhanced'
return new jQuery.fn.init( selector, context )
}
$와 jQuery는 jQuery에서 동일한 기능을 나타내는 것으로 나타났습니다. jQuery를 사용하는 프레임워크 효과는 $와 동일합니다. 실제로 jQuery 프레임워크는 다른 JavaScript 프레임워크(예: asp.net ajax)의 $ 식별자에 대한 우려로 인해 $를 jQuery 메서드의 별칭으로 사용합니다(사용하기 더 쉽습니다). ) 또는 개인 코드에서도 충돌이 발생하는 경우 $와 jQuery 함수 사이의 연결을 제거하기 위해 jQuery.noConflect() 함수를 사용할 수도 있습니다. 그러면 $는 jQuery 메서드를 나타내지 않고 원래 $ 개체를 나타냅니다. .
2. jQuery(expression,[context]) 이 함수는 CSS 선택기가 포함된 문자열을 받은 다음 이 문자열을 사용하여 요소 집합을 일치시킵니다.
jQuery의 핵심 기능은 이 기능을 통해 구현됩니다. jQuery의 모든 것은 이 함수를 기반으로 하거나 어떤 방식으로든 이 함수를 사용합니다. 이 함수의 가장 기본적인 용도는 표현식(보통 CSS 선택기로 구성됨)을 전달한 다음 이 표현식을 기반으로 일치하는 모든 요소를 찾는 것입니다.
반환값: jQuery 객체
매개변수
표현식: DOM 요소를 찾는 데 사용되는 문자열
컨텍스트: (선택) 검색할 DOM 요소 집합으로 검색 범위를 제한하는 데 사용되는 문서 또는 jQuery 객체
3.jQuery(html) HTML 문자열을 기반으로 jQuery 객체 요소.
반환값: jQuery 객체
매개변수
HTML: DOM 요소를 생성하는 데 사용되는 HTML 문자열
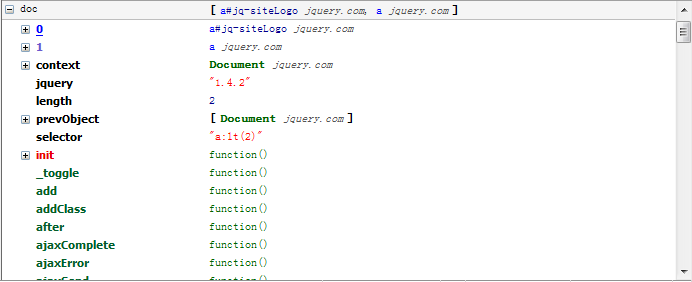
jQuery 핵심 함수의 반환 값은 jQuery 객체입니다. 객체, JavaScript 프로그래밍의 대부분의 작업은 완료될 수 있습니다. 그렇다면 이 jQuery 객체는 정확히 무엇입니까?
 각각 doc[0] 및 doc[1]을 통해 DOM 개체를 검색할 수 있으며, 나머지는 jQuery 개체에 고유한 일부 속성과 메서드입니다. 실제로 jQuery 개체는 DOM을 래핑합니다. 객체이며 DOM 요소를 조작하기 위한 일부 jQuery 메서드도 포함되어 있습니다.
각각 doc[0] 및 doc[1]을 통해 DOM 개체를 검색할 수 있으며, 나머지는 jQuery 개체에 고유한 일부 속성과 메서드입니다. 실제로 jQuery 개체는 DOM을 래핑합니다. 객체이며 DOM 요소를 조작하기 위한 일부 jQuery 메서드도 포함되어 있습니다.
jQuery를 사용하는 과정에서 대부분의 경우 첫 번째 단계이자 가장 중요한 단계는 조작할 DOM 개체를 래핑하는 jQuery 개체를 얻은 다음, 얻은 jQuery 개체의 메서드를 호출하는 것입니다. DOM 객체에 대한 작업을 완료합니다.
먼저 jQuery의 핵심 기능 몇 가지를 소개하겠습니다. jQuery는 실제 프론트엔드 개발 과정에서 가장 많이 사용되는 핵심 기능입니다.
1. jQuery(elements)
하나 이상의 DOM 요소를 jQuery 객체로 변환합니다.
이 함수는 XML 문서와 Window 객체(DOM 요소는 아니지만)를 유효한 매개변수로 받을 수도 있습니다.
반환값: jQuery 객체
매개변수
요소: jQuery 객체를 캡슐화하는 데 사용되는 DOM 요소
코드 복사 코드는 다음과 같습니다.
// 현재 페이지의 배경색을 검은색으로 설정
jQuery(document.body).css( "Background-color", "black" );
다음 코드를 다시 보세요
// 현재 페이지의 배경색을 검정색으로 설정합니다
$(document.body).css( "Background-color", "black" ); 코드도 정상적으로 실행될 수 있으며 실행 효과는 이전 코드와 동일합니다. 그렇다면 여기의 $와 이전 jQuery 식별자 사이의 관계는 무엇입니까?
jQuery 소스 파일 jquery-1.3.2.js를 열고 다음 코드를 찾습니다.
jQuery = window.jQuery = window.$ = function( selector, context ) {
// jQuery 객체는 실제로 init 생성자 'enhanced'
return new jQuery.fn.init( selector, context )
}
2. jQuery(expression,[context]) 이 함수는 CSS 선택기가 포함된 문자열을 받은 다음 이 문자열을 사용하여 요소 집합을 일치시킵니다.
jQuery의 핵심 기능은 이 기능을 통해 구현됩니다. jQuery의 모든 것은 이 함수를 기반으로 하거나 어떤 방식으로든 이 함수를 사용합니다. 이 함수의 가장 기본적인 용도는 표현식(보통 CSS 선택기로 구성됨)을 전달한 다음 이 표현식을 기반으로 일치하는 모든 요소를 찾는 것입니다.
반환값: jQuery 객체
매개변수
표현식: DOM 요소를 찾는 데 사용되는 문자열
컨텍스트: (선택) 검색할 DOM 요소 집합으로 검색 범위를 제한하는 데 사용되는 문서 또는 jQuery 객체
코드 복사 코드는 다음과 같습니다.
// 모든 DIV 요소 아래에서 A 요소를 찾습니다.
$("div > a");
$("div > a");
3.jQuery(html) HTML 문자열을 기반으로 jQuery 객체 요소.
반환값: jQuery 객체
매개변수
HTML: DOM 요소를 생성하는 데 사용되는 HTML 문자열
코드 복사 코드는 다음과 같습니다.
2. jQuery 객체jQuery 핵심 함수의 반환 값은 jQuery 객체입니다. 객체, JavaScript 프로그래밍의 대부분의 작업은 완료될 수 있습니다. 그렇다면 이 jQuery 객체는 정확히 무엇입니까?
 각각 doc[0] 및 doc[1]을 통해 DOM 개체를 검색할 수 있으며, 나머지는 jQuery 개체에 고유한 일부 속성과 메서드입니다. 실제로 jQuery 개체는 DOM을 래핑합니다. 객체이며 DOM 요소를 조작하기 위한 일부 jQuery 메서드도 포함되어 있습니다.
각각 doc[0] 및 doc[1]을 통해 DOM 개체를 검색할 수 있으며, 나머지는 jQuery 개체에 고유한 일부 속성과 메서드입니다. 실제로 jQuery 개체는 DOM을 래핑합니다. 객체이며 DOM 요소를 조작하기 위한 일부 jQuery 메서드도 포함되어 있습니다. jQuery를 사용하는 과정에서 대부분의 경우 첫 번째 단계이자 가장 중요한 단계는 조작할 DOM 개체를 래핑하는 jQuery 개체를 얻은 다음, 얻은 jQuery 개체의 메서드를 호출하는 것입니다. DOM 객체에 대한 작업을 완료합니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

