몇 가지 설계를 거쳐 이 기능이 마침내 완성되었습니다. 이 js를 도입한 후에는 형식 문자열을 직접 구성하여 다양한 사용자 정의 날짜 형식을 출력할 수 있습니다. 格式字符串 描述 示例 y 格式化年。年份由世纪+年代组成。 “y”输出8 “yy”输出08 “yyy”输出508 “yyyy”输出0508 “yyyyyy”输出000508 M 格式化月。 “M”输出1 “MM”输出01 “MMM”或更多输出一月 d 格式化日。 “d”输出9 “dd” 输出09 “ddd” 输出一 “dddd” 或更多输出星期一 H,h 格式化小时。其中H表示24小时制,h表示12小时制。 “H”输出14 “HH” 或更多输出14 “h”输出2 “hh” 或更多输出02 m 格式化分钟。 “m”输出3 “mm” 或更多输出03 s 格式化秒 “s”输出5 “ss” 或更多输出05 浏览器 快捷键 Chrome Ctrl + Shift + J IE8 F12 FireFox 忘了。FireFox中的控制台不是原生的,是一个叫FireBug的插件。
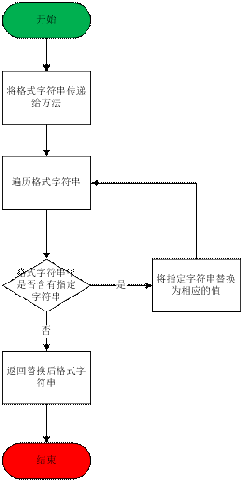
흐름도
소위 형식 문자열은 실제로는 특정 문자를 포함하는 문자열이며, 그 실제 내용을 기반으로 한다는 것을 알 수 있습니다. 의미는 지정된 값으로 대체됩니다.
이 글에서는 Date 객체만 예시로 사용합니다. 실제로 형식 문자열의 값은 이보다 더 뛰어납니다. 어떤 상황에서 형식 문자열을 사용할 수 있나요? 이 글을 끝까지 읽으시면 답을 찾으실 수 있기를 바랍니다.
알고리즘 소개
아래에서는 형식 문자열 알고리즘을 설명하기 위해 예를 사용하겠습니다. 이 예에서는 날짜의 "일" 부분을 형식화합니다(예: 2008-8-8). 형식 문자열이 "d"이면 "8"이 출력되고, 형식 문자열이 "dd"이면 " 08"; 형식 문자열이 "dddd"이면 "five"가 출력되고, 형식 문자열이 "dddd"이면 "friday"가 출력됩니다. 매개변수 d는 날짜 객체이고 형식은 문자열입니다.
//Format Day
function FormatDay(d, format){
while(format.indexOf("d") > -1){
var regex = /[d] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getDate();
사례 2:
return d.getDate() 사례 3:
switch(d.getDay() ) {
case 0:
return "日";
case 1:
return "一";
case 2:
return "two";
return "三";
case 4:
return "4";
case 5:
return "五";
return "六";
}
기본값:
switch(d.getDay()){
case 0:
return "Sunday";
case 1:
return "Monday"; 🎜>사례 2:
"화요일" 반환;
사례 3:
"수요일" 반환;
사례 4:
"목요일" 반환:
return "금요일";
return "Saturday";
}
})
}
보시다시피 핵심 부분은
코드 복사
코드는 다음과 같습니다.
//todo
케이스 3:
/ /todo
case x:
//todo
기본값:
//todo
}
})
}
解释:
1. 使用while循环,只要格式字符串format中含有特定字符就一直执行下去;
2. 声明一个正则表达式对象/[x]+/,其中x表示特定字符;
3. 使用string对象的replace方法替换特定字符;
4. 根据匹配到的特定字符串的长度,执行不同的操作(在本示例中,“d”、“dd”、“ddd”代表不同的含义)。
格式字符串说明
以508-1-9 14:3:5为例
更多的设置,大家可以自己动手做一下。
示例
引用此js后,在浏览器的控制台中测试结果如下: 
如何,有没有心动的感觉……
顺便说一下各浏览器的控制台呼出方式:
소스 코드
다음 코드는 DateExtension.js에서 다운로드할 수 있습니다
Date.prototype.ToString = function(format){
if(typeof(format) == "string"){
return FormatDateTime(this, format); >}
return FormatDateTime(this, "yyyy-MM-dd HH:mm:ss");
}
//Format DateTime 객체
function FormatDateTime(d, format){
format = FormatYear(d, 형식);
format = FormatMonth(d, 형식);
format = FormatHour(d, 형식); FormatMinute(d, format);
format = FormatSecond(d, format);
return format;
}
//형식 연도
function FormatYear(d, format){
var fullYear = d.getFullYear(); //연도
var Century = Math.floor(fullYear / 100); //세기
var year = fullYear % 100; .indexOf ("y") > -1){
var regex = /[y] /
format = format.replace(regex,function(w){
//형식 지정 문자열 "y" 또는 "yy"이면 연도만 반환됩니다. 그렇지 않으면 세기 연도가 반환됩니다.
switch(w.length){
case 0:break
case 1:
return year;
return year var yearPart = 연도 var CenturyPart = "";
for(var i = 0; i centuryPart = "0";
centuryPart = Century;
centuryPart yearPart
}
})
}
반환 형식;
//월 형식 지정
함수 (d, 형식){
var Month = d.getMonth() 1;
while(format.indexOf("M") > -1){
var regex = /[M] /;
format = format .replace(regex,function(w){
switch(w.length){
case 0:break;
case 1:
반환 월;
case 2:
월 기본값:
전환(월){
케이스 1:
"1월" 반환
:
"2월"을 반환합니다.
사례 3:
"3월"을 반환합니다.
사례 4:
"4월"을 반환합니다.
사례 5:
"5월"을 반환합니다. ;
케이스 6:
"6월" 반환;
케이스 7:
"7월" 반환
케이스 8:
"8월" 반환:
return "9월";
case 10:
return "10월";
case 11:
return "11월";
return
}
}
});
}
return format;
}
//Format day
function FormatDay(d , format){
while( format.indexOf("d") > -1){
var regex = /[d] /
format = format.replace(regex,function(w) {
switch(w.length) ){
케이스 0:break;
케이스 1:
return d.getDate()
케이스 2:
return d.getDate() 케이스 3:
switch(d.getDay()){
케이스 0:
"Day" 반환
케이스 1:
return "一";
case 2:
return "two";
case 3:
return "三";
case 4:
return "4"; >case 5:
return "五";
case 6:
return "六";
}
기본값:
switch(d .getDay()){
사례 0:
return "Sunday";
case 1:
return "Monday";
case 2:
return "Tuesday";
return " 수요일";
사례 4:
"목요일" 반환;
사례 5:
"금요일" 반환;
사례 6:
"토요일" 반환;
}
}
});
}
반환 형식;
}
//시간 형식
//H: 24시간 시스템
//h: 12시간 format
function FormatHour(d, format){
while(format.indexOf("H") > -1){
var regex = /[H ]
format = format. replacement(regex,function(w){
switch(w.length){
case 0:break;
case 1:
return d.getHours ();
기본값:
return d.getHours() }
})
}
while(format.indexOf(") h") > -1){
var regex = /[h] /;
format = format.replace(regex,function(w){
스위치(w.length){
사례 0:break;
사례 1:
return d.getHours() > 12 : d.getHours()
var t = d .getHours() > 12 ? d.getHours()
t }
return 형식;
}
//분 형식 지정
function FormatMinute(d, format){
while(format.indexOf( "m") > -1){
var regex = /[m] /;
format = format.replace(regex,function(w){
switch(w.length){
case 0:break;
case 1 :
return d.getMinutes();
return d.getMinutes() });
return format;
}
//초 형식 지정
function FormatSecond(d, format){
while(format.indexOf("s") > ; -1){
var regex = /[s] /;
format = format.replace(regex,function(w){
switch( w.length){
case 0:break ;
경우 1:
return d.getSeconds();
기본값:
return d.getSeconds() }
})
}
반품 형식
}
이 기사에 사용된 리소스
DateExtension.js 다운로드
W3C School 브라우징
Date 객체에 대한 추가 지원 찾아보기
js로 구현된 날짜 작업 클래스 DateTime 함수 코드
PDF버전 다운로드 주소
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.






