jQuery EasyUI를 처음 사용하는 방법 소개_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:30:321044검색
jQuery EasyUI는 jQuery를 기반으로 한 UI 플러그인 모음이며, jQuery EasyUI의 목표는 웹 개발자가 기능이 풍부하고 아름다운 UI 인터페이스를 보다 쉽게 만들 수 있도록 돕는 것입니다. 개발자는 복잡한 자바스크립트를 작성할 필요도 없고 CSS 스타일에 대한 심층적인 이해도 필요하지 않습니다. 모든 개발자는 간단한 HTML 태그만 알면 됩니다.

jQuery EasyUI는 아코디언, 콤보 상자, 메뉴, 대화 상자, 탭, 트리, 창 등과 같은 대부분의 UI 컨트롤을 사용할 수 있도록 해줍니다.
자, 첫 번째 탐험 여정을 시작하겠습니다.
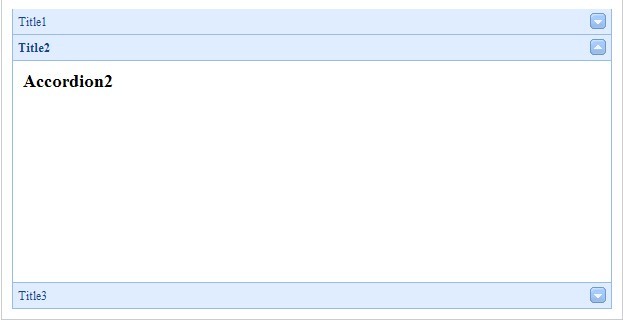
jQuery EasyUI---아코디언
아코디언 효과는 누구에게나 익숙할 것입니다.
기본 코드:
코드 복사 코드는 다음과 같습니다.
;/head>
;div id ="aa" class="easyui-accordion" fit="true" style="width:300px;height:200px;">
< ;h3>아코디언2
코드는 매우 간단합니다. 간단한 html을 달성할 수 있습니다. 여기서 가장 중요한 것은 먼저 jquery-1.4.2.min.js와 jquery.easyui.min.js를 참조하는 것입니다.
효과:
단순한 HTML이므로 js를 통해 아코디언, 크기, 위치 등을 쉽게 제어할 수 있습니다. Accordion1
< ;h3>아코디언2
아코디언3
div>코드는 매우 간단합니다. 간단한 html을 달성할 수 있습니다. 여기서 가장 중요한 것은 먼저 jquery-1.4.2.min.js와 jquery.easyui.min.js를 참조하는 것입니다.
효과:
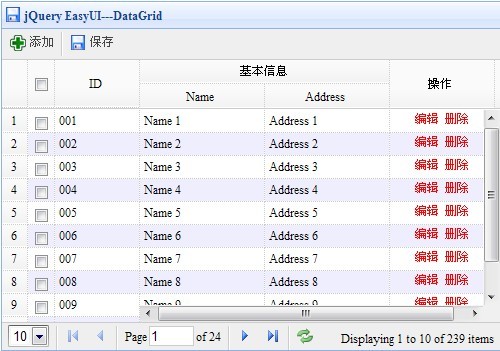
jQuery EasyUI---DataGrid

이름에서 알 수 있듯이 데이터 바인딩 및 디스플레이 컨트롤입니다.
기본 코드:
코드 복사