Exjs_extjs 시작하기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:30:211555검색
Extjs의 멋진 인터페이스를 보고 갑자기 그것을 배우고 싶은 설명할 수 없는 충동이 생겼습니다!
Extjs는 yui-ext에서 개발된 ajax 컨트롤 세트입니다. 완벽한 기능으로 인해 ext-all.js는 400,000개 이상의 기능을 제공합니다(최신 extjs3.2.0에는 더 많은 기능이 포함되어 있습니다). 600k 이상), 이는 js 및 css를 기반으로 한 기능 구현으로 생각됩니다. 또한 클라이언트 시스템의 성능에 대한 특정 요구 사항이 있습니다. 예를 들어 ie6 이하 버전은 지원하지 않습니다.
이제 Extjs를 배워보겠습니다. (나도 이제 막 배우는 단계이므로 기사에서 궁금한 점을 질문해 주시길 바랍니다.) "Hello World"는 오늘날의 프로그래밍 언어에 대한 고전적인 입문 프로그램입니다. 많은 교과서에서 "Hello World"를 사용하여 우리를 놀라운 프로그래밍 세계로 안내합니다.
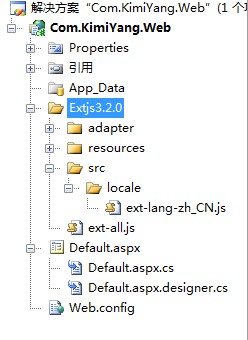
Extjs 프레임워크를 사용하여 응용 프로그램을 개발하기 전에 Extjs 리소스 패키지를 프로젝트에 가져와야 합니다. 최신 Extjs 개발 패키지 버전은 3.2.0이며, Extjs 공식 웹사이트(URL)에서 다운로드할 수 있습니다. 🎜>www.extjs.com/download. 다운로드가 완료되면 압축을 풀어주세요. 압축이 풀린 구조도는 아래와 같습니다.


코드 복사 코드는 다음과 같습니다.
<%@ Page Language="C# " AutoEventWireup= "true" CodeBehind="Default.aspx.cs" Inherits="Com.KimiYang.Web._Default" %>
제목 없는 페이지

