여기서 설명드리자면, 이런 효과는 스크립트하우스에서도 비슷한 효과를 출시한 적이 있습니다. 자세한 내용은 스크립트 다운로드 센터에서 확인하실 수 있습니다.
렌더링:

면책조항: 제가 한 일은 단지 이 효과를 얻기 위한 것이었습니다. 미학적 측면에서는 야후 홈페이지를 이만큼 아름답게 만들지는 않았으니 걱정하지 마세요!
원재료 :



사물:
1: 각 li 태그에 정지 이벤트 추가
2: iframe을 빌드하고 현재 li 태그 아래에 있는 a 요소의 href 속성 값을 가져옵니다.
3: iframe 요소가 포함된 DIV를 빌드하고
HTML 구조를 표시합니다.
CSS 스타일:
ul{
float:left; }
ul li {
여백:15px
너비:100px
위치:상대적;
a{
-장식:없음;
색상:#8000ff;
.show{
너비:640px
위치:절대값:- 45px;
왼쪽 :30px
배경:url(1.gif) 반복 없음
패딩:45px 20px 35px 40px;
.close{
너비:22px ;
높이: 22px;
display:block;
배경:url(2.gif) 반복 없음; }
.quick {
위치:절대;
왼쪽:30px;
배경:url(3.jpg) 너비:37px;
높이:26px;
글꼴 크기:12px;
라인 높이:26px
}
JS 코드 :
코드 복사
코드는 다음과 같습니다.
$( document).ready(function(){
$('ul li a').hover(function(e){
if (빠른){
$('#clickdiv').remove()
.append("
. fadeIn('slow');
$("ul li #window").addClass('show');
$('#closebutton a').addClass(' 닫기');
$ ('#closebutton a').click(function(){
$("ul li #window").remove();
})
})
 yahoo是什么东西?Dec 07, 2020 pm 05:17 PM
yahoo是什么东西?Dec 07, 2020 pm 05:17 PMyahoo就是雅虎,是美国著名的互联网门户网站,其服务包括搜索引擎、电邮、新闻等,业务遍及24个国家和地区,为全球超过5亿的独立用户提供多元化的网络服务;同时也是一家全球性的因特网通讯、商贸及媒体公司。雅虎有英、中 、日、韩、法、德、意、西班牙、丹麦等 12种语言版本,各版本的内容互不相同;它提供目录、网站及全文检索功能。
 外包背锅,雅虎 LINE 泄露 5.7 万名员工信息Feb 15, 2024 am 11:30 AM
外包背锅,雅虎 LINE 泄露 5.7 万名员工信息Feb 15, 2024 am 11:30 AM本站2月14日消息,雅虎LINE公司今日宣布,韩国外包公司遭到非法访问,约5.7万名LINE员工信息可能被泄露,目前尚未确认是否有用户或业务合作伙伴的信息泄露。随着2023年11月LINE应用泄露用户信息事件后,该公司信息管理不严的情况接二连三被曝光。据雅虎LINE官方称,2023年8月至11月期间,外包的两家韩国公司收到未经授权的访问和第三方入侵,57,611名员工的电子邮件地址、电话号码和照片有可能被泄露。目前尚未确认是否因使用员工信息而造成二次损害。雅虎LINE于2023年11月宣布其服务
 windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览Jul 12, 2023 pm 10:29 PM
windows10切换桌面对话框快捷键是什么windows10切换桌面对话框快捷键一览Jul 12, 2023 pm 10:29 PMwindows10客户在使用电脑的过程中经常会碰到开启多个对话框的状况,用电脑鼠标去点一下又很麻烦,那样windows10切换桌面对话框快捷键是什么呢?要想切换窗口,按着Alt+Tab键就可以了,如果是设置分屏以后,要想转换不一样桌面上得话,只需按着Win+Ctrl+键盘按键左/右就能够迅速开展转换了,十分便捷。windows10切换桌面对话框快捷键一览:1、切换窗口:【Alt】+【Tab】2、任务视图:【Win】+【Tab】,且松掉电脑键盘页面不容易消退。3、建立新的虚拟桌面:【Win】+【C
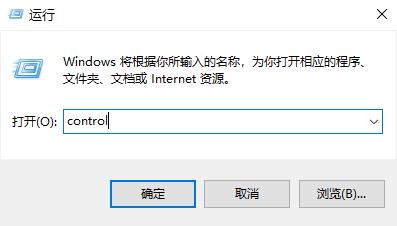
 如何关闭win10安装软件弹出的对话框Dec 31, 2023 am 11:47 AM
如何关闭win10安装软件弹出的对话框Dec 31, 2023 am 11:47 AM使用win10系统的用户在安装软件的时候是不是都遇到过一个对话框,非常的麻烦,但是其实这个框是可以关闭的,或许大部分用户不会操作,因此我们带来了教程,一起看看win10安装软件弹出的那个对话框怎么关掉吧。win10安装软件弹出的那个对话框怎么关掉:1、首先按下快捷键“win+r”打开运行,输入“control”回车。2、之后去选择里面的“安全和维护”。3、然后点击左侧的“更改用户账户控制设置”。4、然后按住蓝色的小方块,下拉到“从不通知”的位置,点击确定即可。
 Vue 中如何实现对话框及模态框?Jun 25, 2023 am 09:26 AM
Vue 中如何实现对话框及模态框?Jun 25, 2023 am 09:26 AMVue中如何实现对话框及模态框?随着前端技术的不断发展和更新,前端页面的开发变得越来越复杂和多样化。对话框和模态框是前端页面中经常出现的元素,能够帮助我们实现更加灵活多样的交互效果。在Vue中,实现对话框和模态框的方式有很多种,本文就为大家介绍几种常见的实现方式。1.使用Vue自带的组件Vue.js提供了一些内置组件,比如transition和tra
 Java错误:JavaFX对话框错误,如何处理和避免Jun 24, 2023 pm 03:08 PM
Java错误:JavaFX对话框错误,如何处理和避免Jun 24, 2023 pm 03:08 PMJava作为一种广泛使用的编程语言,被开发者们广泛采用和应用。然而,即使是熟练掌握Java的程序员也会遇到各种问题和错误。其中一个常见的问题就是JavaFX对话框错误。JavaFX对话框是一种非常常见的UI组件,它可以用来向用户提供消息、确认和输入等选项,从而在程序和用户之间建立交互。这种对话框的错误可能会阻止程序正常运行,导致不必要的麻烦和浪费时间。那么,
 Microsoft Edge 是否可以轻松允许在浏览器上进行有害下载?Oct 20, 2023 pm 02:37 PM
Microsoft Edge 是否可以轻松允许在浏览器上进行有害下载?Oct 20, 2023 pm 02:37 PMMicrosoftEdge在允许浏览器允许有害下载方面有严格的政策,但似乎在这方面略有变化。当您下载“不常见”文件或浏览器认为有害的任何内容时,如果您想保留下载,则会出现一个额外的对话框。正如X(fkaTwitter)上的内部@Leopeva64所分享的那样,此对话框在Dev和Canary版本的浏览器中消失了。它通常要求用户确认他们是否要下载文件,并提供与下载文件相关的风险的简要说明。单击三点菜单中的保留后,将自动下载该文件。看看稳定版和下面的其他版本之间的区别:下载“不常见”文件或Edge认为
 谷歌向日本公平贸易委员会承诺:不限制向雅虎日本提供广告技术Apr 23, 2024 pm 06:00 PM
谷歌向日本公平贸易委员会承诺:不限制向雅虎日本提供广告技术Apr 23, 2024 pm 06:00 PM根据本站4月23日消息,日本公平贸易委员会(FTC)昨日发布公告,批准了谷歌对不限制向雅虎日本提供广告技术的承诺。这也是日本FTC对谷歌采取的首次行政措施。本站注:雅虎日本与社交媒体LINE于去年10月正式完成合并,合并后的公司更名为LYCorporation。雅虎日本一直以来都是美国雅虎购买这些技术的前提。然而,美国雅虎于2009年7月放弃相关技术开发,雅虎日本转而向谷歌购买搜素引擎和搜素广告技术。根据日本FTC的调查结果,谷歌日本子公司于2014年11月起修改了服务协议,在2015年9月至2


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Dreamweaver Mac版
시각적 웹 개발 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음






