 웹 프론트엔드
웹 프론트엔드 JS 튜토리얼
JS 튜토리얼 Baidu Popup.js 팝업 상자 진화 버전, 드래그 앤 드롭 작은 프레임 릴리스, IE6/7/8, Firefox, Chrome_javascript 기술과 호환 가능
Baidu Popup.js 팝업 상자 진화 버전, 드래그 앤 드롭 작은 프레임 릴리스, IE6/7/8, Firefox, Chrome_javascript 기술과 호환 가능Script House는 이전에 이러한 코드를 출시한 적이 있지만, 이번 버전에서는 주로 서버측 메서드를 실행하기 위한 일부 기능과 콜백을 추가했습니다. 이는 asp.net 개발이나 Ajax 개발에 매우 귀중한 개선 사항입니다.
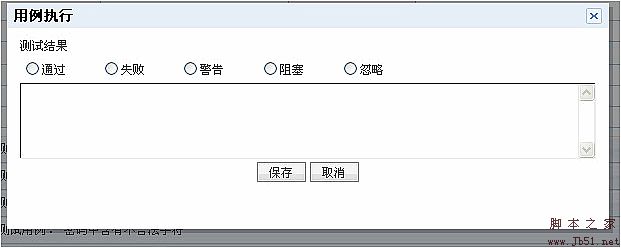
먼저 렌더링을 살펴보겠습니다. 
원본 Baidu의 Popup.js가 있습니다
선언된 웹 페이지, 즉 IE6, 7, 8에서는 호환성 문제가 있습니다. 레이어는 전체 화면이 가능하지만 Firefox 및 Chrome에서는 전체 화면 마스킹이 불가능합니다.
FF 및 Chrome에서 마스크 레이어가 전체 화면이 되지 않는 문제는 267번째 줄에 있습니다.
스타일 마스크 레이어 대화상자BG는 단순히 높이:100%로 설정되므로 ..> 문이 있는 페이지는 FF 및 Chrome과 호환되지 않습니다.
그러나 현재 인터넷에 "luocheng"popup.js의 "완벽한 버전"이 있습니다. 이를 다운로드하여 사용해 본 결과 FF 및 Chrome과 완전히 호환되지 않습니다. . 마스크 레이어가 전체 화면이 될 수 없는 버그가 여전히 있습니다. 소스 코드를 읽고 오류를 발견했습니다. Luocheng의 버전에는 getValue 메소드가 추가되었으며 실제로 스위치 문에 "clientHeight"라는 두 가지 사례가 있었습니다! 하나를 삭제한 후에도 계속 테스트하세요. 계속해서 코드를 읽고 문제를 해결하세요. G('dialogBoxBG').style.height = getValueHeight; 마스크 레이어 대화상자BG에 값을 지정하면 웹 표준을 따르지 않으므로 FF와 Chrome에 버그가 있습니다.
setBackgroundSize: function() {
var getValueWidth;
var getMaxValueWidth = [getValue("clientWidth"), getValue("scrollWidth")];
getValueWidth = eval("Math.max(" getMaxValueWidth.toString() ")"); >G( 'dialogBoxBG').style.width = getValueWidth;
var getValueHeight;
var getMaxValueHeight = [getValue("clientHeight"), getValue("scrollHeight")]; Math.max (" getMaxValueHeight.toString() ")");
G('dialogBoxBG').style.height = getValueHeight; },
해결책은 간단합니다. G(' DialogBoxBG') .style.height = getValueHeight; G('dialogBoxBG').style.height = getValueHeight "px";로 변경합니다.
그래서 향후 개발 과정에서는 너비와 높이에 'px' 등의 단위를 추가하는 것이 가장 바람직하다는 점을 참고하시기 바랍니다.
첨부된 내용은 다양한 브라우저 간의 페이지 높이 차이를 가져오기 위한 참조입니다.
ClientHeight: IE와 FF에서 이 속성 간에는 차이가 없습니다. 둘 다 브라우저의 가시성 영역을 나타냅니다. 브라우저의 도구 모음과 상태 표시줄을 제외하고 남은 페이지 표시 공간의 높이입니다.
scrollHeight: IE에서 scrollHeight는 페이지의 실제 콘텐츠 높이이며, FF의 scrollHeight보다 작을 수 있습니다. 웹페이지 높이의 내용이지만 최소값은 clientHeight입니다.
/************************************************** *****/
확장 방법:
1. 서버측 메서드 실행을 위한 확인 상자 콜백 팝업
function ShowConfirm(title, content, target) //확인 대화 상자 표시
{
var pop = new Popup({
contentType: 3,
isReloadOnClose: false,
너비: 350,
높이: 110
})
pop.setContent("title", title)
pop.setContent("confirmCon", content); .setContent("callBack", ShowCallBackServer); //콜백 함수
pop.setContent("parameter", {
id: "divCall",
str: target,
obj: pop
});
pop.show();
popp
return false
//서버측 실행 즉, __doPostBack('','') 작업을 수행합니다.
function ShowCallBackServer(para) { var str = para["str"] if ("" != str && null != str) {
str = GetEachBtnName(str);
if ("" != str && null != str) {
//alert(str); , '');
}
}
ClosePop();
}
//페이지의 버튼 이름 탐색
function GetEachBtnName(obj) {
return obj .name == '' || obj.name == null ? obj.name :
}
OnClick에서 ="btnTest_Click"의 Button 컨트롤에 OnClientClick을 반환 ShowConfirm(' ','삭제하시겠습니까?', this)으로 등록합니다.
전체 코드:
코드 복사
페이지에 iframe을 삽입합니다. iframe에 나타나는 대화 상자나 확인 상자가 상위 페이지에 나타나도록 합니다. 마스크 레이어는 상위 페이지가 아닌 전체 화면입니다. iframe 페이지에서 전체 화면을 확인한 다음 iframe에서 서버 측 메서드를 실행할 수 있는 콜백 작업 iframe을 실행합니다.
코드 복사
height: 110
});
pop.setContent("title", title);
pop.setContent("confirmCon", content)
pop.setContent("callBack", ShowIFrame); 🎜>pop .setContent("매개변수", {
id: "divCall",
str: target,
obj: pop
})
temp = target; .build( );
pop.show();
return false;
}
function ShowIFrame() {
parent. 프레임[" content"].window.ShowCallBackServerIFrame(temp);
// parent.window.iframe.ShowCallBackServer()
}
function ShowCallBackServerIFrame(para) {
var str = para;
if ("" != str && null != str) {
str = GetEachBtnName(str)
if ("" != str && null != str) {
__doPostBack(str , '' ; >
코드 복사
코드는 다음과 같습니다.
//삭제
함수 subDel(obj)
{
return parent.parentDel(obj);
}
버튼 버튼 컨트롤은 OnClientClick 이벤트를 등록합니다.
상위 페이지 정의 js 메서드:
코드 복사
코드는 다음과 같습니다.
 百度开源消息中间件BifroMQ,支持高性能物联网连接和消息处理Jul 15, 2023 pm 08:33 PM
百度开源消息中间件BifroMQ,支持高性能物联网连接和消息处理Jul 15, 2023 pm 08:33 PM7月14日消息,百度昨日宣布开源其旗下的MQTTBroker消息中间件BifroMQ,该消息中间件是由Java实现,具有高性能和分布式的特点。据称,BifroMQ是百度智能云物联网核心套件IoTCore的基础技术之一。BifroMQ采用了Serverless架构,并且无缝集成了原生的多租户支持。该消息中间件源自百度物联网团队多年的技术积累,旨在支持构建大规模的物联网设备连接和消息系统。据小编了解,BifroMQ采用了负载独立子集群设计,可以高效处理连接会话、消息转发和消息存储等工作负载。各子集群
 PHP实现对接百度智能分类接口的简单指南Aug 13, 2023 pm 12:13 PM
PHP实现对接百度智能分类接口的简单指南Aug 13, 2023 pm 12:13 PMPHP实现对接百度智能分类接口的简单指南近年来,随着人工智能的快速发展,智能分类技术被广泛应用于许多领域。百度智能分类接口就是其中一种应用,它可以根据传入的文本数据对其进行分类,帮助我们更好地理解文本的内容。本文将介绍如何使用PHP语言对接百度智能分类接口,并给出相应的代码示例。一、准备工作注册百度开发者账号并登录。创建一个应用并获取应用的APIKey和S
 PHP实现对接百度语音识别接口的步骤与注意事项Aug 13, 2023 pm 01:57 PM
PHP实现对接百度语音识别接口的步骤与注意事项Aug 13, 2023 pm 01:57 PMPHP实现对接百度语音识别接口的步骤与注意事项前言:随着人工智能技术的快速发展,语音识别技术也逐渐成熟并被广泛应用。百度语音识别接口是一款强大的云端语音识别服务,提供丰富的功能和灵活的配置选项,方便开发者根据自己的需求进行定制化开发。本文将利用PHP语言来实现对接百度语音识别接口的操作步骤,并对注意事项进行详细介绍。步骤一:申请百度语音识别接口首先,我们需要
 百度网盘崩溃问题已解决并致歉:现已修复,请用户尝试重新登录Aug 10, 2023 pm 02:25 PM
百度网盘崩溃问题已解决并致歉:现已修复,请用户尝试重新登录Aug 10, 2023 pm 02:25 PM据本站8月9日16时许报道,百度旗下产品出现了大规模故障,例如百度网盘在使用过程中出现了视频播放失败的情况,其他业务也有用户反映无法打开或崩溃的现象。经过本站的调查,发现是由于百度CDN服务异常所致百度网盘回应称,对此问题十分抱歉并正在紧急修复中,请耐心等待,感谢您的理解五分钟后,百度网盘回复说问题已解决,请您尝试重新登录,感谢您的支持CDN(内容分发网络)通过将源站内容分发至全球各地的加速节点,使用户在请求网站资源时能够被调度至距离最近的加速节点,从而直接获得所需内容,提高用户对网站资源的访问
 PHP如何对接百度文心一言接口?Aug 13, 2023 pm 09:27 PM
PHP如何对接百度文心一言接口?Aug 13, 2023 pm 09:27 PMPHP如何对接百度文心一言接口?百度文心一言接口是一个提供随机返回一句文心话的接口,使用起来非常简单。本文将介绍PHP如何对接百度文心一言接口,并提供代码示例。首先,我们需要申请百度文心一言接口的访问权限。在百度开放平台上创建一个应用,并获取到相应的APIKey。接下来,我们可以使用PHP中的cURL库来发送HTTP请求并获取接口返回的数据。下面是一个简单
 Python与百度AI接口对接的基础入门指南Aug 12, 2023 am 11:45 AM
Python与百度AI接口对接的基础入门指南Aug 12, 2023 am 11:45 AMPython与百度AI接口对接的基础入门指南引言:随着人工智能技术的快速发展,百度AI的接口提供了许多强大的功能和服务。Python作为一种功能强大且易于学习的编程语言,与百度AI的接口对接特别方便。本文将介绍一些常见的百度AI接口,并提供相应的Python代码示例,帮助读者快速入门。一、百度语音识别接口:百度语音识别接口可以用于将语音转换为文本,实现语音识
 Python与百度智能语音接口对接的实践经验与技巧分享Aug 13, 2023 pm 12:24 PM
Python与百度智能语音接口对接的实践经验与技巧分享Aug 13, 2023 pm 12:24 PMPython与百度智能语音接口对接的实践经验与技巧分享一、引言百度智能语音接口是一种强大的语音识别技术,可以将语音转化为对应的文字,并且支持多种场景下的语音输入,如麦克风输入、文件输入等。在实际开发中,与百度智能语音接口进行对接可以帮助我们实现语音识别、语音转写等功能。本文将分享一些Python与百度智能语音接口对接的实践经验与技巧,并提供代码示例供参考。二
 使用Python实现百度图像识别API对接教程Aug 12, 2023 pm 07:58 PM
使用Python实现百度图像识别API对接教程Aug 12, 2023 pm 07:58 PM使用Python实现百度图像识别API对接教程一、介绍随着人工智能的发展,图像识别技术已广泛应用于各个领域。而百度图像识别API是一款强大而易用的图像识别工具,可以帮助开发者快速实现图像分类、物体检测、图像搜索等功能。本文将详细介绍如何使用Python语言对接百度图像识别API,并给出代码示例。二、准备工作注册百度云账号首先,你需要在百度云官网注册一个账号,


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경





