jQuery 최대 길이 텍스트 단어 제한 플러그인_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:29:191310검색

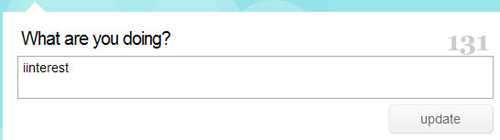
이 효과를 얻을 수 있는 방법은 다양합니다. 사용이 매우 간단한 jQuery 플러그인이 있습니다. 먼저 데모를 살펴보겠습니다.
jquery maxlength 데모. 주소
데모 코드 패키지 다운로드
데모의 키 코드 보기:
1. maxlength.js 로드
2. 기능 추가. 데모에는 3가지 예시가 있습니다. 실제 필요에 따라 다른 기능을 선택할 수 있지만 마지막 예시는 중국어에는 유효하지 않습니다.
코드 복사 코드는 다음과 같습니다.
$(function () {
$('textarea.limited' ).maxlength({
'feedback' : '.charsLeft', 'useInput' : true
});
$('input.limited').maxlength({
'feedback' : '.charsLeft'
})
$('textarea.wordLimited').maxlength({
'words': true,
'feedback': '. wordLeft', 'useInput' : true
});
})
3.
호출 코드는 다음과 같습니다.
필요한 설명:
'useInput' : true
textarea는 입력으로 구현해야 하므로 textarea
'feedback' : '을 사용할 때 이 매개변수가 필요합니다. charsLeft'는 즉시 표시되는 문자 수를 class="charsLeft "
입력 최대값을 maxlength="10" 텍스트 영역의 큰 값은 해당 입력 값으로 설정해야 합니다. value="20"
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

