jquery 키워드 '드래그 검색'의 '드래그' 구현 및 image_jquery의 '신속 적응형 증폭' 효과
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:29:161376검색
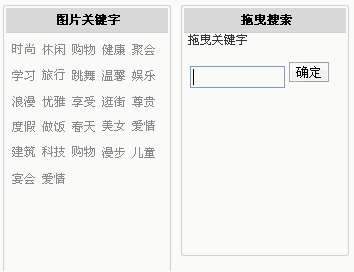
'드래그 검색' 키워드의 '드래그' 기능을 사용하려면 드롭 가능한 jQuery UI 라이브러리가 필요합니다.

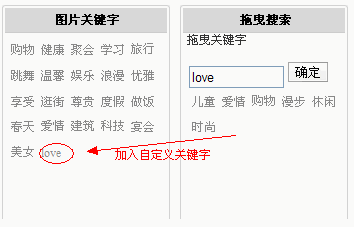
관련 키워드 검색 시 왼쪽에 있는 키워드를 오른쪽 상자로 드래그해 입력창에 있는 맞춤 키워드를 아래 상자에 입력해 검색할 수도 있습니다
불필요한 키워드를 제거하고 싶다면 검색 시 오른쪽 테두리에서 다시 왼쪽으로 불필요한 키워드를 드래그하세요

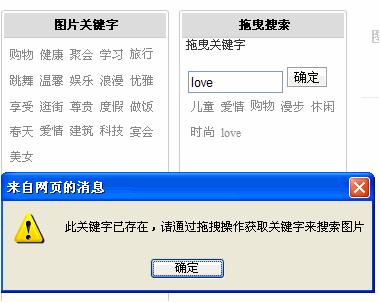
원래 키워드든 맞춤 키워드든 이미 존재하는 경우...

구현:
코드 복사 코드는 다음과 같습니다.
< ;script type="text/javascript" src="js/jquery-1.4.2.min.js">
왼쪽 테두리 오른쪽 테두리
복사 code 코드는 다음과 같습니다.
드래그 키워드
코드 복사 코드는 다음과 같습니다.
$ ('#keywordInclude a, #KeywordContent a').draggable({ helper: 'clone'
})
// 왼쪽 키워드 콘텐츠를 오른쪽 키워드 포함으로 드래그하세요.
$('#KeywordContent ').droppable({
accept: '#keywordInclude a',
activeClass: 'keyword_content_active',
불투명도: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped');
ui.draggable.fadeOut('fast', function() {
$(this).fadeIn('fast');
}). appendTo($(this) );
}
});
// 오른쪽keyword_content를 왼쪽으로 드래그하세요.
$('#keywordInclusive').droppable({
accept: '#KeywordContent a',
activeClass: 'include_active',
불투명도: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped') ;
ui.draggable.fadeOut('normal', function() {
$(this).fadeIn('fast');
}).appendTo($(this)); }
});
맞춤 키워드가 있는지 확인하고, 있으면 프롬프트하고, 없으면 추가하세요.
})
// 왼쪽 키워드 콘텐츠를 오른쪽 키워드 포함으로 드래그하세요.
$('#KeywordContent ').droppable({
accept: '#keywordInclude a',
activeClass: 'keyword_content_active',
불투명도: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped');
ui.draggable.fadeOut('fast', function() {
$(this).fadeIn('fast');
}). appendTo($(this) );
}
});
// 오른쪽keyword_content를 왼쪽으로 드래그하세요.
$('#keywordInclusive').droppable({
accept: '#KeywordContent a',
activeClass: 'include_active',
불투명도: '0.5',
drop: function(ev, ui) {
$(this).addClass('dropped') ;
ui.draggable.fadeOut('normal', function() {
$(this).fadeIn('fast');
}).appendTo($(this)); }
});
맞춤 키워드가 있는지 확인하고, 있으면 프롬프트하고, 없으면 추가하세요.
복사 code 코드는 다음과 같습니다. //입력창 클릭
$('#AddInput input[type="button"]') .click( InputInclude); //입력 상자 Enter
function ownKeywordAddInput(evt)
{
if(evt.keyCode==13)
{
InputInclude()
}
}
// 키워드 존재 여부
function InputInclude(){
$('#keywordInclude').addClass("dropped")
var own = $( '.add_to_search #AddInput 입력').val() ;
own = jQuery.trim(own)
if( own.length != 0)
{
//"| " 여기에 문제가 있습니다
while(own.indexOf( '|')>-1)
{
own = own.replace(/|/g,"");
}
while(own.indexOf(' ')>- 1)
{
own = own.replace(/ /g,"")
}
var ExistsKeywordArr = GetExistsKeywordArr(); 🎜>for(var i=0;i{
if(ExistsKeywordArr[i]==own)
{
alert('이 키워드는 이미 존재합니다. 이미지를 검색할 키워드를 가져오려면 드래그 앤 드롭하세요.' ); value=" own " style='cursor:pointer' >" own "");
$('.add_to_search #AddInput #baohan').val('');
}
$('#keywordInclude a'). draggable({
helper: 'clone'
})
}
키워드 존재 여부
코드 복사
function ownKeywordAddInput(evt)
{
if(evt.keyCode==13)
{
InputInclude()
}
}
// 키워드 존재 여부
function InputInclude(){
$('#keywordInclude').addClass("dropped")
var own = $( '.add_to_search #AddInput 입력').val() ;
own = jQuery.trim(own)
if( own.length != 0)
{
//"| " 여기에 문제가 있습니다
while(own.indexOf( '|')>-1)
{
own = own.replace(/|/g,"");
}
while(own.indexOf(' ')>- 1)
{
own = own.replace(/ /g,"")
}
var ExistsKeywordArr = GetExistsKeywordArr(); 🎜>for(var i=0;i
if(ExistsKeywordArr[i]==own)
{
alert('이 키워드는 이미 존재합니다. 이미지를 검색할 키워드를 가져오려면 드래그 앤 드롭하세요.' ); value=" own " style='cursor:pointer' >" own "");
$('.add_to_search #AddInput #baohan').val('');
}
$('#keywordInclude a'). draggable({
helper: 'clone'
})
}
키워드 존재 여부
코드 복사
코드는 다음과 같습니다.
function GetExistsKeywordArr()
{
var keyArrResult=[]
$("#keywordInclusive a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
})
$("#KeywordContent a").each(
function(i,v){
keyArrResult.push($(v).attr("value"));
});
return keyArrResult
}
원하는 경우 드래그가 이와 같이 구현됩니다. 구현하려면 드래그 앤 드롭 검색 기능에 Ajax를 추가하면 괜찮을 것 같아요!
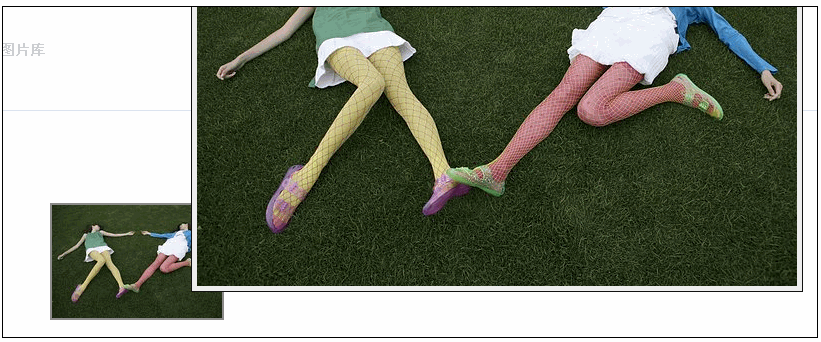
사진의 "신속 적응형 줌" 효과에 대해 이야기해 보겠습니다
작은 썸네일, 마우스를 위로 올리면 확대 알림 효과가 나타납니다.

썸네일이 페이지 내 다른 위치에 있을 때 마우스를 그 위로 이동하면 확대 알림 효과가 자동으로 감지됩니다
확대 효과가 왼쪽이나 오른쪽, 위 또는 아래에 있어야 하는지 묻는 메시지는 브라우저에 의해 차단되지 않습니다.

구현
코드 복사 코드는 다음과 같습니다.
>
프롬프트 효과
코드 복사 코드는 다음과 같습니다.

