이벤트 객체는 어떤 이벤트가 발생할 때 관련 정보를 기록하는 데 사용되는 객체입니다. 이벤트 객체는 이벤트가 발생할 때만 생성되며, 이벤트 처리 함수 내에서만 접근할 수 있습니다. 모든 이벤트 처리 함수 실행이 끝나면 이벤트 객체가 소멸됩니다.
- W3C DOM은 이벤트 처리 함수의 첫 번째 매개변수로 이벤트 객체를 전달합니다.
- IE는 이벤트 객체를 윈도우 객체의 속성(전역 변수와 동일)으로 사용합니다.
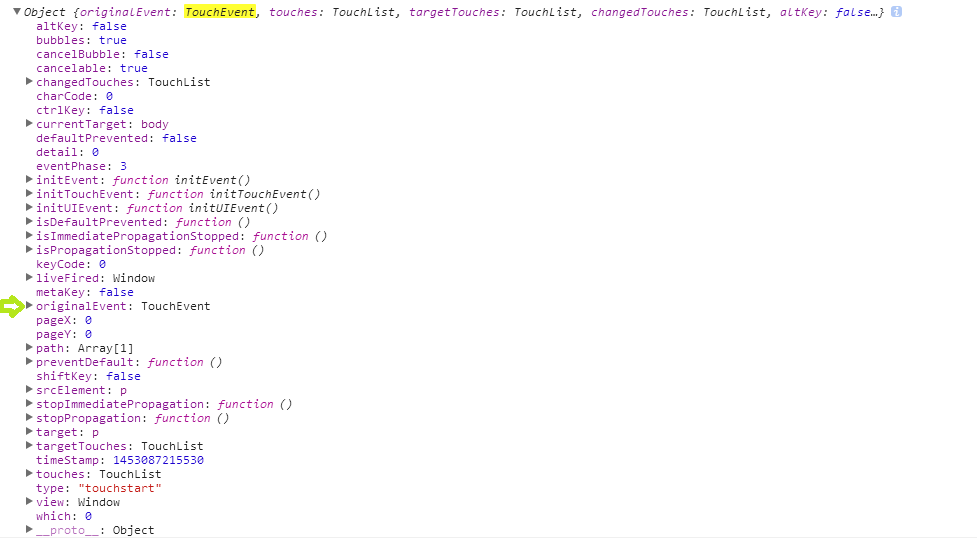
원래이벤트 객체
실수로 on() 함수를 사용하고 두 번째 선택기 매개변수를 전달할 때 e.touches[0]의 액세스가 정의되지 않은 것을 발견했습니다. e를 인쇄했을 때 해당 이벤트 객체가 다음과 같았습니다. 네이티브 이벤트 객체가 아닙니다. 확인해 보니 jquery 이벤트 객체인 것으로 나타났습니다.
$(window).on("touchstart","body",function(e){
console.log(e)
})

위 예시에서는 이벤트에 OriginalEvent 속성이 있는데, 이것이 실제 터치 이벤트입니다. jQuery.Event는 읽기/쓰기 jQuery 이벤트 객체를 생성하고 이벤트 객체에 기본 이벤트 객체 이벤트($event.originalEvent)에 대한 참조를 유지하는 생성자입니다. 바인딩된 이벤트 핸들러가 처리하는 이벤트 개체는 모두 $event입니다. 이 메소드는 사용자 정의 이벤트 객체를 생성하기 위해 사용자 정의 이벤트의 유형 이름을 전달할 수도 있습니다.
터치 이벤트
터치무브: 손가락이 화면을 슬라이드할 때 계속해서 트리거됩니다.
touchstart: 이미 화면에 손가락이 있어도 손가락이 화면을 터치하면 트리거됩니다.
touchend: 손가락이 화면에서 벗어날 때 트리거됩니다.
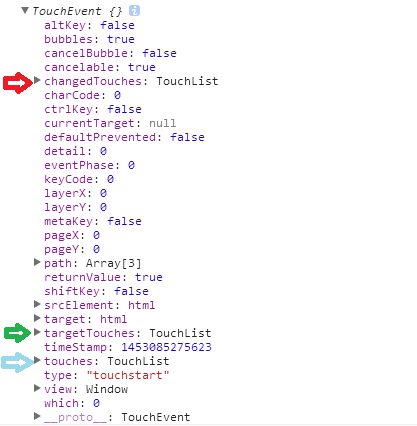
TouchEvent 객체
각 터치 이벤트가 트리거되고 TouchEvent 객체가 생성됩니다. 다음은 TouchEvent 객체의 일반적으로 사용되는 세 가지 중요한 속성입니다
현재 화면에 있는 모든 손가락의 목록을 터치합니다.
targetTouches 이벤트 대상과 관련된 터치 객체의 배열입니다. [현재 손가락]
changeTouches 마지막 터치 이후 변경된 사항을 나타내는 Touch 개체의 배열입니다.
여기서는 화면을 클릭하면 실행될 수 있는 터치 이벤트를 js로 작성했으며, 이벤트 개체가 콘솔에 인쇄됩니다. 결과는 다음과 같습니다(화살표는 위의 세 가지 속성을 가리킵니다). 🎜>
window.addEventListener("touchstart",function(event){
console.log(event);
})

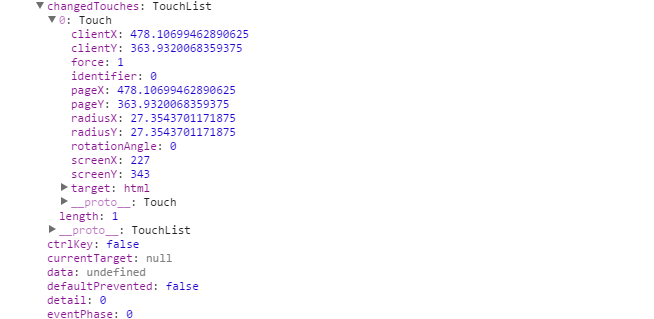
터치 이벤트 개체 속성
touches, targetTou 및changeTouches에는 모두 다음 속성 값이 포함되어 있습니다clientX: 뷰포트에서 터치 대상의 x 좌표입니다.
clientY: 뷰포트에 있는 터치 대상의 y 좌표입니다.
식별자: 터치를 식별하는 고유 ID입니다.
pageX: 페이지에 있는 터치 대상의 x 좌표입니다.
pageY: 페이지 내 터치 대상의 y 좌표입니다.
screenX: 화면 터치 대상의 x 좌표입니다.
screenY: 화면 터치 대상의 y 좌표입니다.
target: 터치의 DOM 노드 타겟입니다.
위의 예에서,changeTouches 개체는 콘솔에 다음을 출력합니다.

 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

WebStorm Mac 버전
유용한 JavaScript 개발 도구

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






