jQuery 학습 6과 Ajax TreeView_jquery 구현
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:27:12947검색
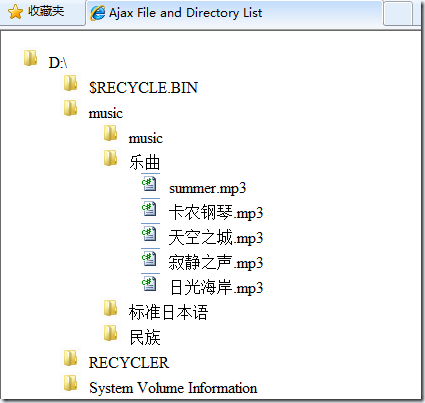
최종 효과는 그림과 같이 디렉터리 파일 뷰어입니다. 
원칙은 사용자가 디렉터리를 클릭하면 디렉터리 경로가 전송된다는 것입니다. 서버는 이 디렉토리의 파일 및 디렉토리 정보를 서버에 반환합니다. 서버측에서는 전송할 파일 정보를 표현하기 위해 다음과 같이 클래스를 정의합니다.
코드 복사 코드는 다음과 같습니다. :
공용 클래스 FileInformation
{
공용 문자열 FullPath
{
get; set
}
공용 문자열 이름
{
get; set;
공개 문자열 정보
{
get; set
}
public bool IsFolder
get; }
}
여기서 FullPath는 하위 폴더/파일을 가져오는 데 사용되는 파일의 전체 경로이고, Name은 표시에 사용되는 파일 이름이며, IsFolder는 구별하는 데 사용됩니다. 이 데이터가 다른 아이콘으로 표시될 수 있도록 파일인지 파일 폴더인지 여부입니다. 마지막 정보는 이 예에서는 사용되지 않은 몇 가지 추가 정보입니다. 경로를 기반으로 디렉터리의 파일 정보를 얻는 C# 코드는 매우 간단하며 여기에 게시되어 있습니다.
코드 복사 코드는 다음과 같습니다. public class FileManager
{ public static List GetFolderContent(string fullpath)
{
List res = new List() ;
DirectoryInfo info = new DirectoryInfo(fullpath);
if (info.Exists)
{
foreach (info.GetDirectories()의 DirectoryInfo d)
{
res.Add (new FileInformation
{
FullPath = d.FullName, Name = d.Name,IsFolder = true,
Info = "추가 정보는 여기에 표시됩니다."
});
}
foreach(info.GetFiles()의 FileInfo f)
{
res.Add(new FileInformation
{
FullPath = f.FullName,Name = f .Name,IsFolder = false,
Info = "추가 정보는 여기에 표시됩니다."
})
}
}
return res;
이 예에서는 JSON 데이터 형식을 사용하여 이 정보를 전송합니다. 따라서 이 데이터는 직렬화되어야 합니다. .Net 3.5에는 엔터티 클래스를 JSON 데이터로 직렬화하기 위한 기성 클래스가 있습니다. 사용 방법은
코드 복사{
List
DirectoryInfo info = new DirectoryInfo(fullpath);
if (info.Exists)
{
foreach (info.GetDirectories()의 DirectoryInfo d)
{
res.Add (new FileInformation
{
FullPath = d.FullName, Name = d.Name,IsFolder = true,
Info = "추가 정보는 여기에 표시됩니다."
});
}
foreach(info.GetFiles()의 FileInfo f)
{
res.Add(new FileInformation
{
FullPath = f.FullName,Name = f .Name,IsFolder = false,
Info = "추가 정보는 여기에 표시됩니다."
})
}
}
return res;
이 예에서는 JSON 데이터 형식을 사용하여 이 정보를 전송합니다. 따라서 이 데이터는 직렬화되어야 합니다. .Net 3.5에는 엔터티 클래스를 JSON 데이터로 직렬화하기 위한 기성 클래스가 있습니다. 사용 방법은
입니다.
코드는 다음과 같습니다. public static string ToJson(T obj) { DataContractJsonSerializer d = new DataContractJsonSerializer(typeof(T)) System.IO.MemoryStream ms = new System.IO.MemoryStream()
d.WriteObject(ms, obj) string strJSON = System.Text.Encoding.UTF8.GetString(ms.ToArray() );
ms.Close ();
return strJSON;
}
.net 2.0이라면 일부 타사 구성요소를 찾을 수 있으며 문제가 되지 않습니다. 직접 작성해 보세요.
이쯤 되면 서버측의 주요 작업이 완료되었습니다. 다음 코드를 사용하여 새로운 일반 처리기 파일 filelist.ashx를 생성하고 요청에 응답하고 데이터를 출력합니다.
ms.Close ();
return strJSON;
}
.net 2.0이라면 일부 타사 구성요소를 찾을 수 있으며 문제가 되지 않습니다. 직접 작성해 보세요.
이쯤 되면 서버측의 주요 작업이 완료되었습니다. 다음 코드를 사용하여 새로운 일반 처리기 파일 filelist.ashx를 생성하고 요청에 응답하고 데이터를 출력합니다.
코드 복사
코드는 다음과 같습니다. public class FileList : IHttpHandler { public void ProcessRequest(HttpContext context) { string path = context.Request.QueryString["path" ]; string data = JsonHelper.ToJson>(FileManager.GetFolderContent(path));
context.Response.Write(data) public bool IsReusable {
get {
return false;
}
}
}
아래 클라이언트 HTML 코드 작성을 고려하세요. 가장 중요한 것은 두 가지 이벤트, 즉 마우스를 클릭하여 ajax 요청을 보내고, 반환된 json 데이터를 처리하여 html 코드를 생성하고, 마우스를 다시 클릭하여 html 코드를 지우는 이벤트입니다. 여기서 ul li는 이 트리뷰를 표시하는 데 사용됩니다. li에는 파일의 전체 경로가 포함된 보이지 않는 범위가 있습니다. 이는 Ajax 요청을 시작하는 매개변수로 사용되지만 사용자에게는 보이지 않습니다.
HTML 코드는 매우 간단합니다. 단 4줄입니다.
코드 복사 get {
return false;
}
}
}
아래 클라이언트 HTML 코드 작성을 고려하세요. 가장 중요한 것은 두 가지 이벤트, 즉 마우스를 클릭하여 ajax 요청을 보내고, 반환된 json 데이터를 처리하여 html 코드를 생성하고, 마우스를 다시 클릭하여 html 코드를 지우는 이벤트입니다. 여기서 ul li는 이 트리뷰를 표시하는 데 사용됩니다. li에는 파일의 전체 경로가 포함된 보이지 않는 범위가 있습니다. 이는 Ajax 요청을 시작하는 매개변수로 사용되지만 사용자에게는 보이지 않습니다.
HTML 코드는 매우 간단합니다. 단 4줄입니다.
코드는 다음과 같습니다.
먼저 루트 디렉터리(예: D:)를 초기화해야 합니다. 코드는 다음과 같습니다.
코드 복사 코드는 다음과 같습니다.
$(function() {
$('
$('li').hover(function() {
$(this).css(' 커서', '포인터');
},
function() { $(this).css('cursor', 'default') }); .toggle(LoadFile, CloseFolder)
});
코드 복사 코드는 다음과 같습니다.
function LoadFile(event) {
if (this == event.target) {
var path = $(this).find('span').html()
var node = $('
if (this == event.target) {
var path = $(this).find('span').html()
var node = $('
- '); >$( this).append(node);
- ').addClass('folder').html(this.Name).append($('') .addClass( 'fullpath').html(this.FullPath)));
}
else {
node.append($('- ').addClass('file'). html(this .Name).append($('').addClass('fullpath').html(this.FullPath)))
}
}); find(' li.folder').toggle(LoadFile, CloseFolder)
});
}
}
먼저 이벤트의 대상과 이것이 동일한 개체를 클릭하면 여러 트리거를 피하기 위해 이벤트가 발생합니다. 먼저 전체 경로를 얻으려면 find 및 html 기능을 사용하십시오. ul 노드를 구성하고 이를 현재 li에 추가합니다. 이때 ul은 비어 있으며, 서버 측 데이터를 얻기 위해 ajax 요청이 시작됩니다. 각 데이터에 대해 li을 생성하고 디렉터리인지 여부를 판단한 후 다양한 클래스로 li를 생성하여 노드에 추가합니다. 마지막으로 새로 추가된 노드에도 이벤트 핸들러를 바인딩하는 것을 잊지 마세요. 코드도 비교적 간단하고, 디렉터리 노드를 닫는 코드는 더욱 간단합니다.
- ').addClass('file'). html(this .Name).append($('').addClass('fullpath').html(this.FullPath)))
$.getJSON('filelist.ashx', { 경로: 경로 }, function(data) {
$.each(data, function() {
if ( this.IsFolder) {
node.append($('
코드 복사 코드는 다음과 같습니다. : function CloseFolder(event) {
if (this == event.target) $(this).find('ul').remove()
}
이제 예제가 완성되었습니다. 여전히 몇 줄의 CSS가 누락되어 다시 나열되지 않습니다.
이 예제에서 구현된 기능과 스타일은 비교적 대략적이지만 이를 기반으로 더 많은 확장과 미화를 만드는 것은 어렵지 않습니다. 예를 들어 미리 만들어진 애니메이션 효과를 추가할 수 있습니다.
}
이제 예제가 완성되었습니다. 여전히 몇 줄의 CSS가 누락되어 다시 나열되지 않습니다.
이 예제에서 구현된 기능과 스타일은 비교적 대략적이지만 이를 기반으로 더 많은 확장과 미화를 만드는 것은 어렵지 않습니다. 예를 들어 미리 만들어진 애니메이션 효과를 추가할 수 있습니다.
코드 복사 코드는 다음과 같습니다. function CloseFolder(이벤트) {
if (this == event.target) { var node = $(this).find('ul')
node.hide('slow ', function() { $(this).find('ul').remove() });
}
}
먼저 숨긴 다음 삭제하세요. 마찬가지로, 로딩 직후에 숨겼다가 페이드 아웃할 수 있습니다.
node.hide('slow ', function() { $(this).find('ul').remove() });
}
}
먼저 숨긴 다음 삭제하세요. 마찬가지로, 로딩 직후에 숨겼다가 페이드 아웃할 수 있습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

