ExtJS의 테이블 기능은 정렬, 캐싱, 드래그, 특정 열 숨기기, 행 번호 자동 표시, 열 요약, 셀 편집 및 기타 실용적인 기능을 포함하여 매우 강력합니다.
이 테이블은 Panel에서 상속된 Ext.grid.GridPanel 클래스에 의해 정의되며 xtype은 그리드입니다. ExtJS에서 테이블 그리드는 열 정의 정보를 포함해야 하며 테이블의 데이터 저장소 저장소를 지정해야 합니다. 테이블의 컬럼 정보는 Ext.grid.ColumnModel 클래스에 의해 정의되며, 테이블의 데이터 저장 공간은 Ext.data.Store에 의해 정의됩니다. 구문 분석된 데이터.
먼저 테이블을 활용한 가장 간단한 코드를 살펴보겠습니다.
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', '희후','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside', 'tools .jb51.net'] ];
var store=new Ext.data.SimpleStore({data:data,fields:["id","name","organization","homepage"]});
var Grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀",
height:150,
width: 600,
열:[{header:"프로젝트 이름",dataIndex:"name"},
{header:"개발팀",dataIndex:"organization"},
{header:"웹사이트" ,dataIndex: "homepage"}],
store:store,
autoExpandColumn:2
})
})
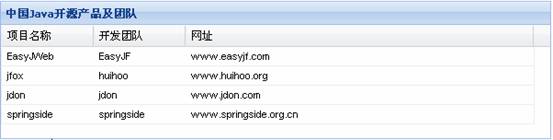
위 코드를 실행하여 simple 테이블은 아래와 같습니다.

위 코드에서 첫 번째 줄 "var data=..."는 테이블에 표시할 데이터를 정의하는 데 사용되며, 이는 [ ][] 2차원 배열 ; 두 번째 줄 "var store=..."는 데이터 저장소를 만드는 데 사용됩니다. 이는 GridPanel이 사용해야 하는 구성 속성입니다. 2차원 배열, JSon 객체 배열, xml 텍스트) 등을 ExtJS 데이터 레코드 세트 Record로 변환합니다. 다음 장에서 데이터 저장소 저장소를 구체적으로 소개하겠습니다. 세 번째 줄 "vargrid = new Ext.grid.GridPanel(...)"은 테이블을 생성하는 역할을 하며, 열 구성 속성은 데이터 요소의 각 행을 나타냅니다. 테이블의 정보 열을 설명합니다. 열 정보에는 열 헤더 표시 텍스트(header), 열에 해당하는 레코드 세트 필드(dataIndex), 열 정렬 가능 여부(sorable), 열 렌더링 기능(renderer)이 포함됩니다. 너비(width), 서식 정보(format) 등. 위 예시에서는 header와 dataIndex만 사용했습니다.
테이블의 정렬 및 숨김컬럼 기능을 간단히 살펴보고, 위 코드를 간단히 수정하면 다음과 같습니다.
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF ','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s .jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ]
var store=new Ext.data.SimpleStore({data:data,fields :["id","name ","organization","homepage"]});
var colM=new Ext.grid.ColumnModel([{header:"프로젝트 이름",dataIndex:"name",sortable :true},
{ header:"개발팀",dataIndex:"organization",sortable:true},
{header:"Website",dataIndex:"homepage"}])
vargrid = new Ext.grid.GridPanel( {
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀",
height:200,
width:600,
cm:colM,
store: store,
autoExpandColumn:2
})
})
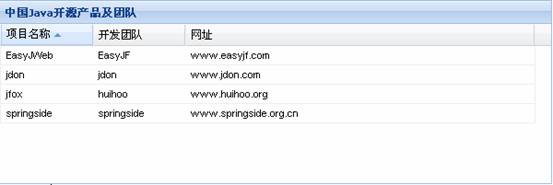
열을 생성하려면 new Ext.grid.ColumnModel을 직접 사용하세요. 테이블의 정의 정보 "Project Name" "및 "Development Team" 열에서 "sortable" 속성을 "true"로 추가하여 위 코드를 실행하면 해당 열을 정렬할 수 있음을 나타냅니다. 그림 xxx 쇼에 표시된 것처럼 "프로젝트 이름" 또는 "개발 팀" 누르기를 지원하는 테이블을 가져옵니다.

(프로젝트 이름으로 정렬)

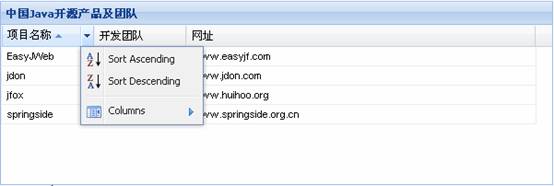
(정렬 가능한 목록 헤더 뒤의 작은 버튼을 누르면 작업 메뉴가 팝업됩니다)

( 어떤 열을 숨길지 지정할 수 있습니다.
또한 각 열의 데이터 렌더링 방법을 직접 정의할 수도 있습니다. 예를 들어 위 표에서는 사용자가 표에 있는 URL을 클릭하여 직접 열 수 있기를 바랍니다. 이러한 오픈소스 팀의 웹사이트, 즉 URL 열에 슈퍼링크를 추가해야 합니다. 다음 코드는 이 기능을 구현합니다.
function showUrl(value)
{
return "" value "";
}
Ext.onReady(function(){
var data=[ [1, 'EasyJWeb', 'EasyJF','www.baidu.com'],
[2, 'jfox', 'huihoo','www.jb51.net'],
[3, 'jdon', 'jdon','s.jb51.net'],
[4, 'springside', 'springside','tools.jb51.net'] ]
var store=new Ext.data.SimpleStore( {data:data,fields:["id","name","organization","homepage"]})
var colM=new Ext.grid.ColumnModel([{header:"프로젝트 이름",dataIndex :"name",sortable:true},
{header:"개발팀",dataIndex:"organization",sortable:true},
{header:"website",dataIndex:"homepage",renderer: showUrl}]);
vargrid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀",
height:200,
너비:600,
cm:colM,
store:store,
autoExpandColumn:2
})
[html]
위 코드는 "URL" 열을 정의할 때 추가 렌더러 속성, 즉 {header: "URL", dataIndex: "homepage", renderer: showUrl}이 있다는 점을 제외하면 이전 예제와 크게 다르지 않습니다. showUrl은 전달된 값 매개변수를 기반으로 태그가 포함된 HTML 조각을 반환하는 콘텐츠를 포함하는 맞춤 함수입니다. 위 코드를 실행하면 아래와 같은 결과가 표시됩니다.

사용자 정의 열 렌더링 기능을 사용하면 셀에 필요한 모든 종류의 정보를 표시할 수 있지만 브라우저에서 처리할 수 있습니다. html을 사용할 수도 있습니다. .
보조 어레이 외에도 테이블에 다른 형식으로 데이터를 표시할 수 있나요? 대답은 '예'입니다. 테이블 데이터 데이터가 다음 형식으로 정의되어 있다고 가정해 보겠습니다.
[code]
var data=[{id:1,
name:'EasyJWeb',
조직:'EasyJF',
홈페이지:'www.baidu.com'},
{id:2,
이름:'jfox',
조직:'huihoo',
홈페이지:'www.jb51.net'},
{id:3,
이름:'jdon',
조직:'jdon',
홈페이지:'s.jb51.net' },
{id:4,
이름:'springside',
기관: 'springside',
홈페이지:'tools.jb51.net'}
var colM=new Ext.grid.ColumnModel([{header:"프로젝트 이름",dataIndex:"name",sortable:true},
{header:"개발팀",dataIndex:"organization",sortable:true},
{header:"Website",dataIndex:"homepage",renderer:showUrl}])
vargrid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀",
height:200,
width:600,
cm:colM,
store:store ,
autoExpandColumn:2
})
ExtJS 테이블 그리드를 사용하여 이 xml 데이터를 표시하려면 store 부분의 콘텐츠를 다음 콘텐츠로 조정하기만 하면 됩니다.
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
기록:" row"},
["id","name","organization","homepage"])
});
다른 부분은 변경할 필요가 없습니다. 완료 코드는 다음과 같습니다.
function showUrl(value)
{
return "" 값 ""
}
Ext.onReady(function(){
var store=new Ext.data.Store({
url:"hello.xml",
reader:new Ext.data.XmlReader({
record:"row "},
["id","name","organization","homepage"])
})
var colM=new Ext.grid.ColumnModel([ {header:"프로젝트 이름",dataIndex:"name",sortable:true},
{header:"개발팀",dataIndex:"organization",sortable:true},
{header:"website" ,dataIndex:"homepage" ,renderer:showUrl}]);
var Grid = new Ext.grid.GridPanel({
renderTo:"hello",
title:"중국 Java 오픈 소스 제품 및 팀 ",
높이: 200,
너비:600,
cm:colM,
store:store,
autoExpandColumn:2
});
store.load() ;
});
store.laod()는 위 코드를 실행하여 생성된 테이블과 동일합니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.
 C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AM
C 및 JavaScript : 연결이 설명되었습니다Apr 23, 2025 am 12:07 AMC 및 JavaScript는 WebAssembly를 통한 상호 운용성을 달성합니다. 1) C 코드는 WebAssembly 모듈로 컴파일되어 컴퓨팅 전력을 향상시키기 위해 JavaScript 환경에 도입됩니다. 2) 게임 개발에서 C는 물리 엔진 및 그래픽 렌더링을 처리하며 JavaScript는 게임 로직 및 사용자 인터페이스를 담당합니다.
 웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AM
웹 사이트에서 앱으로 : 다양한 JavaScript 애플리케이션Apr 22, 2025 am 12:02 AMJavaScript는 웹 사이트, 모바일 응용 프로그램, 데스크탑 응용 프로그램 및 서버 측 프로그래밍에서 널리 사용됩니다. 1) 웹 사이트 개발에서 JavaScript는 HTML 및 CSS와 함께 DOM을 운영하여 동적 효과를 달성하고 jQuery 및 React와 같은 프레임 워크를 지원합니다. 2) 반응 및 이온 성을 통해 JavaScript는 크로스 플랫폼 모바일 애플리케이션을 개발하는 데 사용됩니다. 3) 전자 프레임 워크를 사용하면 JavaScript가 데스크탑 애플리케이션을 구축 할 수 있습니다. 4) node.js는 JavaScript가 서버 측에서 실행되도록하고 동시 요청이 높은 높은 요청을 지원합니다.
 Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AM
Python vs. JavaScript : 사용 사례 및 응용 프로그램 비교Apr 21, 2025 am 12:01 AMPython은 데이터 과학 및 자동화에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 데이터 처리 및 모델링을 위해 Numpy 및 Pandas와 같은 라이브러리를 사용하여 데이터 과학 및 기계 학습에서 잘 수행됩니다. 2. 파이썬은 간결하고 자동화 및 스크립팅이 효율적입니다. 3. JavaScript는 프론트 엔드 개발에 없어서는 안될 것이며 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축하는 데 사용됩니다. 4. JavaScript는 Node.js를 통해 백엔드 개발에 역할을하며 전체 스택 개발을 지원합니다.
 JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AM
JavaScript 통역사 및 컴파일러에서 C/C의 역할Apr 20, 2025 am 12:01 AMC와 C는 주로 통역사와 JIT 컴파일러를 구현하는 데 사용되는 JavaScript 엔진에서 중요한 역할을합니다. 1) C는 JavaScript 소스 코드를 구문 분석하고 추상 구문 트리를 생성하는 데 사용됩니다. 2) C는 바이트 코드 생성 및 실행을 담당합니다. 3) C는 JIT 컴파일러를 구현하고 런타임에 핫스팟 코드를 최적화하고 컴파일하며 JavaScript의 실행 효율을 크게 향상시킵니다.
 자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM
자바 스크립트 행동 : 실제 예제 및 프로젝트Apr 19, 2025 am 12:13 AM실제 세계에서 JavaScript의 응용 프로그램에는 프론트 엔드 및 백엔드 개발이 포함됩니다. 1) DOM 운영 및 이벤트 처리와 관련된 TODO 목록 응용 프로그램을 구축하여 프론트 엔드 애플리케이션을 표시합니다. 2) Node.js를 통해 RESTFULAPI를 구축하고 Express를 통해 백엔드 응용 프로그램을 시연하십시오.
 JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM
JavaScript 및 웹 : 핵심 기능 및 사용 사례Apr 18, 2025 am 12:19 AM웹 개발에서 JavaScript의 주요 용도에는 클라이언트 상호 작용, 양식 검증 및 비동기 통신이 포함됩니다. 1) DOM 운영을 통한 동적 컨텐츠 업데이트 및 사용자 상호 작용; 2) 사용자가 사용자 경험을 향상시키기 위해 데이터를 제출하기 전에 클라이언트 확인이 수행됩니다. 3) 서버와의 진실한 통신은 Ajax 기술을 통해 달성됩니다.
 JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM
JavaScript 엔진 이해 : 구현 세부 사항Apr 17, 2025 am 12:05 AM보다 효율적인 코드를 작성하고 성능 병목 현상 및 최적화 전략을 이해하는 데 도움이되기 때문에 JavaScript 엔진이 내부적으로 작동하는 방식을 이해하는 것은 개발자에게 중요합니다. 1) 엔진의 워크 플로에는 구문 분석, 컴파일 및 실행; 2) 실행 프로세스 중에 엔진은 인라인 캐시 및 숨겨진 클래스와 같은 동적 최적화를 수행합니다. 3) 모범 사례에는 글로벌 변수를 피하고 루프 최적화, Const 및 Lets 사용 및 과도한 폐쇄 사용을 피하는 것이 포함됩니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

VSCode Windows 64비트 다운로드
Microsoft에서 출시한 강력한 무료 IDE 편집기

ZendStudio 13.5.1 맥
강력한 PHP 통합 개발 환경

맨티스BT
Mantis는 제품 결함 추적을 돕기 위해 설계된 배포하기 쉬운 웹 기반 결함 추적 도구입니다. PHP, MySQL 및 웹 서버가 필요합니다. 데모 및 호스팅 서비스를 확인해 보세요.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






