JQuery Easyui Tree의 oncheck 이벤트 구현 code_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:26:131369검색

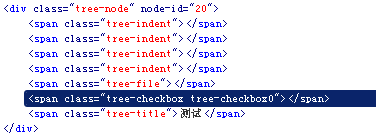
Firebug를 사용하여 생성된 HTML을 확인해보니 checkobx가 가짜이고 스팬일 뿐이며 스타일을 앞뒤로 변경하고 땀을 흘리는 것을 발견했습니다.

코드 복사 코드는 다음과 같습니다.
$(" .tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass("tree-checkbox0") ) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1")
} else {
if ($(this).hasClass("tree-checkbox1) ")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0");
} else {
if ($(this).hasClass("tree -checkbox2" )) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1");
}
}
}
_2eb($ (this) .parent());
_2ec($(this).parent());
return false
})
그 다음을 살펴보세요. 이벤트 스크립트
코드
코드 복사 코드는 다음과 같습니다.
$(" .tree-node", tree)
....
bind("click.tree", function() {
$(".tree-node-selected", tree).removeClass(" tree-node-selected" );
$(this).addClass("tree-node-selected");
if (opts.onClick) {
var _2ea = this;
var data = $.data(this , "tree-node");
opts.onClick.call(this, { id: data.id, text: data.text, attribute: data.attributes, target: _2ea });
}
})
확인 스크립트를 적절하게 수정
코드 복사 코드는 다음과 같습니다.
$(".tree-checkbox", tree).unbind(".tree").bind("click.tree", function() {
if ($(this).hasClass( "tree-checkbox0")) {
$(this).removeClass("tree-checkbox0").addClass("tree-checkbox1")
} else {
if ($(this).hasClass("tree-checkbox1")) {
$(this).removeClass("tree-checkbox1").addClass("tree-checkbox0")
} else {
if ($(this ).hasClass("tree-checkbox2")) {
$(this).removeClass("tree-checkbox2").addClass("tree-checkbox1")
}
}
}
_2eb($(this).parent())
_2ec($(this).parent())
return false; .bind("click.tree", function() {//gzl 증가
if ($(this).hasClass("tree-checkbox1") && opts.onCheck) {
var _2e9 = this;
var data = $.data( this, "tree-node");
opts.onCheck.call(this, { id: data.id, text: data.text, attribute: data.attributes, target: _2e9 });
}
});
새 버전이 출시되거나 전문가가 변경해 주길 진심으로 바랍니다. 제 능력이 너무 제한적입니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

