이전에는 iframe에서 페이지가 사용되는 것을 방지하기 위해 이 코드가 사용되었습니다.
< ;script type="text/javascript>
if (top.location !== self.location) {
top.location=self.location;
}
< ;/script>
Firefox에서는 페이지가 계속 새로 고쳐지는 것을 볼 수 있습니다.
Firefox에 windows.top이 없으면, IE에서 windows.Top은 이 창의 페이지가 지속적으로 새로 고쳐지고 이 js 코드가 계속 실행된다는 것을 의미하므로 페이지가 계속 새로 고쳐지는 것입니다. Firefox와 호환되도록 메소드를 변경하여 다음 코드를 사용했습니다
이 문제는 해결되었습니다
PHP를 구현하는 것도 있습니다
{
exit()
}
? >
end if
다른 언어의 원리 비슷하며 환경 변수를 얻을 수 있습니다.
이 내용이 모든 분들께 도움이 되기를 바랍니다.
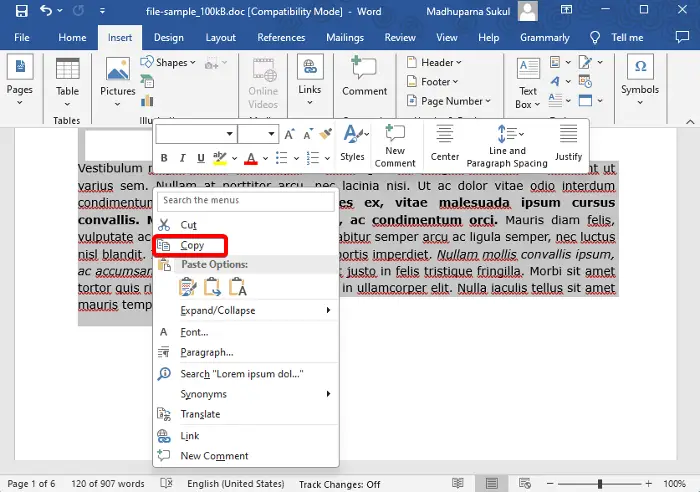
 如何在Word中复制页面Feb 20, 2024 am 10:09 AM
如何在Word中复制页面Feb 20, 2024 am 10:09 AM是否要复制MicrosoftWord中的页面,并保持格式不变?这是一个聪明的想法,因为当您想要创建特定文档布局或格式的多个副本时,在Word中复制页面可能是一种有用的节省时间的技术。本指南将逐步引导您在Word中复制页面的过程,无论是创建模板还是复制文档中的特定页面。这些简单的说明旨在帮助您轻松地重新制作页面,省去从头开始的麻烦。为什么要在MicrosoftWord中复制页面?在Word中复制页面非常有益的原因有以下几点:当您有一个具有特定布局或格式的文档要复制时。与从头开始重新创建整个页面不同
 微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM
微软:每次访问时 Outlook 错误都会下载“TokenFactoryIframe”文件Apr 19, 2023 am 08:25 AM当用户通过Safari浏览器访问电子邮件服务时,微软的Outlook正在macOS上下载一个名为“TokenFactoryIframe”的神秘文件。发现Outlook在每次访问时下载的“TokenFactoryIframe”文件的用户现已广泛报告此问题。Outlook每隔几秒或至少在每次访问Apple平台上的Outlook时都会下载此神秘文件。根据我们的调查结果,这似乎是由发布到Outlook的服务器端更新错误引起的问题,与Safari或macOS无关。微软在一份
 如何快速刷新网页?Feb 18, 2024 pm 01:14 PM
如何快速刷新网页?Feb 18, 2024 pm 01:14 PM页面刷新在我们日常的网络使用中非常常见,当我们访问一个网页后,有时候会遇到一些问题,比如网页加载不出来或者显示不正常等。这时候我们通常会选择刷新页面来解决问题,那么如何快速地刷新页面呢?下面我们就来探讨一下页面刷新的快捷键。页面刷新快捷键是一种通过键盘操作来快速刷新当前网页的方法。在不同的操作系统和浏览器中,页面刷新的快捷键可能有所不同。下面我们以常见的W
 如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM
如何在iPhone上自定义和编辑待机模式:iOS 17的新功能Sep 21, 2023 pm 04:01 PM待机是iOS17更新中的一项新功能,它提供了一种新的增强方式,可以在手机快速闲置时访问信息。通过StandBy,您可以方便地查看时间、查看即将发生的事件、浏览日历、获取您所在位置的天气更新等等。激活后,iPhone在充电时设置为横向时会直观地进入待机模式。此功能非常适合床头柜等无线充电点,或者在日常任务中离开iPhone充电时。它允许您轻扫待机中显示的各种小部件,以访问来自各种应用程序的不同信息集。但是,您可能希望根据您的偏好和您经常需要的信息修改这些小部件,甚至删除一些小部件。因此,让我们深入
 3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM
3秒跳转页面实现方法:PHP编程指南Mar 25, 2024 am 10:42 AM标题:3秒跳转页面实现方法:PHP编程指南在网页开发中,页面跳转是常见的操作,一般情况下我们使用HTML中的meta标签或者JavaScript的方法进行页面跳转。不过,在某些特定的情况下,我们需要在服务器端进行页面跳转。本文将介绍如何使用PHP编程实现一个在3秒内自动跳转到指定页面的功能,同时会给出具体的代码示例。PHP实现页面跳转的基本原理PHP是一种在
 处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM
处理Laravel页面无法正确显示CSS的方法Mar 10, 2024 am 11:33 AM《处理Laravel页面无法正确显示CSS的方法,需要具体代码示例》在使用Laravel框架开发Web应用时,有时候会遇到页面无法正确显示CSS样式的问题,这可能会导致页面呈现不正常的样式,影响用户体验。本文将介绍一些处理Laravel页面无法正确显示CSS的方法,并提供具体的代码示例,帮助开发者解决这一常见问题。一、检查文件路径首先要检查CSS文件的路径是
 重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM
重新排列、禁用和删除 iPhone 主屏幕页面的方法Nov 29, 2023 am 08:22 AM在iOS中,Apple允许您禁用iPhone上的单个主屏幕页面。还可以重新排列主屏幕页面的顺序,并直接删除页面,而不仅仅是禁用它们。这是它的工作原理。如何重新排列主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏幕页面的圆点行。在显示的主屏幕网格中,轻触并拖动页面以将其相对于其他页面重新排列。其他人会移动以响应您的拖拽动作。当您对新排列感到满意时,点击屏幕右上角的“完成”,然后再次点击“完成”以退出抖动模式。如何禁用或删除主屏幕页面触摸并按住主屏幕上的空格可进入抖动模式。轻点代表主屏
 利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM
利用ThinkPHP6实现漂亮的404页面Jun 20, 2023 am 11:06 AM随着互联网的日益发展,许多网站或应用也逐渐变得复杂。当用户在使用时,时常会遇到错误页面,其中最常见的就是404页面。404页面指访问的页面不存在,是常见的错误页面。而对于网站或应用来说,一个漂亮的404页面能极大提升用户体验。在本文中,我们将会介绍如何利用ThinkPHP6快速实现一个漂亮的404页面。创建路由首先,我们需要在route文件夹中创建一个err


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1374
1374 52
52 39
39 19
19


