웹사이트 개발의 javasript 부분에서 요즘 개발자들은 document.getElementById()를 직접 작성하는 일이 거의 없습니다. getElementById는 문자가 꽤 많기 때문에 작성하기가 정말 어렵습니다. 예민해서 주의를 기울이지 않으면 실수를 할 수 있습니다. 따라서 $를 사용하여 document.getElemetnById()를 구현하는 것이 일반적입니다.
function $() {
var elements = new Array();
for (var i = 0; i var element = 인수[i]
if (typeof element == 'string' )
element = document.getElementById(element);
if (arguments.length == 1)
return element;
elements.push(element)
return elements; ;
}
///
// /
///
var e = Function._validateParams(arguments, [
{name: "id", type: String},
{name: "element", mayBeNull : true, domElement: true, 선택사항: true}
]);
if (e) throw e;
if (!element) return document.getElementById(id)
.getElementById) return element.getElementById(id);
// 요소에 getElementById가 없는 브라우저에 대한 구현:
var nodeQueue = []
var childNodes; 🎜>for (var i = 0; i var node = childNodes[i]
if (node.nodeType == 1) {
nodeQueue[nodeQueue. length] = node;
}
}
while (nodeQueue.length) {
node = nodeQueue.shift()
if (node.id == id) {
return node;
}
childNodes = node.childNodes;
for (i = 0; i node = childNodes[i]
node.nodeType == 1) {
nodeQueue[nodeQueue.length] = 노드
}
}
}
return null;
jQuery는 간단하고 아름답습니다. 그리고 더 중요하게는 Microsoft에서 적극적으로 홍보하기 때문에 jQuery를 프로젝트에 도입하는 것은 당연하고 불가피합니다. jQuery는 $ 함수를 사용하여 jQuery 개체, 즉 $=jQuery를 반환합니다. , jQuery 소개 마지막으로 $ 기호 문제와 관련하여 충돌이 불가피하게 발생하므로 이를 해결하기 위한 주요 아이디어는 두 가지입니다.
1. $$를 jQuery와 동일하게 만들기 위해 jQuery.noConfict()를 사용합니다. 코드는 $$=jQuery.noConflect()입니다. 이런 식으로 몇 가지 작업을 수행해야 합니다
1. jQuery 및 jQuery 기반 jQuery의 VS 스마트 프롬프트 파일(jQueryXXX –vsdoc. js)도 마지막입니다. window.jQuery = window.$ = jQuery도 window.jQuery = window.$$ = jQuery로 변경되었습니다.
2. jQuery 기반 플러그인 및 확장 파일 끝에 $=jQuery.noConflect();를 추가합니다.
3. 원래 $ 구현 파일에서 상단에 jQuery.noConstrict()를 추가한다는 것은 $의 "힘"을 다른 자체 js 파일에 넘겨준 다음 파일 끝에 $$=jQuery를 추가하는 것을 의미합니다. . 충돌 없음().
4. 페이지에 js를 소개할 때 jQuery 관련 파일은 앞에 배치되고, jQuery와 관련되지 않은 파일은 뒤에 배치되는 순서에 주의하세요.
이렇게 한 후에도 $는 여전히 이전 의미를 나타내며 jQuery를 사용할 때는 jQuery 또는 $$를 사용하면 됩니다.
장점: 몇 가지 파일만 변경하면 목표를 달성할 수 있습니다.
단점: $$는 나중에 jQuery 플러그인을 도입할 때 2단계를 따라야 합니다.
2. 원본 $를 대체합니다. 결국 jQuery를 사용하여 코드를 작성하는 것은 어색하기 때문에 두 번째 방법을 채택했습니다. asp.net ajax의 호환성을 고려하여 원래 $는 $get으로 대체됩니다. Visual Studio
로 교체하는 것은 어렵지 않지만, 여전히 몇 가지 단계가 필요합니다.
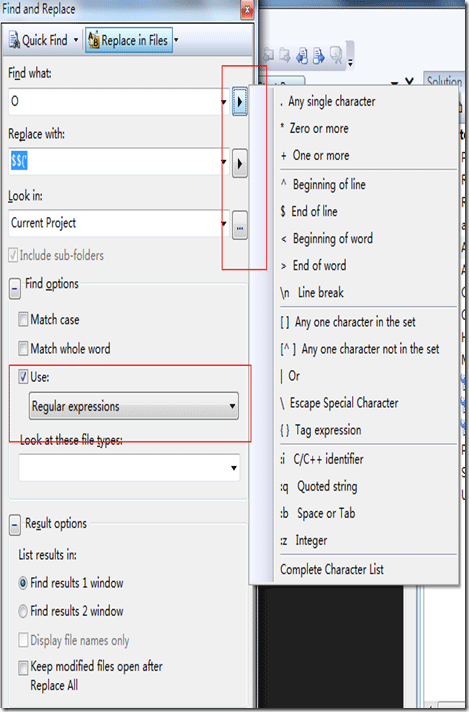
1. 먼저 $("를 $get("으로 바꾸고, $('를 $get('로 바꾸고, 마지막으로 $get을 $로 바꿉니다.
2. 교체할 때 VSS를 사용합니다. 프롬프트 기능을 확인하고 (뭔가 문제가 있으면 별 문제가 아닙니다.) 결국에는 약간의 문제가 있었지만 동료들의 도움으로 기본적으로 해결되었습니다.
3. Visual Studio 교체 기능이 정말 많습니다.

을 확인하세요. 단, 오른쪽에 $가 명확하게 표시되므로 정규식을 선택하지 마세요. 물론, Look In은 현재 프로젝트를 선택합니다. 물론 오른쪽의 버튼을 누른 후 여러 디렉터리를 선택하여 질문을 구성할 수 있습니다. 이전에는 이러한 파일 형식을 사용하여 특수 파일을 선택한 적이 없습니다. .를 입력하여 범위를 좁힙니다.
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Dreamweaver Mac版
시각적 웹 개발 도구

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

DVWA
DVWA(Damn Vulnerable Web App)는 매우 취약한 PHP/MySQL 웹 애플리케이션입니다. 주요 목표는 보안 전문가가 법적 환경에서 자신의 기술과 도구를 테스트하고, 웹 개발자가 웹 응용 프로그램 보안 프로세스를 더 잘 이해할 수 있도록 돕고, 교사/학생이 교실 환경 웹 응용 프로그램에서 가르치고 배울 수 있도록 돕는 것입니다. 보안. DVWA의 목표는 다양한 난이도의 간단하고 간단한 인터페이스를 통해 가장 일반적인 웹 취약점 중 일부를 연습하는 것입니다. 이 소프트웨어는






