多语言网站,改变语言刷新页面有关问题
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-06-13 12:59:301114검색
多语言网站,改变语言刷新页面问题
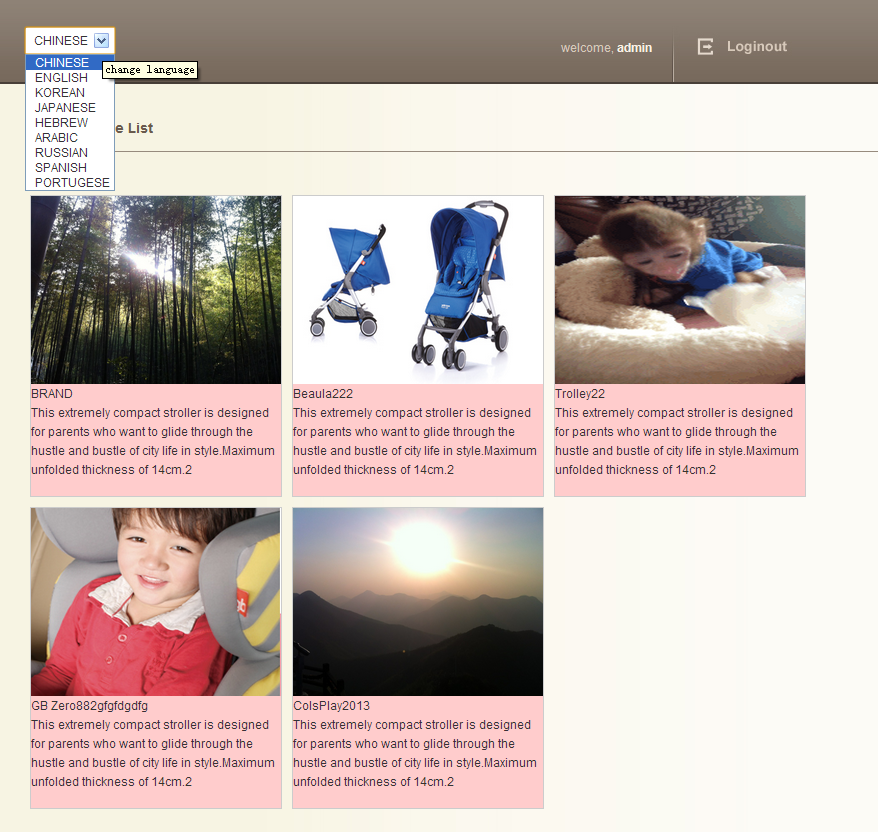
先看下图片
问题是选择语言后,需要刷新栏目下的所有子栏目
我运用了select 的 onchanage 事件
代码如下:
<script><br />
function changeLan()<br />
{<br />
var selectVal=document.topForm.select1.options[document.topForm.select1.selectedIndex].value;<br />
//alert(selectVal);<br />
<br />
window.location.href="change_language.php?lan="+selectVal;<br />
window.parent.location.reload(); <br />
<br />
}<br />
<br />
</script>
change_language.php 页面代码很简单,只是为了保存session
代码如下:
session_start();
$lan=$_REQUEST['lan'];
//echo $lan;
$_SESSION["lan"]=$lan;
?>
现在的问题是:
刷新上级页面后 ,session 值没有了
请问是什么原因呢?
请高手们不吝赐教啊 ,新手!
------解决方案--------------------
把 window.parent.location.reload();
放到 change_language.php 中试试
可能的原因是
window.location.href="change_language.php?lan="+selectVal;
刷新了当前框架页,但他并不等待页面的返回。如果等待返回的话,下一句也就无效了
window.parent.location.reload();
刷新整个框架。可以认为此句与上句是并行进行的。页面执行时,可能上句的处理还未完成
你每个页面都是用了 session 吗?
------解决方案--------------------
的确你这二句JS是冲突的,你在 change_language.php 写上 header("location: index.php");

