클래스 라이브러리를 사용하면 호환성 문제를 해결하는 것이 더 쉽습니다. 그런데 그 메커니즘은 무엇인지 하나씩 설명하겠습니다.
먼저 DOM Level2는 이벤트 처리를 위해
addEventListener 및 removeEventListener라는 두 가지 함수를 정의하며, 둘 다 EventTarget 인터페이스에서 제공됩니다. 🎜>
EventTarget 인터페이스는 일반적으로 Node 또는 Window 인터페이스에서 구현됩니다.
예를 들면 다음과 같습니다. window는 addEventListener를 통해 리스너를 추가할 수도 있습니다.
window.addEventListener('load', loadHandler, false)
제거 중 제거된 핸들과 추가된 핸들은 함수를 참조한다는 점만 참고하세요.
window.removeEventListener('load', loadHandler, false); 그런 다음 이벤트를 추정합니다.
그래서 우리가 실제로 해야 할 일은 IE 브라우저와 w3c 표준 간의 이벤트 처리 차이점을 처리하는 것입니다.
모니터링을 추가하고 리스너를 제거하려면
코드 복사
표면적으로 보면 IE와 w3c의 두 가지 차이점을 볼 수 있습니다.
앞에 "on" 접두사가 있습니다.
2. useCapture의 세 번째 매개변수가 제거되었습니다.
사실 실제 차이점은 나중에 계속해서 분석할 예정입니다. 공통 함수
코드 복사
}
else {
element['on' eventName] = handler
}
}
function RemoveListener(element, eventName, handler) {
if (element.addEventListener) {
element.removeEventListener(eventName, handler, false)
}
else if (element.detachEvent) {
element.detachEvent('on' eventName, handler);
else {
element['on' eventName] = null
}
}
두 가지 사항에 유의하세요. 위 기능에 대해:
1. 먼저 이 분기에 대한 w3c 표준을 측정하는 것이 가장 좋습니다. 왜냐하면 IE가 점차 표준에 가까워지고 있기 때문입니다.
2. EventListener를 지원(추가/제거)하거나 이벤트 브라우저(첨부)/분리를 지원하지 않습니다.
성능 최적화
위 기능의 경우 "런타임" 모니터링을 사용합니다. 즉, 각 바인딩 이벤트에는 분기가 필요합니다. 모니터링. 호환되는 기능을 확인하기 위해 "실행 전"으로 변경할 수 있습니다. 매번 모니터링할 필요는 없습니다.
이런 식으로 함수는
코드 복사
코드는 다음과 같습니다.
var addListener, RemoveListener,
/* 테스트 요소 */
docEl = document.documentElement;
// addListener
if (docEl.addEventListener) {
/* `addEventListener`가 테스트 요소에 존재하는 경우 `addEventListener`를 사용할 함수를 정의합니다. */
addListener = 함수(요소, eventName, handler) {
element.addEventListener(eventName, handler, false);
};
}
else if (docEl.attachEvent) {
/* `attachEvent`가 테스트 요소에 존재하는 경우 `attachEvent`를 사용할 함수를 정의합니다. */
addListener = 함수(요소, 이벤트 이름, 핸들러 ) {
element.attachEvent('on' eventName, handler);
};
}
else {
/* 테스트 요소에 메서드가 모두 없으면 대체 전략에 대한 함수 정의 */
addListener = function (element, eventName, handler) {
element['on ' eventName] = 핸들러;
};
}
//removeListener
if (docEl.removeEventListener) {
removeListener = function (element, eventName, handler) {
element.removeEventListener(eventName, handler, false);
};
}
else if (docEl.detachEvent) {
removeListener = function (element, eventName, handler) {
element.detachEvent('on' eventName, handler);
};
}
else {
removeListener = 함수(요소, 이벤트 이름, 핸들러) {
요소['on' eventName] = null;
};
}
这样就避免了每次绑정관광需要判断.
상위면에는 현대적인 가구가 있습니다. 더 많은 양의 데이터를 사용하려면 문서 추가/제거 방법을 사용하세요.那么element就一定具备(虽然大多数情况如此).但这显然是不够안전.
안전하지 않은 보안
하단면에는 보안이 없습니다.
// Internet Explorer
var xhr = new ActiveXObject('Microsoft.XMLHTTP');
if (xhr.open) { } // 오류
var element = document.createElement('p');
if (element.offsetParent) { } // 오류
如: 재IE7下 typeof xhr.open === '알 수 없음'. 详细可参考기능 감지
所以我们提倡的检测方式是
var t = typeof object[methodName];
return ((t === '함수' || t === '객체') && !!object[methodName]) || t === '알 수 없음';
};
if (isHostMethod(docEl, 'addEventListener')) {
/* ... */
}
else if (isHostMethod(docEl, 'attachEvent')) {
/* ... */
}
else {
/* ... */
}
this指针的处理.IE w3c를 출시하면 w3c에서 다운로드할 수 있는 DOM 리소스를 확인할 수 있습니다. 而IE下却总是指向창.
document.body.attachEvent( 'onclick', function () {
alert(this === window); // true
alert(this === document.body); // false
});
// W3C
document.body.addEventListener('onclick', function () {
alert(this === window); // false
alert(this === document.body ); // 참
});
/* ... */
}
else if (isHostMethod(docEl, 'attachEvent')) {
addListener = function (element, eventName, handler) {
element.attachEvent('on' eventName, function () {
handler.call(element, window.event);
});
};
}
else {
/* ... */
}
랩퍼 함수만 사용하면 됩니다. 그런 다음 호출을 사용하여 내부적으로 핸들러의 포인터를 다시 수정해야 합니다. 사실 여기에서도 비밀리에 수정된 문제가 있다는 것을 모두가 알아차렸을 것입니다. 는 첫 번째 함수를 통과하지 않고 전역에 남아 있으므로 event = event ||와 같은 코드를 자주 작성합니다.
이러한 주요 문제를 수정했습니다. 잠시 멈추고 간단한 테스트를 할 수 있습니다.
1. 브라우저 간 호환성 2. 이 포인터가 가리키는 호환성
테스트 코드는 다음과 같습니다.
 Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PM
Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PMpythonGUI编程简述GUI(GraphicalUserInterface,图形用户界面)是一种允许用户通过图形方式与计算机交互的方式。GUI编程是指使用编程语言来创建图形用户界面。Python是一种流行的编程语言,它提供了丰富的GUI库,使得PythonGUI编程变得非常简单。PythonGUI库介绍Python中有许多GUI库,其中最常用的有:Tkinter:Tkinter是Python标准库中自带的GUI库,它简单易用,但功能有限。PyQt:PyQt是一个跨平台的GUI库,它功能强大,
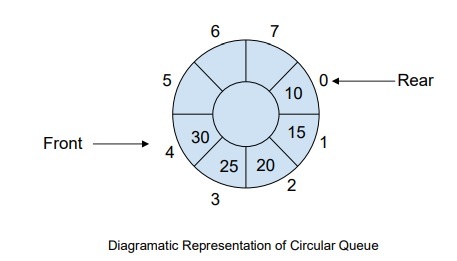
 如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM
如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM介绍CircularQueue是对线性队列的改进,它被引入来解决线性队列中的内存浪费问题。循环队列使用FIFO原则来插入和删除其中的元素。在本教程中,我们将讨论循环队列的操作以及如何管理它。什么是循环队列?循环队列是数据结构中的另一种队列,其前端和后端相互连接。它也被称为循环缓冲区。它的操作与线性队列类似,那么为什么我们需要在数据结构中引入一个新的队列呢?使用线性队列时,当队列达到其最大限制时,尾指针之前可能会存在一些内存空间。这会导致内存损失,而良好的算法应该能够充分利用资源。为了解决内存浪费
 PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PM
PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PMPHP8.0中的事件处理库:Event随着互联网的不断发展,PHP作为一门流行的后台编程语言,被广泛应用于各种Web应用程序的开发中。在这个过程中,事件驱动机制成为了非常重要的一环。PHP8.0中的事件处理库Event将为我们提供一个更加高效和灵活的事件处理方式。什么是事件处理在Web应用程序的开发中,事件处理是一个非常重要的概念。事件可以是任何一种用户行
 冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM
冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM冒泡事件是指在Web开发中,当一个元素上触发了某个事件后,该事件将会向上层元素传播,直到达到文档根元素。这种传播方式就像气泡从底部逐渐冒上来一样,因此被称为冒泡事件。在实际开发中,了解和理解冒泡事件的工作原理对于正确处理事件十分重要。下面将通过具体的代码示例来详细介绍冒泡事件的概念和使用方法。首先,我们创建一个简单的HTML页面,其中包含一个父级元素和三个子
 事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM
事件冒泡的实际应用和适用事件类型Feb 18, 2024 pm 04:19 PM事件冒泡的应用场景及其支持的事件种类事件冒泡是指当一个元素上的事件被触发时,该事件会被传递给该元素的父元素,再传递给该元素的祖先元素,直到传递到文档的根节点。它是事件模型的一种重要机制,具有广泛的应用场景。本文将介绍事件冒泡的应用场景,并探讨它所支持的事件种类。一、应用场景事件冒泡在Web开发中有着广泛的应用场景,下面列举了几个常见的应用场景。表单验证在表单
 深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM
深入研究PHP和Vue在脑图功能中的关键代码实现Aug 27, 2023 pm 12:15 PM深入研究PHP和Vue在脑图功能中的关键代码实现摘要:本文将深入探讨PHP和Vue在实现脑图功能中的关键代码实现。脑图是一种常用于展示思维结构和关联关系的图形工具,被广泛应用于项目规划、知识管理和信息整理等领域。通过学习PHP和Vue的相关知识,我们可以实现一个简单而功能强大的脑图应用。了解PHPPHP是一种常用的服务器端脚本语言。它具有简单易学、可扩展性强
 Java错误:JavaFX事件处理错误,如何处理和避免Jun 24, 2023 pm 10:49 PM
Java错误:JavaFX事件处理错误,如何处理和避免Jun 24, 2023 pm 10:49 PM作为一种流行的编程语言,Java在开发过程中经常会遇到各种错误和问题。而其中的JavaFX事件处理错误是一个较为常见的问题,它可能导致应用程序崩溃或失败。本文将介绍JavaFX事件处理错误的原因、解决方法和预防措施,帮助开发人员避免和处理这种错误。错误原因JavaFX事件处理错误通常是由以下原因引起的:1)代码错误:在编写JavaFX代码时,常常会发生代码错
 Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AM
Vue中的v-on指令解析:如何处理表单提交事件Sep 15, 2023 am 09:12 AMVue中的v-on指令解析:如何处理表单提交事件在Vue.js中,v-on指令用于绑定事件监听器,可以捕获并处理各种DOM事件。其中,处理表单提交事件是Vue中常见的操作之一。本文将介绍如何使用v-on指令处理表单提交事件,并提供具体的代码示例。首先,需要明确Vue中的表单提交事件指的是当用户点击submit按钮或按下回车键时触发的事件。在Vue中,可以通过


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

메모장++7.3.1
사용하기 쉬운 무료 코드 편집기

Dreamweaver Mac版
시각적 웹 개발 도구






