IHttpHandle_javascript 기술을 상속하여 JS 플러그인 구성 및 관리
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:23:181031검색
예:
코드 복사 코드는 다음과 같습니다.
<스크립트 유형 ="text/javascript" src= "/scripts/jquery.tip/jquery.tip.js">
페이지에서 참조하는 JS 파일이 더 많을 때도 있습니다. 페이지 레이아웃이 깔끔하다면 일단 레이아웃이 살짝 균일하지 않으면 전체 페이지가 나타납니다. 매우 복잡합니다. Js 파일을 참조하는 더 간단한 방법이 있습니까? 이 기사에서는 이 문제에 대해 논의할 것입니다.
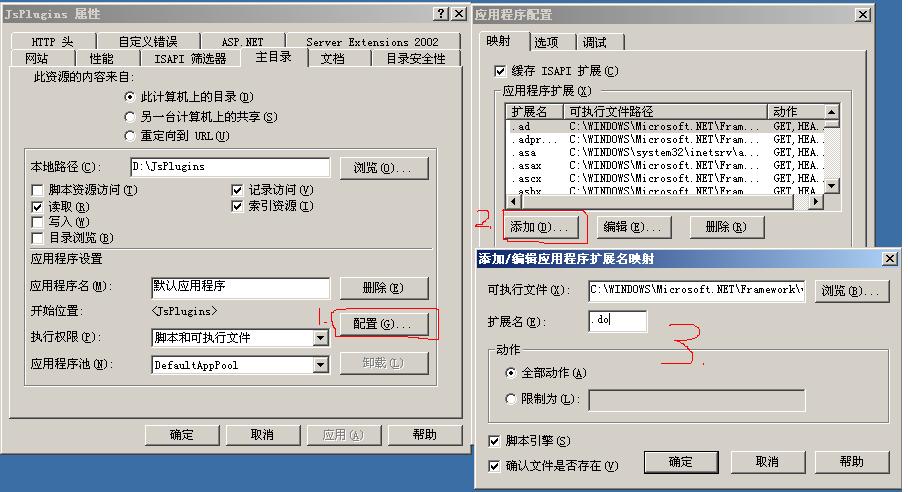
시작하기 전에 cnblog에 검색해 봤는데 당연히 관련 글이 있었어요: http://www.jb51.net/article/24220.htm 그런데 이 글은 블로거는 그다지 친절하지 않습니다(^_^). 데모를 다운로드해 주긴 했지만, 컴파일된 프로그램이어서 소스 코드를 볼 수 없어도 상관이 없었습니다. 실행시 여전히 오류가 발생했습니다.. 나중에 시도해봐도 데모 프로그램에 문제가 있었습니다. script.do 파일이 하나 적고 IIS에서 ".do" 응용 프로그램 확장도 구성해야 합니다. IIS에서 구축된 웹 사이트를 선택하고 아래와 같이 "속성"을 마우스 오른쪽 버튼으로 클릭합니다.

컴파일된 데모 프로그램만 제공했지만 디컴파일하고 본 후 주제로 돌아가겠습니다. 코드를 다시 구현하기 위한 몇 가지 좋은 제안을 제공했습니다. 해당 기사의 블로거에게 감사의 말씀을 전하고 싶습니다. ^_^ JS 파일을 구성하고 관리하는 방법을 살펴보겠습니다. 🎜> 1. 페이지에 인용문을 추가해야 합니다. 🎜>참고: 플러그인 매개변수 뒤에 할당된 값은 기본 js로 작성된 플러그인 이름입니다. 여러 플러그인은 쉼표 ","로 구분할 수 있습니다.
jqPlugins 매개변수 뒤에 할당된 값은 jquery 플러그인입니다. 마찬가지로 여러 jquery 플러그인 이름은 쉼표 ","로 구분할 수 있습니다.
2. 프로젝트에 다음과 같이 Js 구성 파일을 추가합니다.
코드를 복사합니다 코드는 다음과 같습니다.

