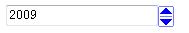
양식을 디자인할 때 텍스트 상자에 대한 값 자동 증가 또는 자동 감소 기능을 구현해야 하는 경우가 있습니다. 예를 들어 기본값은 1입니다. 지정된 단계 값을 높이려면 위로 버튼을 클릭하고 아래로 버튼을 클릭하면 됩니다. 지정된 단계 값을 줄입니다. jQuery 플러그인을 사용하면 이 기능을 구현하는 데 몇 줄의 코드만 필요합니다.
사용 지침
1. jQuery 라이브러리 파일과 jQuery Spin Button라이브러리 파일(현재 버전 1.1.1)을 사용해야 합니다.
재료 준비
상하 버튼 사진, 기본 경로:/img/spin/, 위쪽 및 아래쪽 버튼 그림 이름: spin-button.png, 사용자 정의 수정 가능
예제 코드
1, 파일 부분 포함
2. HTML 부분(사용자 정의 텍스트 상자)
세 번째, javascript 부분(jQuery 플러그인 jQuery Spin Butt에서 호출)
< ;script type="text/javascript">
$(document).ready(function(){
$('#number').spin();
})
< ;/script>
위에서 볼 수 있듯이 jQuery 플러그인 jQuery Spin Button을 사용하여 텍스트 상자 값을 늘리거나 줄이려면 매우 간단합니다. 버튼 이미지와 값의 초기 값만 설정하면 됩니다. . 사용자 정의 텍스트 상자의 값을 자체적으로 늘리거나 줄이는 기능을 구현합니다.
4가지, 사용자 정의 구성
imageBasePath: '/img/spin/', 버튼 이미지 경로
spinBtnImage: 'spin-button.png', 이미지 버튼 이미지 이름
spinUpImage: 'spin-up.png', 상승 증가 버튼의 이미지 이름
spinDownImage: 'spin-down.png', 하향 감소 버튼의 이미지 이름
간격: 1, 단계 값
max : null , 최대값
min: null, 최소값
timeInterval: 500, 클릭 시간 간격
timeBlink: 200 클릭 깜박임 시간
1, 사용자 정의 단계 값은 10(코드는 위의 자바스크립트 부분과 동일)
$('#number').spin({interval:10})
2, 최대값과 최소값을 맞춤설정하세요
$('# number').spin( {max:100,min: -100});
3, 사용자 정의 버튼 이미지 경로
$('#number').spin({imageBasePath: '/images/ '});
jQuery 플러그인 jQuery 스핀 버튼 사용자 정의 구성은 개인화된 텍스트 상자 값 자동 증가 및 감소 기능을 사용자 정의하는 데 매우 편리하며 일반적으로 사용도 매우 간단합니다. 사용자 정의 텍스트 상자 값 자동 증가 또는 감소가 사용됩니다. jQuery 플러그인 jQuery Spin Button은 한 줄의 코드로 쉽게 완료할 수 있습니다.
데모 보기: http://demo.jb51.net/js/jquery-spin/index.html
 OneNote如何设置图片为背景May 14, 2023 am 11:16 AM
OneNote如何设置图片为背景May 14, 2023 am 11:16 AMOnenote是Microsoft提供的最好的笔记工具之一。结合Outlook和MSTeams,Onenote可以成为提高工作和个人创意工作效率的强大组合。我们必须以不同的格式做笔记,这可能不仅仅是把事情写下来。有时我们需要从不同来源复制图像并在日常工作中进行一些编辑。如果知道如何应用更改,则粘贴在Onenote上的图像可以发挥很大作用。您在使用Onenote时是否遇到过粘贴在Onenote上的图像无法让您轻松工作的问题?本文将着眼于在Onenote上有效地使用图像。我们可
 如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM
如何隐藏文本直到在 Powerpoint 中单击Apr 14, 2023 pm 04:40 PM如何在 PowerPoint 中的任何点击之前隐藏文本如果您希望在单击 PowerPoint 幻灯片上的任意位置时显示文本,那么设置起来既快速又容易。要在 PowerPoint 中单击任何按钮之前隐藏文本:打开您的 PowerPoint 文档,然后单击“插入 ”菜单。单击新幻灯片。选择空白或其他预设之一。仍然在插入菜单中,单击文本框。在幻灯片上拖出一个文本框。单击文本框并输入您
 html怎么设置button大小及颜色Mar 05, 2021 pm 05:16 PM
html怎么设置button大小及颜色Mar 05, 2021 pm 05:16 PM在html中,可以使用width和height属性来设置button元素的大小,使用background-color属性来设置button元素的颜色,具体语法为“button{width:宽度值;height:高度值;background-color: 颜色值;}”。
 如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM
如何在 Word 中制作日历Apr 25, 2023 pm 02:34 PM如何使用表格在Word中制作日历如果您想创建一个完全符合您的规范的日历,您可以使用Word中的表格从头开始做所有事情。这使您可以为日历设计所需的确切布局。在Word中使用表格创建日历:打开一个新的Word文档。按Enter几次,将光标向下移动到页面。单击插入 菜单。在功能区中,单击表格图标。单击并按住左上角的方块并拖出一个7×6的表格。在第一行填写星期几。使用另一个日历作为参考填写月份中的日期。突出显示当前月份之外的任何日期。在主菜单中,单击文本颜色图标并选择灰色。对当前月份以
 html文本框类型有哪些Oct 12, 2023 pm 05:38 PM
html文本框类型有哪些Oct 12, 2023 pm 05:38 PMhtml文本框类型有单行文本框、密码文本框、数字文本框、日期文本框、时间文本框、文件上传文本框、多行文本框等等。详细介绍:1、单行文本框是最常见的文本框类型,用于接受单行文本输入,用户可以在文本框中输入任意文本,例如用户名、密码、电子邮件地址等;2、密码文本框用于接受密码输入,用户在输入密码时,文本框中的内容会被隐藏,以保护用户的隐私;3、数字文本框等等。
 如何在HTML文本框中添加换行符?Sep 04, 2023 am 11:05 AM
如何在HTML文本框中添加换行符?Sep 04, 2023 am 11:05 AM要向HTML文本区域添加换行符,我们可以使用HTML换行符标签在任意位置插入换行符。或者,我们也可以使用CSS属性“white-space:pre-wrap”自动为文本添加换行符。当在文本区域中显示预先格式化的文本时,这特别有用。因此,我们来讨论一下添加换行符的方法。方法在HTML中创建一个文本区域并为其分配一个id。创建一个按钮,单击该按钮将使用换行符分割文本区域的文本。现在创建将文本分成换行符的函数。该函数的代码为-functionreplacePeriodsWithLineBreaks()
 如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM
如何编写HTML滚动条文本框代码Feb 19, 2024 pm 07:38 PM标题:如何编写带滚动条的HTML文本框代码HTML中的文本框是常用的用户输入控件之一,在某些情况下,文本内容过长时会导致文本框显示不完整。这时,我们可以通过添加滚动条来让文本框支持滚动查看。本文将详细介绍如何编写带滚动条效果的HTML文本框代码,并给出具体的代码示例。一、使用textarea元素创建文本框在HTML中,我们使用textarea元素来创建文本框
 html怎么对齐文本框Mar 27, 2024 pm 04:33 PM
html怎么对齐文本框Mar 27, 2024 pm 04:33 PMhtml对齐文本框的方法:1、文本对齐;2、使用Flexbox布局对齐;3、使用Grid布局对齐;4、使用margin或position进行微调。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기






