javascript_javascript 스킬에 따른 이벤트 순서, 이벤트 스트림, 이벤트 트리거에 대해 가볍게 이야기해보겠습니다.
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:23:001102검색
이벤트: 이벤트는 사용자 또는 브라우저에 의해 수행되는 특정 동작입니다. 예를 들어 사용자 클릭은 일반적으로 사용되는 클릭 이벤트입니다.
이벤트 흐름: 여러 이벤트가 특정 순서로 트리거됩니다. 이벤트 흐름을 구성합니다.
이벤트 이름: 위와 같습니다. 언급된 클릭은 이벤트 이름입니다
이벤트 처리 기능/이벤트 청취 기능(Dom의 이름)은 obj와 같이 이벤트가 트리거된 후의 처리 기능입니다. .onclick=fn; 함수 fn은 이벤트 처리 함수입니다
2. 이벤트는 DOM의 일부이며 버전 3에서 완전히 설명되었습니다. IE를 제외하고 브라우저에 들어갈 때( 자체 이벤트 모델이 있음), Netscape, Safari, Opera 등 다른 브라우저는 기본적으로 DOM 이벤트 모델을 준수합니다
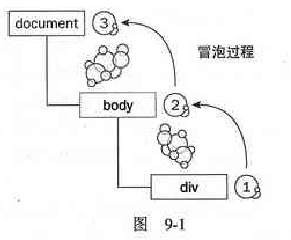
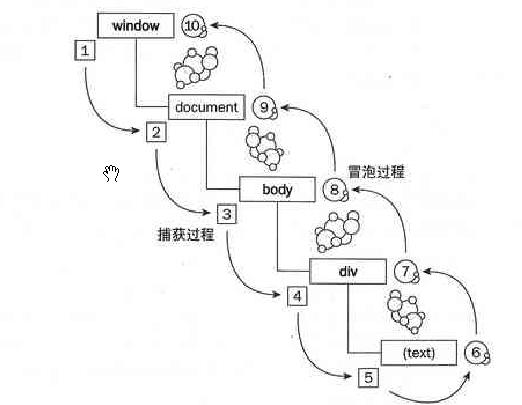
3. 버블링 이벤트의 기본 아이디어는 이벤트가 발생한다는 것입니다. 특정 이벤트 대상에서 비특정 이벤트 대상으로 순차적으로
다음 코드를 살펴보세요. 코드
코드 복사 코드는 다음과 같습니다.
click me
< ;/html>
ie5.5의 버블링 순서는 다음과 같습니다.
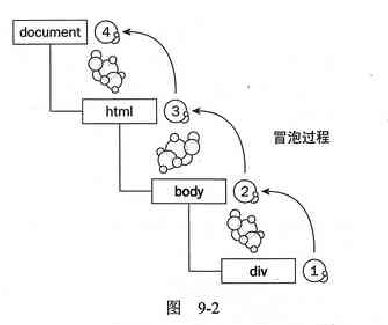
 그림과 같이 ie6.o 이상에 html을 추가했습니다(호환성을 위해 마지막에 이 태그에 이벤트를 추가하지 마세요).
그림과 같이 ie6.o 이상에 html을 추가했습니다(호환성을 위해 마지막에 이 태그에 이벤트를 추가하지 마세요).
 Mozilla 1.0의 버블링 이벤트는 다음과 같습니다.
Mozilla 1.0의 버블링 이벤트는 다음과 같습니다.

사실 3가지 타입의 순서에는 차이가 없지만 일부 태그가 버블링을 지원하는지 여부에는 차이가 있습니다
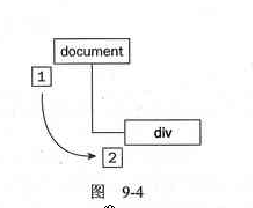
4. 캡쳐 이벤트를 다시 살펴보겠습니다
IE4.0은 버블링 이벤트를 사용하는 반면 Netscape Navigator는 아래와 같이 캡처 이벤트를 사용합니다.
,
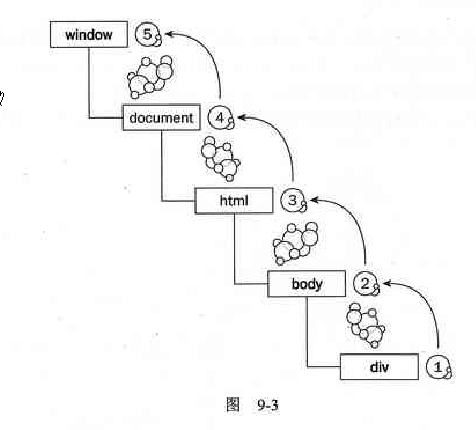
 5.ie는 버블링 이벤트만 지원하는 반면 dom은 "버블 이벤트와 캡처 이벤트"를 모두 지원합니다. 순서는 "캡처 이벤트"------》》"버블 이벤트"입니다. 브라우저는 이미 언급했습니다. moz, Opera, Safari 등은 기본적으로 DOM 이벤트 모델을 따르므로 아래와 같이 "버블 이벤트 및 캡처 이벤트"도 지원합니다.
5.ie는 버블링 이벤트만 지원하는 반면 dom은 "버블 이벤트와 캡처 이벤트"를 모두 지원합니다. 순서는 "캡처 이벤트"------》》"버블 이벤트"입니다. 브라우저는 이미 언급했습니다. moz, Opera, Safari 등은 기본적으로 DOM 이벤트 모델을 따르므로 아래와 같이 "버블 이벤트 및 캡처 이벤트"도 지원합니다.

6. 태그에 이벤트를 추가하는 방법을 알아봅시다. 가장 일반적인 방법은 다음 코드를 태그에 추가하는 것입니다. (이런 종류의 추가에는 moz에서 "이벤트 캡처"만 있는데, 이는 addEventListener(obj, type , false) 기능이 추가되었습니다. 이에 대해서는 나중에 이야기하겠습니다):
" -//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
IE에서 버튼을 클릭하면 위의 내용을 이해하면 대답을 쉽게 작성할 수 있습니다. IE에는 버블링 이벤트만 있으므로 순서는 다음과 같습니다. 버튼>>div>>body
위에서 설명한 것처럼 moz와 같은 비 IE 브라우저에서는 인라인 이벤트가 addEventlistener(type,fn; , false) 캡처 이벤트만 수신합니다.
따라서 순서는 body와 반대입니다>>div>>body
addEventlistener(type,fn,true)에 이벤트를 추가할 때 세 번째 매개변수가 있을 때 "캡처 이벤트"만 수신합니다. 버블링 이벤트 듣기
다음 예를 살펴보겠습니다.
코드 복사
<머리>
点击文本域,猜一猜分别所以很好判断 执行顺序为:입력>> div>>body
而在moz中 由于div在添加事件时 第三个参数为false 说明div只 监听 冒泡事件 ,然后我们根据dom的事件 模型难判断,先是ojb1>>obj3> >obj2
분할본체>> 테스트 >>div
顺便唠叨一下:向同一个标签 动态的添加事件是 执行的顺序ie와 其他不ie内核的浏览器有所不同 ie是"先进先출” 就是最先添加的最先执行,其他不ie内核的浏览器是 “先进后流”,就是 最后添加的事件 先执行。
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

