JSON data_json을 읽기 위해 반복하는 자바스크립트 코드
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:22:551070검색
서버 백엔드는 JSON 형식 문자열을 클라이언트에 반환합니다.
var str = '[{"uname":"Wang Qiang","day":"2010/06/17"},{"uname":"Wang Haiyun" ,"day":"2010/06/11"}]';
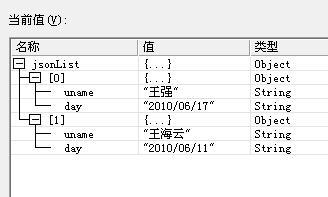
JSON 객체로 변환합니다: var jsonList=eval("(" str ")"); 이때, Click을 사용하여 이 jsonList 객체를 추적하고 보면 실제로 길이가 2, 즉 jsonList.length=2라는 것을 알 수 있습니다. 각 항목은 별도의 JSON 개체입니다. 아래 그림을 봐주세요: 
이때 "uname"과 "day"의 키 값을 모른다고 가정하고 루프 수행을 시작합니다. jsonList에 대한 작업.
코드 복사 코드는 다음과 같습니다.
for(var i=0;i< jsonList.length ;i ){
for(var key in jsonList[i]){
Alert("key:" key ",value:" jsonList[i][key])
}
}
이렇게 하면 필요한 키와 값 값을 쉽게 얻을 수 있습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

