하지만 JSON을 사용하는 과정에서 문제가 발생했습니다. 이 문제는 모든 사람이 직면했을 것입니다. 즉, JSON은 날짜와 시간의 전송 방법을 정의하지 않습니다.
json2.js는 올해 3월 업데이트에서 날짜 기능 및 ISO-8601 날짜/시간 형식에 대한 지원을 추가했지만 일반적으로 사용되는 다양한 개발 도구의 날짜 지원은 여전히 다양하고 이상하지만 통일성이 없습니다. 조금도.
또한 날짜/시간 외에도 JSON에서 지원하지 않는 일부 클래스나 함수에 대한 지원이 필요한 경우도 있습니다.
이 내용을 보고 'JSON은 지원하지 않는데 다른 데이터 설명/전송 방법을 사용하면 어떨까?'라고 묻는 분들도 있을 것입니다.
그 이유는 JSON 자체가 JavaScript의 기능적 하위 집합(참조 표준은 ECMAScript)이고, JavaScript에 대한 지식이 조금이라도 있는 사람이라면 누구나 쉽게 JSON을 활용할 수 있기 때문입니다.
JSON을 파싱하는 가장 쉬운 방법은 eval 함수를 직접 사용하여 JavaScript 코드로 실행하는 것입니다. JSON은 인터넷의 여러 애플리케이션 간에 전달하는 데 자주 사용되므로 수신된 JSON 콘텐츠를 직접 전달합니다. 함수는 매우 위험하므로 RFC 문서에는 JSON 형식이 엄격하게 지정되어 있으며 보안 테스트 방법이 제공됩니다.
이 검사 방법은 기능 실행을 금지합니다.
요컨대 JSON은 "가끔" 사용하기 불편하기 때문에 JSON을 확장하기 위해 두뇌를 사용하기 시작했습니다.
RFC-4627, json2.js 및 일부 일반적인 JavaScript 구문 셰이더를 참조한 후 다음을 발견했습니다. json2.js는 이미 날짜/시간을 지원하지만 문법 분석 모델을 사용합니다. 문법 분석에 대한 확실한 이해가 없으면 확장하기가 어렵습니다. 문법 분석에 대한 지식이 조금 있어도 향후 유지 관리는 물론 확장도 쉽지 않습니다.
그래서 저는 RFC-4627에서 권장하는 더 간단한 정규식 필터링 방법을 사용하기로 결정했습니다.
이 확장 프로그램의 기본 구현은 다음과 같습니다.
function Xenon(){}
var protoXenon = Xenon.prototype;
protoXenon.xeval = 함수(들){
var al = [], vl = [], ol = {};
함수 $(i, v){
// i = parsInt(i)
// return ol[i] || 🎜>return ol.propertyIsEnumerable(i) ? ol[i] : (ol[i] = v)
}
for(var n in this)
if(this.propertyIsEnumerable(n) && typeof this[n] == 'function')
al.push(n), vl.push(this[n])
return eval('0,function(' al '){return 's ';}') .apply(this, vl);
protoXenon.safeXeval = 함수(s){
var T = this; {}[]0 -9.- Eaeflnr-u nrt]/.test(
s.replace(/"(\.|[^"\])*"/g, '')
.replace (/([^ s:[,(] ?)(/g,function($0, $1){
// return T.propertyIsEnumerable($1) ? '' : $1 '(';
return T .propertyIsEnumerable($1) ? '' : '@';
})) || null) &&
this.xeval(s)
}; 사용법은 xenon 객체를 생성하고 확장 기능을 활성화하기 위해 새 멤버를 설정하는 것입니다.
확장 기능을 xenon 객체에 직접 추가하거나 전역 범위에서 함수를 선언하고 비-설정을 설정할 수 있습니다. xenon 객체의 함수 유형 멤버 값 >예:
코드 복사
코드는 다음과 같습니다.
print(o.modified == o.created); >
참고: 이 예제는 JScript.NET 코드로 직접 실행할 수 없습니다. JScript.NET에서 사용하려면 "unsafe" 문자열을 eval 함수의 두 번째 매개 변수로 전달해야 합니다.
참고 2: function 키워드 앞에 "0"을 추가하는 것은 IE에서 사용하는 JScript 엔진과의 호환성을 위한 것입니다. 현재 비CLI 버전의 JScript 엔진은 평가 구현에서 주변 함수 정의를 올바르게 이해할 수 없습니다. 괄호로 인해 구문 오류가 발생합니다.
이 예에서는 세 가지 함수 확장이 사용됩니다. Array는 전역 범위의 JavaScript 내장 함수입니다. $는 XENON에서 구현한 내장 함수로, 여러 위치에서 동일한 개체를 참조할 수 있습니다. 쌍 Date 생성자의 래퍼입니다.
XENON 구현에서는 새로운 객체를 생성하기 위해 new 연산자를 지원하는 것을 허용하지 않았는데, 확장 기능을 직접 사용하는 대신 new를 사용해야 할 이유를 찾지 못했습니다.
이름에 대해: 원래는 xJson이라고 부르려고 했는데 좀 열악한 것 같아서 XEON(eXtensible ECMAScript Object Notation)으로 바꿨습니다. 인텔의 등록상표라 중간에 N을 하나 더 추가해서 XENON(eXtensible Native ECMAScript Object Notation)이 되었습니다. 사전을 찾아보니 화학 원소의 이름이라... 그래서 그냥 사용했습니다.
보안 정보: 검증 방법을 설계하는 과정에서 삽입 문제를 피하기 위해 최대한 많은 문자 조합을 테스트했습니다. 하지만 실무적인 테스트가 부족하고 문법 분석 같은 것을 잘 하지 못하기 때문에 절대적으로 안전하지 않을 수도 있습니다. 누구든지 보안 허점을 발견하면 알려주시면 개선할 수 있습니다.
나중에 시간이 나면 ECMAScript 객체를 XENON으로 변환하는 간단한 함수를 만들 예정이고, 시간이 충분하다면 클래스 이름과 생성자를 포함한 변환 프로세스도 구현할 수도 있습니다.
 VUE3怎么使用JSON编辑器May 12, 2023 pm 05:34 PM
VUE3怎么使用JSON编辑器May 12, 2023 pm 05:34 PM1、先看看效果图,可以自行选择展示效果2、这是我在vue3项目中使用的JSON编辑器,首先引入第三方插件npminstalljson-editor-vue3yarnaddjson-editor-vue33、引入到项目中//导入模块importJsonEditorVuefrom'json-editor-vue3'//注册组件components:{JsonEditorVue},4、一般后端返回的是会将JSON转为String形式我们传给后端也是通过这种形式,就可以通
 SpringBoot之Json的序列化和反序列化问题怎么解决May 12, 2023 pm 04:07 PM
SpringBoot之Json的序列化和反序列化问题怎么解决May 12, 2023 pm 04:07 PM控制json序列化/反序列化1.@JsonIgnoreProperties的用法@JsonIgnoreProperties(value={"prop1","prop2"})用来修饰Pojo类,在序列化和反序列化的时候忽略指定的属性,可以忽略一个或多个属性.@JsonIgnoreProperties(ignoreUnknown=true)用来修饰Pojo类,在反序列化的时候忽略那些无法被设置的属性,包括无法在构造子设置和没有对应的setter方法.2.@Js
 php输出json无法解析的原因和解决方法【总结】Mar 23, 2023 pm 04:35 PM
php输出json无法解析的原因和解决方法【总结】Mar 23, 2023 pm 04:35 PMPHP作为一种常见的编程语言,在web开发中使用广泛,其与前端交互的方式也多种多样。其中,输出Json数据是一种常见的交互方式,但有时候会碰到Json无法解析的问题。为什么会出现无法解析的情况呢?下面列举了几个可能的原因。
 Java怎么调用接口获取json数据解析后保存到数据库May 14, 2023 am 10:58 AM
Java怎么调用接口获取json数据解析后保存到数据库May 14, 2023 am 10:58 AMJava调用接口获取json数据保存到数据库1.在yml文件中配置自己定义的接口URL//自己定义的JSON接口URLblacklist_data_url:接口URL2.在Controller中添加请求方法和路径/***@Title:查询*@Description:查询车辆的记录*@Author:半度纳*@Date:2022/9/2717:33*/@GetMapping("/Blacklist")publicvoidselectBlacklist(){booleana=imB
 php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM
php如何将xml转为json格式?3种方法分享Mar 22, 2023 am 10:38 AM当我们处理数据时经常会遇到将XML格式转换为JSON格式的需求。PHP有许多内置函数可以帮助我们执行这个操作。在本文中,我们将讨论将XML格式转换为JSON格式的不同方法。
 深入解析JWT(JSON Web Token)的原理及用法Jan 10, 2023 am 10:55 AM
深入解析JWT(JSON Web Token)的原理及用法Jan 10, 2023 am 10:55 AM本篇文章给大家带来了关于JWT的相关知识,其中主要介绍了什么是JWT?JWT的原理以及用法是什么?感兴趣的朋友,下面一起来看一下吧,希望对大家有帮助。
 java怎么校验json的格式是否符合要求May 15, 2023 pm 04:01 PM
java怎么校验json的格式是否符合要求May 15, 2023 pm 04:01 PMJSONSchemaJSONSchema是用于验证JSON数据结构的强大工具,Schema可以理解为模式或者规则。JsonSchema定义了一套词汇和规则,这套词汇和规则用来定义Json元数据,且元数据也是通过Json数据形式表达的。Json元数据定义了Json数据需要满足的规范,规范包括成员、结构、类型、约束等。JSONSchema就是json的格式描述、定义、模板,有了他就可以生成任何符合要求的json数据json-schema-validator在java中,对json数据格式的校验,使用
 SpringBoot怎么读取资源目录中JSON文件May 16, 2023 pm 01:25 PM
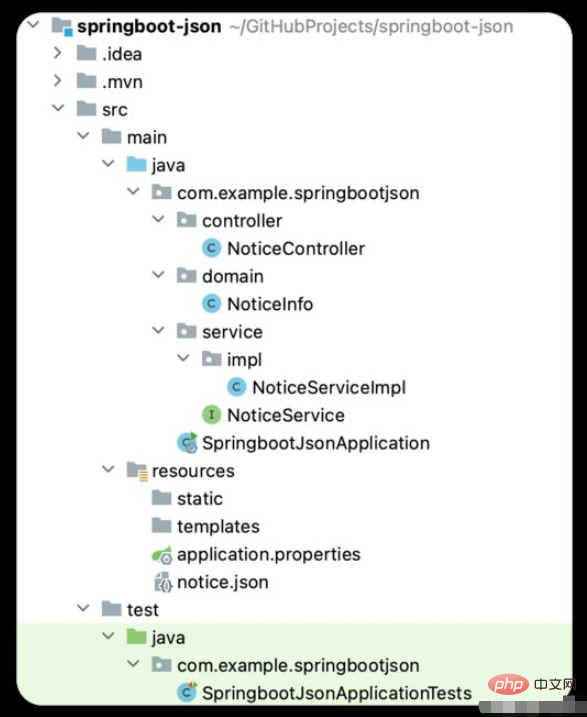
SpringBoot怎么读取资源目录中JSON文件May 16, 2023 pm 01:25 PM思路使用Spring的ResourceUtils读取资源目录下的json文件。使用common-io将读取的文件转化为json字符串。使用fastjson将json字符串反序列为对象。示例1.Maven依赖pom.xml,主要是common-io、fastjson的引入。commons-iocommons-io2.11.0com.alibaba.fastjson2fastjson22.0.142.json资源文件notice.json,简单列举要使用json内容。[{"title&qu


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

MinGW - Windows용 미니멀리스트 GNU
이 프로젝트는 osdn.net/projects/mingw로 마이그레이션되는 중입니다. 계속해서 그곳에서 우리를 팔로우할 수 있습니다. MinGW: GCC(GNU Compiler Collection)의 기본 Windows 포트로, 기본 Windows 애플리케이션을 구축하기 위한 무료 배포 가능 가져오기 라이브러리 및 헤더 파일로 C99 기능을 지원하는 MSVC 런타임에 대한 확장이 포함되어 있습니다. 모든 MinGW 소프트웨어는 64비트 Windows 플랫폼에서 실행될 수 있습니다.

드림위버 CS6
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구






