javascript_javascript 스킬로 구현한 컬럼 통계 차트
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:22:161623검색
작업이 필요한 경우 JavaScript를 사용하여 통계 차트를 만드세요.
완료 후 메모를 작성하고 모든 사람과 공유하여 서로에게서 배울 수 있습니다. 아직 몇 가지 문제가 있고 아직 완벽하지 않습니다.
바이두 스페이스, 중앙관리센터, 접속통계, js통계차트를 말합니다. 하지만 제가 작업하고 있는 프로젝트에서는 데이터가 변경되면 실시간으로 새로운 통계표를 작성해야 하기 때문에 적용에 있어서는 여전히 차이가 있습니다. 따라서 페이지 성능 문제를 고려해야 합니다.
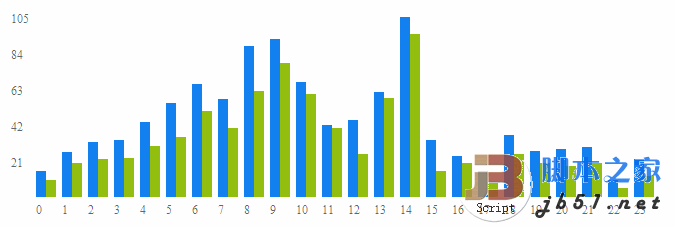
다음은 완료 후 미리보기입니다. 테이블을 그리는 데 0.005밀리초, 즉 1/200초가 소요되는 것을 알 수 있습니다. 효율성은 상당히 만족스럽습니다!
현재는 파이어폭스, 크롬, IE8에서는 정상적으로 작동하는데, IE6에서는 문제가 생겼습니다. 이제 프론트엔드 형제들은 사용자들이 IE6을 포기하도록 유도해야 합니다. 
모든 코드는 다음과 같습니다. 직접 복사하여 실행할 수 있습니다.
이제 문제가 발생합니다. 해결 방법은 방화범 디버깅 상태에서 마우스가 가로 눈금자 선으로 이동하면 오류가 보고된다는 것입니다.
이 문제를 해결하는 방법을 아시는 분이 계시다면 알려주세요! 감사해요!
[Ctrl A 모두 선택 참고: 외부 J를 도입해야 하는 경우 실행하려면 새로 고쳐야 합니다.
이 차트는 끝났는데 아직 조금 아쉽네요. 그게 귀찮아서, 방화범 디버깅 상태에서 마우스를 가로 눈금자 선으로 이동하면 오류가 발생합니다! !
요약하자면: DOM 요소를 작동하는 JavaScript의 기본 기술입니다. 다이어그램을 그리기 전에 초안이 있어야 합니다. 복잡한 다이어그램의 경우 명확한 마음을 갖고 코딩을 시작하기 전에 종이에 그려야 합니다.
코드 패키지 다운로드
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

