IE와 Firefox 이벤트 처리
IE에서는 이벤트 객체가 전역 변수로 저장되어 유지됩니다. 사용자
또는 기타 이벤트에 의해 트리거되는 모든 브라우저 이벤트는 window.event 객체를 업데이트합니다. 따라서 코드에서는 간단히 window.event
를 호출하여 이벤트 개체를 쉽게 얻을 수 있으며, 그런 다음 event.srcElement를 사용하여 추가 처리를 위해 이벤트를 트리거한 요소를 가져올 수 있습니다.
ff에서는 이벤트 개체가 아닙니다. 전역 객체, 일반적으로 이 경우 현장에서 발생하고 현장에서 사용되는 경우 ff는 자동으로 이벤트 객체
를 해당 이벤트 처리 함수에 전달합니다. 코드에서 함수의 첫 번째 매개변수는 ff 아래의 이벤트 객체입니다.
위 내용은 두 브라우저에서의 이벤트 처리 방법에 대한 개인적인 이해로,
자세히 설명
<script>window.onload=function(){ <BR>document.getElementById("btn1").onclick=foo1 <BR>document.getElementById("btn2").onclick=foo2 <BR>document.getElementById("btn3").onclick=foo3 <BR>} <BR>function foo1(){ <BR>//즉, window.event는 전역 객체를 만듭니다. <BR>alert(window.event) // ie 아래에는 "[object]"가 표시되고, ff 아래에는 "undefine"이 표시됩니다. 표시됩니다 <BR> //ff에서는 첫 번째 매개변수가 이벤트 객체에서 자동으로 변경됩니다. <BR>alert(arguments[0]) // 즉, 아래에서는 "정의되지 않음"이 표시되고, ff 아래에서는 "[object]"가 표시됩니다. <BR>} <BR>function foo2(e){ <BR>alert(window.event) // ie 아래에는 "[object]"가 표시되고, ff 아래에는 "undefine"이 표시됩니다 <BR>//참고 , foo2에 매개변수를 전달한 적이 없습니다. 이제 ff는 자동으로 매개변수를 foo2에 전달하고 전달된 매개변수 e는 이벤트 객체입니다. <BR>alert(e) // 즉, 아래에서는 "정의되지 않음"을 표시하고, ff 아래에서는 "[객체]"를 표시합니다 <BR>} <BR>function foo3 (){ //ie 및 ff 작성 방법과 모두 호환되며, 이벤트 객체를 가져옵니다. <BR>alert(arguments[0] || window.event) // ie와 ff 모두에서 "[object]" <BR>var evt =arguments[0] || window.event <BR>var element=evt.srcElement || evt.target //ie 및 ff에서 btn3 객체 가져오기 <BR>alert(element.id) / / btn3 <BR>} <BR></script>
이것을 보니 ie와 ff의 이벤트 처리 방식을 이해하고 해결 방법을 찾은 것 같습니다.
하지만. . . . 아직 끝나지 않았습니다.
안타깝게도 foo가 제공하는 결과는 예상된 개체가 아니라 정의되지 않았습니다.
이유는 이벤트가 바인딩되는 방식입니다. 🎜>onclick=" foo()"가 직접 실행됩니다. foo() 함수에는 매개변수가 없습니다. 이 경우 Firefox는 foo에 매개변수를 전달할 기회가 없습니다.
이 경우 btn. onclick=foo, 왜냐하면 함수를 실행한 후에만 firefox는 foo에 매개변수를 전달할 기회를 갖습니다.
해결책:
방법 1: 어리석은 방법입니다. Firefox는 매개변수를 전달할 기회가 없으므로, 부지런히 노력하십시오.
코드 복사
var evt=arguments[0] || window .event
var element=evt.srcElement || evt.target
alert(element.id)
}
> ;
방법 2: 자동 찾기
코드 복사
var element=evt.srcElement || evt.target
alert(element.id)
}
function getEvent(){ //ie 및 ff 쓰기 모두와 호환 가능
if(document.all) return window.event;
func=getEvent .caller;
while(func!=null){
var arg0=func.arguments[0]
if(arg0) ){
if((arg0.constructor==이벤트 || arg0 .constructor ==MouseEvent)
|| (typeof(arg0)=="object" && arg0.preventDefault && arg0.stopPropagation)){
return arg0;
}
}
func =func.caller
}
return null;
방법 2는 원래 Lostinet에서 만들었으며 이를 개선하여 원래 기능은 다음과 같습니다.
var arg0=func.arguments[0] ;
if(arg0)
{
if(arg0.constructor==Event)
return arg0
}
func=func.caller
return null
}
간단한 요약:
위 둘 다 솔루션에서는 ff 및 ie에서 이벤트 처리가 올바르게 처리됩니다(onclick="foo()"인지 여부). 또는 onclick=foo)
하지만 개인적으로 이벤트 문제를 균일하게 처리하려면 getEvent() 메서드를 사용하는 것이 좋습니다.
 Ubuntu Linux中如何删除Firefox Snap?Feb 21, 2024 pm 07:00 PM
Ubuntu Linux中如何删除Firefox Snap?Feb 21, 2024 pm 07:00 PM要在UbuntuLinux中删除FirefoxSnap,可以按照以下步骤进行操作:打开终端并以管理员身份登录到Ubuntu系统。运行以下命令以卸载FirefoxSnap:sudosnapremovefirefox系统将提示你输入管理员密码。输入密码并按下Enter键以确认。等待命令执行完成。一旦完成,FirefoxSnap将被完全删除。请注意,这将删除通过Snap包管理器安装的Firefox版本。如果你通过其他方式(如APT包管理器)安装了另一个版本的Firefox,则不会受到影响。通过以上步骤
 Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PM
Python GUI编程:快速上手,轻松打造交互式界面Feb 19, 2024 pm 01:24 PMpythonGUI编程简述GUI(GraphicalUserInterface,图形用户界面)是一种允许用户通过图形方式与计算机交互的方式。GUI编程是指使用编程语言来创建图形用户界面。Python是一种流行的编程语言,它提供了丰富的GUI库,使得PythonGUI编程变得非常简单。PythonGUI库介绍Python中有许多GUI库,其中最常用的有:Tkinter:Tkinter是Python标准库中自带的GUI库,它简单易用,但功能有限。PyQt:PyQt是一个跨平台的GUI库,它功能强大,
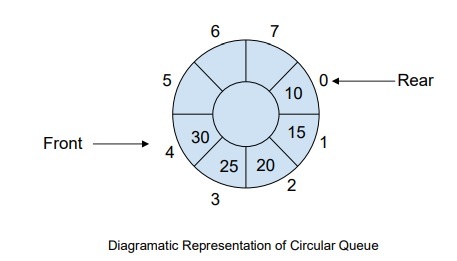
 如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM
如何在C++中管理完整的循环队列事件?Sep 04, 2023 pm 06:41 PM介绍CircularQueue是对线性队列的改进,它被引入来解决线性队列中的内存浪费问题。循环队列使用FIFO原则来插入和删除其中的元素。在本教程中,我们将讨论循环队列的操作以及如何管理它。什么是循环队列?循环队列是数据结构中的另一种队列,其前端和后端相互连接。它也被称为循环缓冲区。它的操作与线性队列类似,那么为什么我们需要在数据结构中引入一个新的队列呢?使用线性队列时,当队列达到其最大限制时,尾指针之前可能会存在一些内存空间。这会导致内存损失,而良好的算法应该能够充分利用资源。为了解决内存浪费
 mozilla firefox可以卸载吗Mar 15, 2023 pm 04:40 PM
mozilla firefox可以卸载吗Mar 15, 2023 pm 04:40 PMmozilla firefox可以卸载;firefox属于第三方浏览器,如果不需要,完全可以卸载。卸载方法:1、在开始菜单中,依次点击“Windwos系统”-“控制面板”;2、在“控制面板”界面中,点击“程序和功能”;3、在新界面中,找到并双击火狐浏览器图标;4、在卸载弹窗中,点击“下一步”;5、点击“卸载”即可。
 PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PM
PHP8.0中的事件处理库:EventMay 14, 2023 pm 05:40 PMPHP8.0中的事件处理库:Event随着互联网的不断发展,PHP作为一门流行的后台编程语言,被广泛应用于各种Web应用程序的开发中。在这个过程中,事件驱动机制成为了非常重要的一环。PHP8.0中的事件处理库Event将为我们提供一个更加高效和灵活的事件处理方式。什么是事件处理在Web应用程序的开发中,事件处理是一个非常重要的概念。事件可以是任何一种用户行
 火狐浏览器Firefox 113 新特性:支持AV1动图、增强密码生成器和画中画特性Mar 05, 2024 pm 05:20 PM
火狐浏览器Firefox 113 新特性:支持AV1动图、增强密码生成器和画中画特性Mar 05, 2024 pm 05:20 PM近日消息,Mozilla在发布Firefox112稳定版的同时,也宣布下个主要版本Firefox113进入Beta频道,支持AV1动图、增强密码生成器和画中画特性。火狐浏览器Firefox113主要新功能/新特性如下支持AV1格式动图(AVIS)通过引入特殊字符来增强密码生成器的安全性增强画中画功能,支持后退、显示视频时间,能更轻松地启用全屏模式为Debian和Ubuntu发行版提供官方DEB安装文件更新书签导入功能,默认情况下支持导入书签的图标在支持的硬件上默认启用硬件加速AV1视频解码使用w
 Scrapy中如何使用Mozilla Firefox来解决扫码登录的问题?Jun 22, 2023 pm 09:50 PM
Scrapy中如何使用Mozilla Firefox来解决扫码登录的问题?Jun 22, 2023 pm 09:50 PM对于爬虫爬取需要登录的网站,验证码或扫码登录是一个很困扰的问题。Scrapy是Python中一个非常好用的爬虫框架,但是在处理验证码或扫码登录时,需要采取一些特殊的措施。作为一个常见的浏览器,MozillaFirefox提供了一种解决方案,可以帮助我们解决这个问题。Scrapy的核心模块是twisted,它只支持异步请求,但是一些网站需要使用cookie和
 冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM
冒泡事件的含义是什么Feb 19, 2024 am 11:53 AM冒泡事件是指在Web开发中,当一个元素上触发了某个事件后,该事件将会向上层元素传播,直到达到文档根元素。这种传播方式就像气泡从底部逐渐冒上来一样,因此被称为冒泡事件。在实际开发中,了解和理解冒泡事件的工作原理对于正确处理事件十分重要。下面将通过具体的代码示例来详细介绍冒泡事件的概念和使用方法。首先,我们创建一个简单的HTML页面,其中包含一个父级元素和三个子


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

뜨거운 주제
 1374
1374 52
52 39
39 19
19


