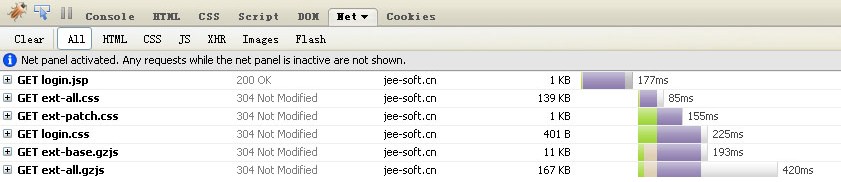
EXT의 모든 js는 상대적으로 큽니다. 하나의 ext-all-debug.js는 2MB가 넘고 압축 버전(js에서 줄 바꿈 및 공백 제거)도 600K가 넘으므로 사용하지 않는 사람들에게 적합합니다. 매우 빠른 네트워크. 때가 되면 js를 다운로드하는 데 오랜 시간을 기다려야 합니다. 그 중 Calendar task 컨트롤은 4~5개의 js가 있고, 각 js의 크기는 70K가 넘습니다. 비록 post-loading 방식을 채택하고 있지만, 사용자가 My Task 기능을 클릭해야만 js가 다운로드됩니다. 그러나 이것은 여전히 매우 복잡합니다. 다운로드한 js가 매우 느리기 때문에
이러한 점을 고려할 때 인터넷에서 Joffice와 같은 프로그램을 사용하는 속도는 많은 개발자가 개발 기술로 ext를 선택하는 것을 두려워하게 만듭니다.
다음 방법을 통해 애플리케이션의 실행 속도를 향상시킬 수 있습니다.
1. 초기 단계에서는 js를 최대한 적게 로드합니다.
Joffice에서는 ScriptMgr.load를 사용하는 것이 더 좋습니다. 로드가 완료되면 현재 페이지가 새로 고쳐지지 않는 한 다음에 이 함수에 액세스할 때 js를 로드할 필요가 없습니다.
function $ImportJs(viewName,callback) {
var b = document.getElementById(viewName '- hiden');
if (b != null) {
var view = eval('new ' viewName '()')
callback.call( this, view);
} else {
var jsArr = eval('App.importJs.' viewName)
if(jsArr==undefine){
var view = eval('new ' viewName '()');
callback.call(this, view);
return ;
}
ScriptMgr.load({
scripts : jsArr,
callback( ) {
Ext.DomHelper.append (document.body,"") ;
var view = eval(' new ' viewName '()');
callback.call(this, view)
}
2. js에 Gzip 사용 매우 강력한 압축
http://www.gnu.org/software/gzip/
Gzip은 사용이 매우 간단합니다
디렉토리에 압축을 풀면 There is a Gzip.exe 파일이 표시됩니다. 그런 다음 명령 창에 해당 디렉터리를 입력하고
gzip ext-all.js
ext-all.js를 실행하면 즉시 ext-가 됩니다. all.js.gz
원본에서 크기가 변경됩니다. 600k 이상이 갑자기 160k 이상으로 바뀌어 훨씬 작아졌습니다. 이번에는 다운로드 속도가 매우 빠릅니다.
그럼 브라우저는 이런 압축파일도 파싱할 수 있나요? 대답은 '예'입니다. 전제는 이러한 종류의 파일을 압축 해제한 다음 브라우저에서 실행해야 함을 브라우저에 알리는 것입니다.
그러면 애플리케이션은 파일의 압축을 풀어야 함을 브라우저에 어떻게 알릴까요? 이 작업은 서버에서 Http Header 명령을 통해 수행해야 합니다.
JOffice에서는 Filter를 통해서 이루어집니다.
1. ext.all.js.gz 파일의 이름을 ext.all.gzjs로 변경합니다. 필터는 잠시 후 이 파일에 대한 액세스를 차단합니다.
2. 필터를 작성하고 헤더에 명령어를 추가하세요
코드는 다음과 같습니다.
import java.util.HashMap; java.util.Iterator;
가져오기 javax.servlet.Filter;
가져오기 javax.servlet.FilterConfig; javax.servlet.ServletException;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletResponse;
공용 클래스 GzipJsFilter는 Filter {
Map headers = new HashMap();
public void destroy() {
}
public void doFilter(ServletRequest req, ServletResponse res,
FilterChain을 구현합니다. chain) throws IOException, ServletException {
if(req instanceof HttpServletRequest) {
doFilter((HttpServletRequest)req, (HttpServletResponse)res, chain)
}else {
chain.doFilter(req, res);
}
}
public void doFilter(HttpServletRequest 요청,
HttpServletResponse 응답, FilterChain 체인)
throws IOException, ServletException {
request.setCharacterEncoding("UTF-8" );
for( Iterator it = headers.entrySet().iterator();it.hasNext();) {
Map.Entry 항목 = (Map.Entry)it.next(); response.addHeader((String) Entry.getKey(),(String)entry.getValue())
}
chain.doFilter(요청, 응답)
}
public void init( FilterConfig config)는 ServletException {
String headersStr = config.getInitParameter("headers");
String[] headers = headersStr.split(","); for(int i = 0; i < ; headers.length; i ) {
String[] temp = headers[i].split("=")
this.headers.put(temp[0].trim(), temp[1] .trim());
}
}
}
3. WEB.xml 파일에 다음 구성을 추가합니다.
코드 복사
코드는 다음과 같습니다.
4. 압축된 파일을 index.jsp에 추가합니다.

브라우저가 압축을 푼 후에도 코드가 동일한 것을 볼 수 있습니다.
위에서 볼 수 있듯이 이 부분은 외부 네트워크에서 사용되는데, 속도가 비교적 빠릅니다. 물론 브라우저가 이 파일의 압축을 풀려면 시간이 좀 걸리겠지만, 로컬에서 압축을 풀면 속도가 매우 빠르기 때문에 그냥 놔두셔도 됩니다. 
속도 문제를 완전히 해결할 수는 없지만 여전히 도움이 될 수 있습니다.
 JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM
JavaScript 엔진 : 구현 비교Apr 13, 2025 am 12:05 AM각각의 엔진의 구현 원리 및 최적화 전략이 다르기 때문에 JavaScript 엔진은 JavaScript 코드를 구문 분석하고 실행할 때 다른 영향을 미칩니다. 1. 어휘 분석 : 소스 코드를 어휘 단위로 변환합니다. 2. 문법 분석 : 추상 구문 트리를 생성합니다. 3. 최적화 및 컴파일 : JIT 컴파일러를 통해 기계 코드를 생성합니다. 4. 실행 : 기계 코드를 실행하십시오. V8 엔진은 즉각적인 컴파일 및 숨겨진 클래스를 통해 최적화하여 Spidermonkey는 유형 추론 시스템을 사용하여 동일한 코드에서 성능이 다른 성능을 제공합니다.
 브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM
브라우저 너머 : 실제 세계의 JavaScriptApr 12, 2025 am 12:06 AM실제 세계에서 JavaScript의 응용 프로그램에는 서버 측 프로그래밍, 모바일 애플리케이션 개발 및 사물 인터넷 제어가 포함됩니다. 1. 서버 측 프로그래밍은 Node.js를 통해 실현되며 동시 요청 처리에 적합합니다. 2. 모바일 애플리케이션 개발은 재교육을 통해 수행되며 크로스 플랫폼 배포를 지원합니다. 3. Johnny-Five 라이브러리를 통한 IoT 장치 제어에 사용되며 하드웨어 상호 작용에 적합합니다.
 Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM
Next.js (백엔드 통합)로 멀티 테넌트 SAAS 애플리케이션 구축Apr 11, 2025 am 08:23 AM일상적인 기술 도구를 사용하여 기능적 다중 테넌트 SaaS 응용 프로그램 (Edtech 앱)을 구축했으며 동일한 작업을 수행 할 수 있습니다. 먼저, 다중 테넌트 SaaS 응용 프로그램은 무엇입니까? 멀티 테넌트 SAAS 응용 프로그램은 노래에서 여러 고객에게 서비스를 제공 할 수 있습니다.
 Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM
Next.js (Frontend Integration)를 사용하여 멀티 테넌트 SaaS 응용 프로그램을 구축하는 방법Apr 11, 2025 am 08:22 AM이 기사에서는 Contrim에 의해 확보 된 백엔드와의 프론트 엔드 통합을 보여 주며 Next.js를 사용하여 기능적인 Edtech SaaS 응용 프로그램을 구축합니다. Frontend는 UI 가시성을 제어하기 위해 사용자 권한을 가져오고 API가 역할 기반을 준수하도록합니다.
 JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AM
JavaScript : 웹 언어의 다양성 탐색Apr 11, 2025 am 12:01 AMJavaScript는 현대 웹 개발의 핵심 언어이며 다양성과 유연성에 널리 사용됩니다. 1) 프론트 엔드 개발 : DOM 운영 및 최신 프레임 워크 (예 : React, Vue.js, Angular)를 통해 동적 웹 페이지 및 단일 페이지 응용 프로그램을 구축합니다. 2) 서버 측 개발 : Node.js는 비 차단 I/O 모델을 사용하여 높은 동시성 및 실시간 응용 프로그램을 처리합니다. 3) 모바일 및 데스크탑 애플리케이션 개발 : 크로스 플랫폼 개발은 개발 효율을 향상시키기 위해 반응 및 전자를 통해 실현됩니다.
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

Dreamweaver Mac版
시각적 웹 개발 도구

WebStorm Mac 버전
유용한 JavaScript 개발 도구

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






