Firebug 시작 안내서(Firefox 브라우저)_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:20:511245검색
我最近就在学习怎么使用Firebug,网上找到一篇针对初学者的教程,感觉比较有用,就翻译了出来。
作者:Estelle Weyl
原文网址:http://www.evotech.net/blog/2007/06/introduction-to-firebug/
译者:阮一峰
本文是Firebug的一个概览,并不对它的所有特性进行详尽解释。不过,本文的内容对一个新手来说,应该是足够了。
目录
一、安装Firebug
二、打开和关闭Firebug
三、Firebug窗口概览
四、随时编辑页面
五、用Firebug处理CSS
六、盒状模型
七、评估下载速度
八、DOM
九、Javascript调试
十、AJAX
十一、附注
一、安装Firebug
Firebug在Firefox浏览器中运行。另外有一个Firebug lite版本,可以通过javascript调用,包含在页面中,从而在其他非Firefox浏览器中使用。本文不涉及这个版本。
安装Firebug,请访问Firebug下载页面。点击该页面右边栏中部巨大的橙黄色按钮即可。你也可以在Mozilla的FireFox Add-ons站点下载它。安装后只要重新启动FireFox,就可以使用了。
如果你已经安装过了,那么请检查是否更新到了最新版本。打开Firefox的“Tools”菜单,选择“Add-ons”命令,然后在弹出窗口中点击左下角的“Find Updates”按钮。
二、打开和关闭Firebug
在Firebug网站上,可以找到它的快捷键设置。我最常使用以下三种方法:
* 打开Firebug:按F12,或者点击浏览器状态栏右边的 绿色标志。
绿色标志。
* 关闭Firebug:按F12,或者点击浏览器状态栏右边的
 绿色标志,或者点击Firebug窗口右上角的
绿色标志,或者点击Firebug窗口右上角的 红色关闭标志。
红色关闭标志。
* 在单独窗口中打开Firebug:点击firebug窗口右上角的 红色箭头标识,或者使用Ctrl+F12/⌘+F12按钮。
红色箭头标识,或者使用Ctrl+F12/⌘+F12按钮。
Firebug的相关设置:
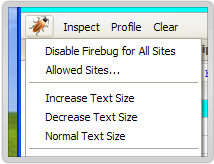
* 固定Firebug在新窗口打开:先打开firebug,点击左上角的bug标志,选择options菜单中的“Always Open in New Window”设置。
* 增加/缩小字体大小:先打开firebug,点击左上角的bug标志,选择“Text Size”命令。每次字体变化的幅度非常小,你可能需要使用多次。

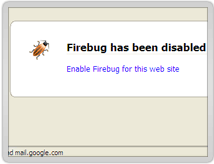
* 限制只对某些站点使用Firebug:先右击浏览器状态上的green check mark标志,选择“disable Firebug”命令。然后,再右击这个已经变灰的标志,选择“Allowed Sites...”命令,增加允许Firebug生效的域名。

三、Firebug窗口概览
* Console标签: 主要使用javascript命令行操作,显示javascript错误信息,在底部的>>>提示符后,你可以自己键入javascript命令。
* HTML标签: 显示HTML源码,并且像DOM等级结构那样,每行之前有缩进。你可以选择显示或不显示某个子节点。
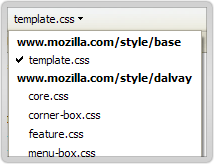
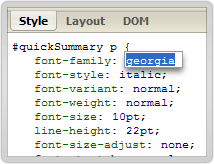
* CSS标签:浏览所有已经装入的样式表,可以当场对其修改。在Firebug窗口上部,“edit”命令的旁边,有一个本页面中所有样式表的下拉列表,你可以选择一个样式表进行浏览。

* Script标签: 显示javascript文件及其所在页面。在Firebug窗口上部,“inspect”命令的旁边,有一个本页面中所有Javascript文件的下拉列表,你可以选择一个进行浏览。你可以在javascript命令中,设置断点(breakpoint)及其出现的条件。
* DOM标签: 显示所有的页面对象和window物体的属性。因为在javascript中,所有变量都是window物体的属性,所以Firebug会显示所有变量和它们的值。
* Net标签:显示本页面涉及的所有下载,以及它们各自花费的时间,各自的HTTP请求头信息和服务器响应的头信息。XHR标签对AJAX调试很有用。
四、随时编辑页面
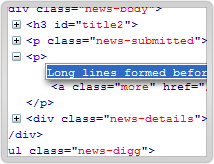
在HTML标签中,点击窗口上方的“inspect”命令,然后再选择页面中的文本节点,你可以对其进行修改,修改结果会马上反应在页面中。

Firebug同时是源码浏览器和编辑器。所有HTML、CSS和Javascript文件中的对象,都可以用单击或双击进行编辑。当你输入完毕,浏览器中的页面立刻会发生相应变化,你可以得到瞬时反馈。DOM浏览器允许你对文档结构进行彻底的编辑,不局限于文本节点。在HTML标签中,点击窗口上部“inspect”命令旁边的“edit”命令,下方的窗口就会立刻变成一个黑白的文本编辑窗口,你可以对HTML源代码进行任意编辑。在CSS标签中,Firebug会自动补全你的输入。在DOM标签中,当你按Tab键时,Firebug会自动补全属性名。
五、用Firebug处理CSS
在DOM标签中,每个HTML元素的style属性揭示了该元素的所有CSS设置。你可以双击对这些设置进行编辑。

对于那些Firefox不支持的CSS规则,Firebug会自动隐藏。比如,Firebug会隐藏针对某些浏览器的CSS特定设置,以及一些它不支持的CSS3规则。所以,它会隐藏_height:25px;(下划线是一个针对IE6的设置)和p:first-of-type {color: #ff0000;} (:first-of-type是一个CSS3规定的伪类,目前只有Safari 3支持)。但是,这也意味着,如果你恰巧发生了打字错误,导致某些规则无法显示,那么你只有使用其他编辑器显示全部CSS内容,找到你的错误。
Firebug允许你关闭CSS中的某些语句,页面会立刻反映相应变化,你可以立刻查看效果。“关闭”一条语句的方法是,在该语句的左边点击,会出现一个红色的 禁止标志。该语句就会变灰。再次点击,该语句就会恢复。
禁止标志。该语句就会变灰。再次点击,该语句就会恢复。
Firebug允许你编辑CSS的属性和属性值。你只要对它们点击,就能编辑。修改后的效果会立刻在浏览器窗口中显示出来。这个特性最好的运用,是在确定准确定位的padding和margin时,firebug允许你用方向键逐单位的增加。
Firebug允许你增加新的属性和属性值。增加方法是双击现有的selector,然后就会出现一个空白的属性名输入框,完成输入后则会出现一个空白的属性值。
六、盒状模型
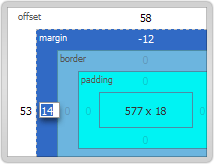
当你在HTML标签中,点击一个元素时,左面窗口显示HTML代码,右面窗口显示该元素的CSS。在CSS窗口上方,有一个layout按钮,点击后会展示与该元素相关的方块模型,包括padding、margin和border的值。要查看每一个元素的这三项值,只需点击“inspect”按钮,然后用鼠标悬停在页面中该元素的上方。

七、评估下载速度
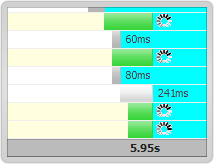
Net标签中图形化了页面中所有http请求所用的时间。使用这个功能,必须打开Network monitoring,默认设置就是打开,但是你可以在“options”下拉菜单中关闭这个选项。你可以用这项功能评估javascript文件下载,占用整个页面显示的时间。

在每个HTTP请求的左面点击,会显示该次请求的头信息。
在1.0.5版以后,你可以单独查看HTML文件、CSS文件、图像文件等各自下载的时间。
八、DOM
DOM标签提供页面上所有物体的所有属性的信息。Firebug最酷的功能之一是,它可以动态修改页面,反映在浏览器窗口,但是如果使用浏览器自带的查看源码功能,你会发现源码并没有改变。
九、Javascript调试
JavaScript 프로파일러는 Javascript 기능을 실행하는 데 걸리는 시간을 보고할 수 있으므로 다양한 기능이 속도에 미치는 영향을 확인할 수 있습니다. 이 기능을 사용하는 방법은 콘솔 탭을 열고 위의 Profile 버튼을 클릭하는 것입니다(상단 버튼 순서는 "Inspect | Clear | Profile"). Firebug는 호출된 모든 함수와 소요 시간을 나열합니다. 테스트할 함수 앞에 console.profile([title])을 추가하고 마지막에 console.profileEnd()를 추가하면 됩니다.
콘솔 태그의 하단은 ">>>"로 시작하는 명령줄 입력입니다. 명령줄 입력 결과가 있으면 상단 창에 표시됩니다. 살펴볼 가치가 있는 자세한 명령줄 입력 API가 있습니다. Firebug의 내장 콘솔 개체에는 console.debug, console.info, console.warning, console.error 등을 포함하여 여러 가지 유용한 호출 메서드가 있습니다. 이러한 메서드가 출력을 생성하면 Firebug는 해당 코드를 볼 수 있는 링크를 제공합니다.
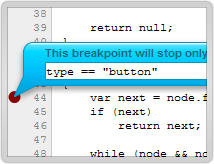
디버깅하는 또 다른 방법은 중단점을 설정하는 것입니다. Script 태그를 사용하면 어떤 줄에서든 실행을 일시 중지할 수 있습니다. 줄 번호를 클릭하면 중단점이 설정됩니다. 줄 번호를 마우스 오른쪽 버튼으로 클릭하면 중단점이 발생하는 조건을 설정할 수 있습니다. 조건이 참인 경우에만 프로그램이 실행을 일시 중지합니다. 오른쪽에는 현재 변수의 값을 볼 수 있는 감시 창이 있습니다.

10. AJAX
앞서 언급했듯이 Firebug는 페이지의 동적 콘텐츠와 기타 DOM 변경 사항을 캡처할 수 있습니다. 이 샘플 파일을 열고 페이지의 링크를 클릭한 후 브라우저에서 소스 코드를 보면 변경된 사항이 없으며 소스 코드에 여전히 링크가 포함되어 있음을 알 수 있습니다. 그러나 Firebug에서 소스 코드를 보면 DOM이 변경되고 "Hello World"가 포함된 것을 알 수 있습니다. 이것은 Firebug의 핵심 기능 중 하나입니다. AJAX 요청과 응답은 보이지 않습니다. 이를 통해 보내고 받은 텍스트와 이미 해당 헤더 정보를 볼 수 있습니다. Net 탭에서는 각 요청/응답에 걸리는 시간을 모니터링할 수도 있습니다.

Net 태그의 XHR 기능은 AJAX 작업을 보는 데 특히 유용합니다. 각 서버 측 응답 앞에 더하기 기호를 클릭하면 서버 측 응답의 헤더와 내용을 볼 수 있습니다.
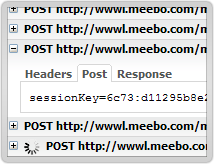
XMLHttpRequest 객체를 통해 서버에 요청이 이루어지면 Firebug는 요청의 POST 또는 GET 내용과 응답 헤더 정보 및 내용을 기록합니다. Net 태그의 XHR 기능을 사용하면 이러한 내용을 볼 수 있습니다. 모든 서버 응답과 소요 시간이 나열됩니다. 이전 번호를 클릭하면 GET 요청인 경우 3개의 라벨이 표시되고, POST 요청인 경우 4개의 라벨이 표시됩니다.
Params: 요청 URL에 포함된 이름/값 쌍을 표시합니다.
헤더: 요청 및 응답 헤더 정보를 표시합니다.
응답: 서버로부터 받은 실제 정보를 표시합니다.
포스트: POST 요청을 통해 서버로 전송된 정보를 보여줍니다. (이 GET 요청은 포함되지 않습니다.)
이 네 가지 태그는 프로그램 작성 및 디버깅에 유용합니다. 요청이 올바르게 전송되었는지 확인하려면 POST 및 Params 태그를 확인하세요. 응답 태그를 확인하여 반환된 형식을 확인하고 해당 Javascript 처리 기능을 작성하는 방법을 결정하세요.
11. 참고사항
* Firebug 1.05 및 이전 버전은 Firefox 3.0과 호환되지 않습니다.
* Firebug의 저자인 Joe Hewitt는 이 소프트웨어를 무료로 제공합니다. 그에 대한 우리의 사랑을 보여주기 위해 그에게 기부하는 것을 고려해 보세요.
* Firebug의 일부 고급 애플리케이션에 대해서는 Joe Hewitt(http://video.yahoo.com/watch/111597)의 데모 비디오를 시청하세요.
(종료)

