html에서는
IE8에서의 효과 비교:
먼저 아이디어에 대해 이야기해 보겠습니다. 아주 간단한 아이디어입니다.

a. list 레코드가 표시되는 컨테이너를 선택하고 offset을 사용하여 Div가 표시되어야 하는 위치인 offset.top 및 offset.left를 가져옵니다.
b. UL과 그 하위 li을 통해 드롭다운 상자를 시뮬레이션합니다. 여기서 주목해야 할 몇 가지 문제가 있습니다.
i: UL은 새로 생성된 Div에 배치해야 하며, 이 Div의 위치는 이전 단계에서 Div의 최상위 위치와는 거리가 멀습니다. iDiv라고 부릅니다. iDiv.height;
ii: li 요소를 클릭한 후에는 매번 삭제해야 합니다. 그렇지 않으면 드롭다운 목록이 점점 길어집니다. . .
iii: 다른 곳에서 마우스를 클릭하면 드롭다운 목록을 숨겨야 합니다.
다음 코드를 사용하여 이 기능을 단계별로 구현하는 방법을 설명하겠습니다.
1. 드롭다운 목록에서 선택한 값에 대한 컨테이너로 iDiv를 만듭니다.
iDiv를 만들기 전에 먼저 이 드롭다운 목록을 표시할 위치를 가져와야 합니다.
var width = $(".select_css").width();
var height = $(".select_css").height()
다음 단계는 iDivb를 생성하고 css() 메소드를 사용하여 iDiv에 서식을 추가합니다.
'left': offset.left,
'width': 너비,
' height': 높이,
'border': '1px solid #aaaaaa',
'fontSize': '12px',
'textIndent': '4px',
'cursor' : 'default ' }).text("hello");
iDiv도 원래는 불필요한 class='iDiv'를 추가했는데 나중에 jQuery의 css()가 배경이미지의 반복없음 속성은 오랫동안 검색해봐도 외국인에 대한 예시가 없어서 clas='iDiv':
배경 위치:오른쪽;
배경 반복:no-repeat;
효과는 다음과 같습니다. 🎜>
2. iDiv에서 클릭 이벤트가 발생하면 드롭다운 박스를 생성하고 슬라이드다운 효과를 사용합니다.

코드 복사
코드는 다음과 같습니다.
}).hide();
기본적으로 숨기기를 원합니다.
이 cDiv를 사용하면 iDiv Click 이벤트가 발생할 때 UL 목록을 생성하고 이를 cDiv에 추가하기만 하면 됩니다.
코드 복사
코드는 다음과 같습니다.
var UL = $("
for (var i = 1; i $("
$(this).css(
{
'color': 'white',
'Background' : '회색'
}
);
}).mouseout(function () {
$(this).css(
{
'color': '검은색',
'Background': 'white'
});
}).click(function () {
// cDiv를 시각화하고 선택한 crrent li의 텍스트를 iDiv의 텍스트로 설정
$ ("#cDiv").slideUp().hide();
$("#iDiv").html($(this).html())
}
// 이제 cDiv를 슬라이드 쇼
$("#cDiv").slideDown('slow')
클릭 이벤트가 발생하면 cDiv를 SlideUp으로 제공해야 할 뿐만 아니라 다음에 iDiv를 클릭하기 전에 이를 숨기고 cDiv를 지워야 합니다. 이 두 가지 점이 매우 중요합니다. 이 두 가지 일을 하지 않으면 어떤 일이 일어날지 시험해 볼 수 있습니다.
li를 클릭할 때 현재 li의 html 콘텐츠를 iDiv에 복사하는 것을 잊지 마세요. 그렇지 않으면 컨트롤이 실질적인 효과를 발휘하지 못합니다. . . . .
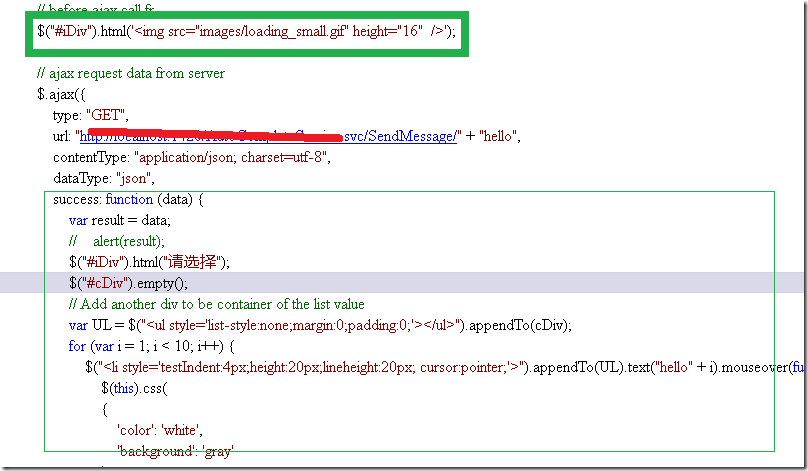
3. Ajax를 사용하여 서버에서 드롭다운 목록의 값을 가져옵니다. 서버에서 드롭다운 목록의 값을 동적으로 가져와야 하는 경우가 많기 때문에 iDiv를 클릭할 때 먼저 jQuey의 ajax 메서드(또는 다른 ajax)를 통해 서버에서 데이터를 로드해야 합니다. 방법), 데이터 로드가 완료되면 방금 UL 목록 생성을 시작했습니다.
Ajax 요청의 데이터 소스로 WCF Servece를 사용하고 있습니다.
사용자 편의성을 높이기 위해 서버에서 데이터를 가져올 때 iDiv가 로드 이미지로 표시되도록 했습니다. . . . . . . . . . . .
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar 2. 재생되는 동영상 파일(플래시 또는 Silverlight 플레이어)을 새로 고치지 않고 전환하려면 jQuery의 추가 기능을 사용하세요.
이전에도 이런게 필요한 미니사이트가 있었습니다. 연구해봤는데 정말 효과가 있더군요.
http://haokan.lafaso.com/pretty.html 누구나 구경하실 수 있습니다. 나는 이것이 광고라고 생각하지 않습니다. 우리 대부분은 남자이므로 이것을 읽지 않을 것입니다. 헤헤. 단지 앞으로는 이 방법을 사용할 수 있을 거라 생각합니다.
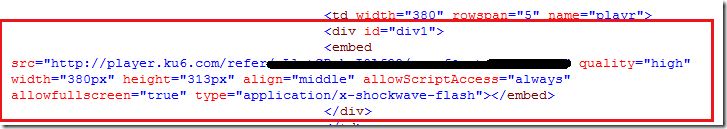
이러한 플레이어는 모두 삽입 컨트롤이므로 삽입의 src 속성을 대체하여 다양한 동영상을 재생할 수 있습니다. 예:jQuery의append() 메소드를 사용하면 embed의 src를 변경하고 div1의 html을 다시 바꿀 수 있습니다. 이는 페이지에서 ajax 기술을 사용하는 것과 같습니다.
var placeHolder = $("")
var tempParent = $("")
var embed = $("# div1 embed" );
embed.replaceWith(placeHolder);
tempParent.append(embed);
embed.attr("src", http://player.ku6.com/refer/DMFZdNYzKDEosiPG/ v.swf&auto =1);
placeHolder.replaceWith(tempParent.html())
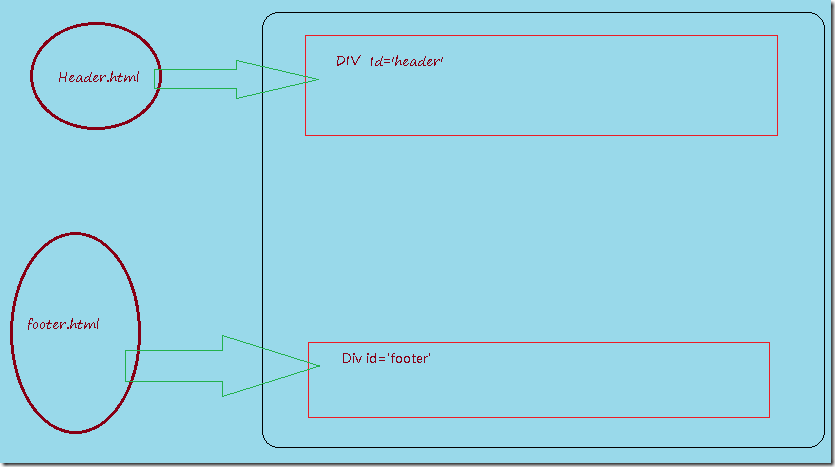
3. jQuery를 사용하여 HTML용 머리글 및 바닥글 기능을 구현합니다.
PHP와 asp.net에는 헤더, 푸터 등의 컨트롤이 있는데, php에서는 include를 사용하지만, asp.net에서는 master나 ascx를 사용합니다. HTML의
은 어떻습니까? 나는 그런 적이 없다고 믿습니다. 그런데 고객이 사용자가 너무 많아서 걱정이라며 페이지를 html로 만들어야 한다고 요청했습니다. . . . .
바닥글과 머리글을 사용하면 이러한 부분의 내용을 수정해야 할 때 한 페이지만 수정하면 모든 페이지가 변경된다는 장점이 있습니다.
나중에 jquery의 load() 메서드를 사용하는 방법을 찾았습니다.
먼저 HTML에 두 개의 Div를 추가해야 합니다. 하나는 상단에, 다른 하나는 Id='header' 및 id='footer'를 갖는 것이 가장 좋습니다. .
그런 다음 서버 측에서는 header.html과 footer.html만 생성하면 됩니다.
페이지가 로드되면 jquery의 로드 메소드를 사용하여 header.html 및 footer.html을 로드합니다.

코드:
$("#header").load("controls/header.html", function (response, status, xhr) {
if (status == "error") {
var msg = "서버 데이터 전송 오류입니다. 페이지를 새로고침하세요."
// $("#error").html(msg xhr.status " " xhr.statusText); msg);
}
});
// 서버에서 바닥글 로드
$("#footer").load("controls/footer.html", 함수(응답, 상태, xhr) ) {
if (status == "error") {
var msg = "서버 데이터 전송 오류입니다. 페이지를 새로고침하세요."
// $("#error").html(msg xhr .status " " xhr .statusText);
alert(msg);
}
})
건배
닉
코드 다운로드:
http://xiazai.jb51.net/201008/yuanma/jQueryAJAXCallWCFService.rar
 JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AM
JavaScript의 진화 : 현재 동향과 미래 전망Apr 10, 2025 am 09:33 AMJavaScript의 최신 트렌드에는 Typescript의 Rise, 현대 프레임 워크 및 라이브러리의 인기 및 WebAssembly의 적용이 포함됩니다. 향후 전망은보다 강력한 유형 시스템, 서버 측 JavaScript 개발, 인공 지능 및 기계 학습의 확장, IoT 및 Edge 컴퓨팅의 잠재력을 포함합니다.
 Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AM
Demystifying JavaScript : 그것이하는 일과 중요한 이유Apr 09, 2025 am 12:07 AMJavaScript는 현대 웹 개발의 초석이며 주요 기능에는 이벤트 중심 프로그래밍, 동적 컨텐츠 생성 및 비동기 프로그래밍이 포함됩니다. 1) 이벤트 중심 프로그래밍을 사용하면 사용자 작업에 따라 웹 페이지가 동적으로 변경 될 수 있습니다. 2) 동적 컨텐츠 생성을 사용하면 조건에 따라 페이지 컨텐츠를 조정할 수 있습니다. 3) 비동기 프로그래밍은 사용자 인터페이스가 차단되지 않도록합니다. JavaScript는 웹 상호 작용, 단일 페이지 응용 프로그램 및 서버 측 개발에 널리 사용되며 사용자 경험 및 크로스 플랫폼 개발의 유연성을 크게 향상시킵니다.
 Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AM
Python 또는 JavaScript가 더 좋습니까?Apr 06, 2025 am 12:14 AMPython은 데이터 과학 및 기계 학습에 더 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 더 적합합니다. 1. Python은 간결한 구문 및 풍부한 라이브러리 생태계로 유명하며 데이터 분석 및 웹 개발에 적합합니다. 2. JavaScript는 프론트 엔드 개발의 핵심입니다. Node.js는 서버 측 프로그래밍을 지원하며 풀 스택 개발에 적합합니다.
 JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AM
JavaScript를 어떻게 설치합니까?Apr 05, 2025 am 12:16 AMJavaScript는 이미 최신 브라우저에 내장되어 있기 때문에 설치가 필요하지 않습니다. 시작하려면 텍스트 편집기와 브라우저 만 있으면됩니다. 1) 브라우저 환경에서 태그를 통해 HTML 파일을 포함하여 실행하십시오. 2) Node.js 환경에서 Node.js를 다운로드하고 설치 한 후 명령 줄을 통해 JavaScript 파일을 실행하십시오.
 Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM
Quartz에서 작업이 시작되기 전에 알림을 보내는 방법은 무엇입니까?Apr 04, 2025 pm 09:24 PM쿼츠 타이머를 사용하여 작업을 예약 할 때 미리 쿼츠에서 작업 알림을 보내는 방법 작업의 실행 시간은 CRON 표현식에 의해 설정됩니다. 지금...
 JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PM
JavaScript에서 생성자의 프로토 타입 체인에서 함수의 매개 변수를 얻는 방법은 무엇입니까?Apr 04, 2025 pm 09:21 PMJavaScript 프로그래밍에서 JavaScript의 프로토 타입 체인에서 함수 매개 변수를 얻는 방법 프로토 타입 체인의 기능 매개 변수를 이해하고 조작하는 방법은 일반적이고 중요한 작업입니다 ...
 Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PM
Wechat Mini 프로그램 웹 뷰에서 Vue.js 동적 스타일 변위가 실패한 이유는 무엇입니까?Apr 04, 2025 pm 09:18 PMWeChat 애플릿 웹 뷰에서 vue.js를 사용하는 동적 스타일 변위 실패가 vue.js를 사용하는 이유를 분석합니다.
 TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM
TamperMonkey에서 여러 링크에 대한 동시 GET 요청을 구현하고 순서대로 반환 결과를 결정하는 방법은 무엇입니까?Apr 04, 2025 pm 09:15 PM동시 링크에 대한 요청을 여러 링크와 순서대로 판단하여 결과를 반환하는 방법은 무엇입니까? 탬퍼 몬키 스크립트에서는 종종 여러 체인을 사용해야합니다 ...


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

Atom Editor Mac 버전 다운로드
가장 인기 있는 오픈 소스 편집기

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

스튜디오 13.0.1 보내기
강력한 PHP 통합 개발 환경

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

SublimeText3 중국어 버전
중국어 버전, 사용하기 매우 쉽습니다.

뜨거운 주제
 1374
1374 52
52 40
40 19
19