13가지 멋진 Jquery 인터페이스 디자인 웹사이트 추천_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:19:031638검색
How to create the image-less from Google.com
无图片、完全通过CSS控制的一些表单元素。据说Google专门招募了一些设计高手专门研究一些此项技术。
How to Create an Image Gallery with easily Switchable Views
此相册具有两种视图:文字并茂和纯图片效果,这两种效果可以灵活第进行切换。
An Animated Sharing-Bar that includes a 3D Carousel Effect
3D旋转效果展示分享按钮,具有动画效果。WordPress的tab云好像也有这种效果。
Facebook Style Footer Admin Panel with CSS and jQuery
类似Facebook的底部管理面板,把一些常用的管理按钮放到网站的底部。
How to use the Sliding-Doors Technique to create buttons using Sprites
减轻服务器负担的Sprite技术
jQuery Mega-Menu with slide-down effects
一个富导航按钮,能够展示更宽广和大气的导航。
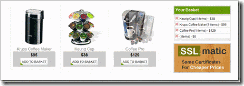
jQuery Fly-To-Basket Effect for Online Stores
点击【Add to Basket】按钮,商品滑动到右侧的购物车,非常Cool。
Fancy Quotes using jQuery, CSS and Ajax
오른쪽 요약 목록에 마우스를 올리면 자동으로 오른쪽 목록이 스크롤되며, 마우스 클릭 후 왼쪽에 상세 내용이 표시됩니다.
GivaLabs iButtons – 체크박스를 표시하는 다른 방법
애니메이션 효과가 포함된 CheckBox
jQuery Impromptu – 세련되고 가볍고 간단한 사용자 프롬프트 추가 방법
세련되고 가벼운 사용자 프롬프트 상자.
체크박스, 선택, 입력필드 등의 요소를 아름답게 꾸밀 수 있는 아주 아름다운 폼 요소 스킨입니다.
아주 간단한 레이아웃 변경 – 메인 페이지 아이콘의 페이드 인 및 페이드 아웃 효과
페이지 아이콘의 페이드 인 및 페이드 아웃 효과
색상에 따른 아코디언 효과
영문 주소: http://addyosmani.com/blog/13-jquery-user-interface-tutorials-to-improve-your-designs/


![clip_image002[4] clip_image002[4]](http://files.jb51.net/upload/201009/20100928084118818.gif)