자바스크립트의 이해_05_프로토타입 상속원리_자바스크립트 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:18:50948검색
프로토타입 및 [[프로토타입]]
얼굴 개체의 기본을 바탕으로 코드 조각을 살펴보겠습니다.
코드 복사 코드는 다음과 같습니다.
//Animal constructor
function Animal(name){
this.name = name; /동물 프로토타입 객체
Animal.prototype = {
id:"Animal",
sleep:function(){
alert("sleep")
}
}
var dog = new Animal("Wangcai");
alert(dog.name);//Wangcai
alert(dog.id);//Animal
dog.sleep()/ / sleep
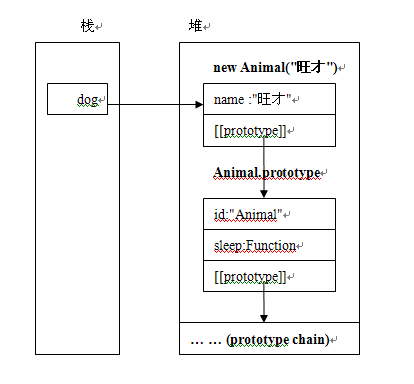
해당 단순 메모리 할당 구조 다이어그램:
이제 이 메모리 다이어그램의 내용을 설명하겠습니다.

우선 , 분명히 [[prototype]] 과 프로토타입은 같은 것이 아닙니다.
먼저 프로토타입을 살펴보겠습니다. 각 함수 객체에는 객체의 프로토타입을 나타내는 표시되는 프로토타입 속성이 있습니다. 더 구체적으로 말하면 함수 객체(생성자)에 의해 생성된 객체를 나타냅니다. 이 예제와 결합하면 Animal.prototype은 dog의 프로토타입이고 dog이 참조하는 객체는 Animal.prototype이 참조하는 객체의 속성과 메서드를 상속하게 됩니다.
각 객체에는 해당 프로토타입 객체를 가리키는 [[Prototype]]이라는 내부 속성이 있습니다. 이 예에서 dog의 [[prototype]]은 Animal.prototype을 가리킵니다. 우리 모두 알고 있듯이 Animal.prototype도 객체이므로 해당 객체를 가리키는 [[prototype]] 속성도 있어야 합니다. 따라서 객체는 프로토타입 체인의 개념인 연결된 목록 구조를 형성합니다. 추가 사항: 다양한 JS 엔진 구현자는 내부 [[Prototype]] 속성의 이름을 무엇이든 지정하고 가시성을 설정할 수 있으며 JS 엔진 내부에서만 사용됩니다. 내부 [[Prototype]]은 JS 코드에서 액세스할 수 없지만(FireFox에서 액세스할 수 있으며 Mozilla가 공개하기 때문에 이름은 __proto__입니다) 테스트를 위해 객체의 isPrototypeOf() 메서드를 사용할 수 있습니다. 프로토타입 체인에서 판단이 수행되는 동안 전체에 걸쳐 사용됩니다.
참고: 함수 객체의 구체적인 내용은 후속 블로그 게시물에서 설명됩니다.
속성 액세스 원칙
obj.propName을 사용하여 객체의 속성에 액세스하는 경우 아래 단계를 따르세요(obj의 내부 [[Prototype]] 속성 이름이 다음과 같다고 가정). __proto__):
1. obj에 propName 속성이 있으면 해당 속성의 값을 반환하고, 그렇지 않으면
2. obj.__proto__가 null이면 정의되지 않은 값을 반환합니다.
3.
객체를 호출하는 방법은 해당 메소드의 함수 객체가 객체의 속성값이기 때문에 속성에 접근하는 검색 과정과 동일합니다.
팁: 위 단계는 3단계에서 obj.__proto__가 또 다른 개체임을 암시합니다. 1, 2, 3단계도 propName 속성을 검색하는 데 사용됩니다.
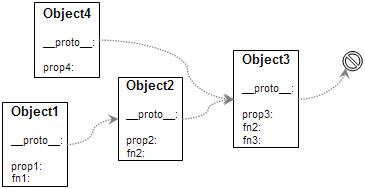
Prototype을 기반으로 한 상속이자 공유입니다. object1의 fn2 메서드는 object2에서 가져옵니다. 개념적으로 object2는 object3의 fn2 메서드를 재정의합니다.
 JavaScript 객체는 모두 프로토타입 체인을 통해 연결되어야 합니다. 최상위 수준은 Object입니다. 즉, 객체는 모두 Object 유형에서 파생됩니다.
JavaScript 객체는 모두 프로토타입 체인을 통해 연결되어야 합니다. 최상위 수준은 Object입니다. 즉, 객체는 모두 Object 유형에서 파생됩니다. 위의 이론을 결합하면 프로토타입, [[프로토타입]], 프로토타입 체인 및 속성 액세스의 관련 사항을 명확하게 설명하는 더 복잡한 예를 살펴보겠습니다.
코드 복사 코드는 다음과 같습니다.
//Animal 생성자function Animal(이름){
this .name = 이름;
}
//동물 프로토타입 객체
Animal.prototype = {
id:"Animal",
sleep:function(){
alert("sleep ");
}
}
function Human(이름,나이){
Animal.call(this,name);
this.age = 나이;
}
Human.prototype = new Animal();
Human.prototype.id = "인간";
Human.prototype.say = function(){
alert(" 안녕하세요 여러분, 제 이름은 " this.name "입니다. 저는 " this.age "이고 " this.id입니다.
}
//인간 관련 통화
var jxl = new Human('idiot',25);
alert(jxl.name);//idiot
alert(jxl.id);//Human
jxl.say();//hello ,제 이름은 관용구입니다. 저는 25살이고 인간입니다
alert(Animal.prototype.isPrototypeOf(jxl));//true
alert(Object.prototype.isPrototypeOf(jxl) ));//참
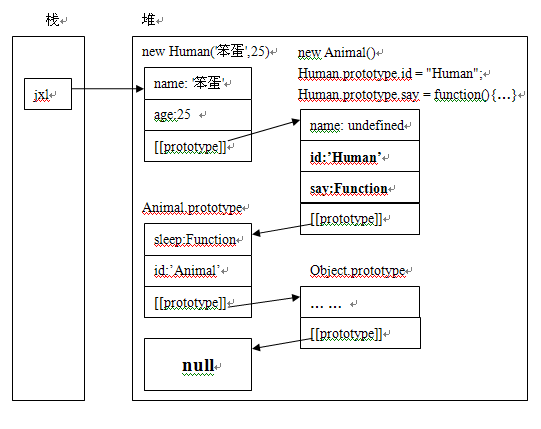
위 코드를 바탕으로 해당 메모리 맵을 그릴 수 있나요? 자, 살펴보겠습니다.

참고: 프로토타입의 루트는 Object.prototype이고 Object.prototype 객체의 내부 [[prototype]] 속성은 null입니다.
실제로는 거기에 있습니다. 할 수 있는 말이 많지만 원칙은 모두 이 그림에 나와 있습니다. Human.prototype.id = "Human"을 Human.prototype = new Animal에 배치하는 등 코드 순서를 조정해 볼 수 있습니다. (); 앞서 실행 결과를 보고 그 이유를 설명하면 많은 것을 배울 수 있습니다.
프로그램의 내부 동작을 메모리를 통해 자세하게 보여주기에 정말 딱인 것 같아요!
this .name = 이름;
}
//동물 프로토타입 객체
Animal.prototype = {
id:"Animal",
sleep:function(){
alert("sleep ");
}
}
function Human(이름,나이){
Animal.call(this,name);
this.age = 나이;
}
Human.prototype = new Animal();
Human.prototype.id = "인간";
Human.prototype.say = function(){
alert(" 안녕하세요 여러분, 제 이름은 " this.name "입니다. 저는 " this.age "이고 " this.id입니다.
}
//인간 관련 통화
var jxl = new Human('idiot',25);
alert(jxl.name);//idiot
alert(jxl.id);//Human
jxl.say();//hello ,제 이름은 관용구입니다. 저는 25살이고 인간입니다
alert(Animal.prototype.isPrototypeOf(jxl));//true
alert(Object.prototype.isPrototypeOf(jxl) ));//참
위 코드를 바탕으로 해당 메모리 맵을 그릴 수 있나요? 자, 살펴보겠습니다.

참고: 프로토타입의 루트는 Object.prototype이고 Object.prototype 객체의 내부 [[prototype]] 속성은 null입니다.
실제로는 거기에 있습니다. 할 수 있는 말이 많지만 원칙은 모두 이 그림에 나와 있습니다. Human.prototype.id = "Human"을 Human.prototype = new Animal에 배치하는 등 코드 순서를 조정해 볼 수 있습니다. (); 앞서 실행 결과를 보고 그 이유를 설명하면 많은 것을 배울 수 있습니다.
프로그램의 내부 동작을 메모리를 통해 자세하게 보여주기에 정말 딱인 것 같아요!
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

