Javascript_08_Function Object_javascript 스킬 이해하기
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:18:34942검색
함수 객체
먼저 다들 개념을 분명히 하셔야 합니다. 함수는 객체이고, 함수를 표현하는 객체는 함수 객체입니다. 물건이니까 누가 만들었나요? 아래 설명을 살펴보겠습니다. JavaScript 코드에서 함수를 정의하거나 Function을 호출하여 함수를 생성할 때 Function 함수는 결국 다음과 유사한 형식으로 호출됩니다. var newFun=Function(funArgs, funBody);. 함수객체는 함수객체 Function으로부터 구성되는 것을 볼 수 있다.
참고: 함수 개체 자체도 함수이므로 함수 개체이기도 합니다. Function에 대한 자세한 내용은 다음 블로그 게시물을 참조하세요.
코드를 앞쪽부터 살펴보겠습니다.
코드 복사 코드는 다음과 같습니다.
// 정의 방법 1
function func(x) {
alert(x)
}
//정의 방법 2
var func = function(x) {
alert(x) ;
};
//실제 실행
var func = new Function(“x”, “alert(x);”)
참고: 정의 방법 1과 정의 방법 2의 차이점은 후속 블로그 게시물을 참조하세요
함수 객체 생성 과정
함수 객체의 세부 생성 단계는 다음과 같습니다.
1. 내장 객체 fn을 생성합니다
2. fn의 내부 [[Prototype]]을 Function.prototype 3. 함수 호출의 논리를 처리하는 내부적으로 구현된 메서드인 내부 [[Prototype]] [Call]] 속성을 설정합니다. (간단히 함수 본문을 호출하는 것으로 이해)
4. 논리 참조 객체 생성 과정을 처리하는 내부 구현 메서드인 내부 [[Construct]] 속성을 설정합니다. (간단한 이해는 객체 생성에 대한 "Understanding Javascript_06_Understanding the Creation Process of Objects" 기사를 참조하세요.)
5. fn.length를 funArgs.length로 설정합니다. 함수에 매개변수가 없으면 fn.length를 06. 동일한 논리를 사용하여 객체 fnProto를 생성합니다
7. fnProto.constructor를 fn
으로 설정합니다. fn.proto
를 반환합니다. >
1단계와 6단계의 차이점은 1단계에서는 Object 객체를 구현하는 데 사용되는 내부 데이터 구조(내장 객체 구조)만 생성하고 필요한 내부 초기화 작업을 완료하지만 [[프로토타입]] , [[Call]], [[Construct]] 및 기타 속성은 null이거나 내부 초기화 값이어야 합니다. 즉, 해당 속성이 어떤 객체도 가리키지 않는다는 것을 이해할 수 있습니다([[Prototype]]과 같은 속성의 경우). 어떤 처리도 포함하지 않습니다([[Call]] 및 [[Construct]]와 같은 메서드의 경우). 6단계에서는 "Javascript의 이해_06_객체 생성 과정의 이해"에 따라 새로운 객체를 생성하고 해당 [[프로토타입]] 등을 설정합니다.
위의 처리 단계에서 알 수 있듯이 함수를 정의할 때마다 해당 함수의 프로토타입은 Object 인스턴스이므로 기본적으로 사용자 정의 함수의 인스턴스 개체를 생성할 때 해당 프로토타입 체인은 Object.prototype을 가리킵니다.
참고: 함수의 특별한 점은 [[Call]] 및 [[Construct]] 처리 논리가 동일하다는 것입니다. 더 깊은 이유는 후속 블로그 게시물에서 소개될 예정입니다.
위 이론을 테스트하기 위해 몇 가지 사용 사례 스크립트를 작성해 보겠습니다.
코드 복사
코드는 다음과 같습니다. 다음과 같습니다: function Animal(){ }
alert(Animal.length);//0 var dog = new Animal(); >
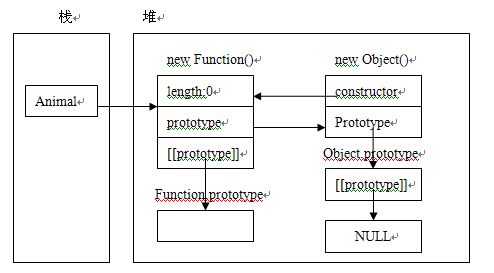
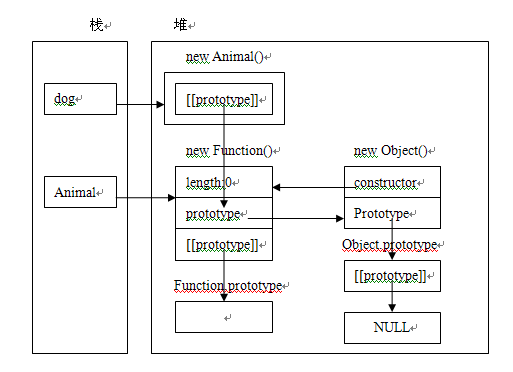
이 JS는 5단계의 정확성을 증명합니다. 마지막으로 함수 객체의 메모리 그래프를 살펴보겠습니다. 메모리 그래프는 Animal의 구성 과정만 설명합니다.
은 전체 분석 그래프에서 나옵니다.
그림 자체로 이미 많은 문제를 설명할 수 있습니다. 이전의 원리, 객체 구성 원리, 프로토타입 체인 원리를 결합하면 더 이상 설명하지 않겠습니다.

사실 Function 객체는 매우 훌륭한 객체이고, Object와의 관계는 더욱 혼란스럽습니다. 이에 대해서는 "Javascript_09_Function 및 객체 이해"에서 설명하겠습니다.

최종 진술: 이론이 너무 복잡해서 정확성을 보장할 수 없습니다. 그러나 많은 테스트를 거쳐 이론과 실제 사이에 충돌이 발견되지 않았습니다.
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

