간단한 시작
간단한 코드:
< ; 스크립트 유형="text/javascript" src="xxx.js">
위 코드 조각의 실행 순서는 다음과 같습니다.
코드 복사
step5.다른 코드 세그먼트가 있으면 다음 코드 세그먼트를 읽으십시오. 2단계
6단계를 반복합니다.
1단계의 '스크립트 섹션'은 <script>... ...</script> 또한 와 같은 외부에서 도입된 스크립트 파일도 포함합니다. 그렇다면 2단계의 구문 분석은 무엇입니까? 구문 분석에 대한 간단한 이해는 Javascript 코드의 구문 구조가 올바른지 확인하는 것입니다. 예:
코드 복사
}
당연히 코드가 구문 분석을 통과하지 못합니다. if 조건문의 입력 구문이 잘못되었습니다. 3단계와 4단계의 '실행 환경'은 무엇을 의미하나요? 함수를 호출하여 생성된 환경? 실행 환경 내부 프로세스는 무엇인가?...
참고: 다음 부분은 원문 "Javascript Speed Up_01_Reference Variable Optimization"의 처음 두 섹션의 전체 버전입니다. "
모든 JavaScript 코드는 실행 환경에서 실행됩니다. JavaScript 런타임 범위, 수명 등의 처리를 완료하는 데 사용되는 개념이자 메커니즘입니다.
실행 가능한 JavaScript 코드에는 세 가지 유형이 있습니다.
1. 글로벌 코드는 js 파일, HTML 페이지에 포함된 js 코드 등과 같이 어떤 기능에도 포함되지 않은 글로벌 코드입니다.
2 . eval() 함수를 사용하여 동적으로 실행되는 JS 코드입니다.
3. 사용자 정의 함수의 함수 본문 JS 코드입니다.
다양한 유형의 JavaScript 코드입니다. . 다른 실행 컨텍스트
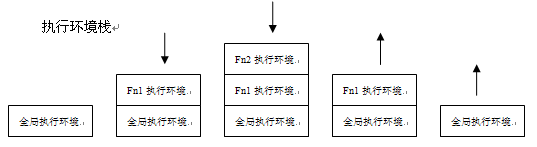
한 페이지에서 JS 코드가 처음 로드될 때 함수가 다시 호출되면 해당 실행 환경으로 들어갑니다. 다른 함수를 호출(또는 동일한 함수를 재귀적으로 호출)하면 새로운 실행 환경이 생성되고, 호출된 함수가 반환될 때 실행 프로세스는 이 환경에 있게 됩니다. 따라서 실행 중인 JavaScript 코드는 실행 환경 스택을 구성합니다.
예를 살펴보겠습니다.
코드 복사
Fn2()
}
Fn1()>//코드는
🎜>

위는 프로그램이 위에서 아래로 실행될 때의 실행 환경 스택 다이어그램이다.
추가 설명:
글로벌 실행 환경은 글로벌 코드(Global Code)에 해당합니다.
Fn1 실행 환경과 Fn2 실행 환경은 흔히 함수 실행 환경으로 알려져 있으며 함수 코드(Function Code: 함수 정의 코드)에 해당합니다. )
프로그램은 각 실행 환경에 진입할 때 Variable Object라는 객체를 생성합니다.
함수 실행 환경에서는 함수에 해당하는 각 매개변수, 로컬 변수, 내부 메소드가 Variable Object에 속성을 생성합니다. 속성 이름은 변수 이름이고, 속성 값은 변수 값입니다. 전역 실행 환경에 대해 동일한 동작을 갖습니다. 다만 한 가지 강조할 점은 전역 실행 환경에서는 Variable 객체가 전역 객체라는 점이다. 전역 객체는 "Javascript의 전역 뷰 이해_03_javascript"에서 설명한 바 있으며 간단히 윈도우 객체로 이해하면 된다. 이는 또한 전역 메서드와 전역 변수가 모두 창 개체의 속성 또는 메서드인 이유를 설명합니다.
var num = 123;
alert(window.num);//123
function say(msg){
alert(msg) ;
}
window.say("hello");//hello
마지막으로 말씀드릴 점은 Variable Object 개체는 내부 개체이므로 직접 액세스할 수 없다는 것입니다. JS 코드.
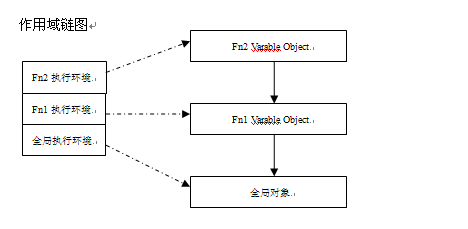
Scope/Scope Chain 정보
변수에 접근할 때 반드시 가시성 문제가 있는데, 바로 Scope입니다. 더 깊이 들어가 보면, JavaScript 엔진은 변수에 접근하거나 함수를 호출할 때 규칙에 따라 다양한 실행 위치에 있는 변수 개체로부터 연결 목록을 구성합니다. . 찾을 수 없는 경우 검색이 끝날 때까지 두 번째 변수 개체를 계속 검색합니다. 이는 또한 스코프 체인(Scope Chain)의 개념을 형성했습니다.

스코프 체인 다이어그램은 실행 환경과 범위 간의 관계(일대일 대응), 범위 간의 관계(연결된 목록 구조, 위에서 아래로의 관계)를 명확하게 표현합니다.
참고: 이 문서에서는 전역적인 관점에서 JavaScript 실행 모델만 살펴보기 때문에 구체적인 실행 세부 정보는 후속 블로그 게시물을 참조하시기 바랍니다.
참조:
http://www.cnblogs.com/RicCC/archive/2008/02/15/JavaScript-Object-Model-Execution-Model.html
http://www .cn-cuckoo.com/2007/08/01/understand-javascript-closures-72.html
http://lifesinger.org/blog/2009/01/javascript-run-mechanism/
 Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AM
Node.js는 TypeScript가있는 스트림입니다Apr 30, 2025 am 08:22 AMNode.js는 크림 덕분에 효율적인 I/O에서 탁월합니다. 스트림은 메모리 오버로드를 피하고 큰 파일, 네트워크 작업 및 실시간 애플리케이션을위한 메모리 과부하를 피하기 위해 데이터를 점차적으로 처리합니다. 스트림을 TypeScript의 유형 안전과 결합하면 Powe가 생성됩니다
 Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM
Python vs. JavaScript : 성능 및 효율성 고려 사항Apr 30, 2025 am 12:08 AM파이썬과 자바 스크립트 간의 성능과 효율성의 차이는 주로 다음과 같이 반영됩니다. 1) 해석 된 언어로서, 파이썬은 느리게 실행되지만 개발 효율이 높고 빠른 프로토 타입 개발에 적합합니다. 2) JavaScript는 브라우저의 단일 스레드로 제한되지만 멀티 스레딩 및 비동기 I/O는 Node.js의 성능을 향상시키는 데 사용될 수 있으며 실제 프로젝트에서는 이점이 있습니다.
 JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AM
JavaScript의 기원 : 구현 언어 탐색Apr 29, 2025 am 12:51 AMJavaScript는 1995 년에 시작하여 Brandon Ike에 의해 만들어졌으며 언어를 C로 실현했습니다. 1.C Language는 JavaScript의 고성능 및 시스템 수준 프로그래밍 기능을 제공합니다. 2. JavaScript의 메모리 관리 및 성능 최적화는 C 언어에 의존합니다. 3. C 언어의 크로스 플랫폼 기능은 자바 스크립트가 다른 운영 체제에서 효율적으로 실행하는 데 도움이됩니다.
 무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AM
무대 뒤에서 : 어떤 언어의 힘이 자바 스크립트입니까?Apr 28, 2025 am 12:01 AMJavaScript는 브라우저 및 Node.js 환경에서 실행되며 JavaScript 엔진을 사용하여 코드를 구문 분석하고 실행합니다. 1) 구문 분석 단계에서 초록 구문 트리 (AST)를 생성합니다. 2) 컴파일 단계에서 AST를 바이트 코드 또는 기계 코드로 변환합니다. 3) 실행 단계에서 컴파일 된 코드를 실행하십시오.
 파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AM
파이썬과 자바 스크립트의 미래 : 트렌드와 예측Apr 27, 2025 am 12:21 AMPython 및 JavaScript의 미래 추세에는 다음이 포함됩니다. 1. Python은 과학 컴퓨팅 분야에서의 위치를 통합하고 AI, 2. JavaScript는 웹 기술의 개발을 촉진하고, 3. 교차 플랫폼 개발이 핫한 주제가되고 4. 성능 최적화가 중점을 둘 것입니다. 둘 다 해당 분야에서 응용 프로그램 시나리오를 계속 확장하고 성능이 더 많은 혁신을 일으킬 것입니다.
 Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM
Python vs. JavaScript : 개발 환경 및 도구Apr 26, 2025 am 12:09 AM개발 환경에서 Python과 JavaScript의 선택이 모두 중요합니다. 1) Python의 개발 환경에는 Pycharm, Jupyternotebook 및 Anaconda가 포함되어 있으며 데이터 과학 및 빠른 프로토 타이핑에 적합합니다. 2) JavaScript의 개발 환경에는 Node.js, VScode 및 Webpack이 포함되어 있으며 프론트 엔드 및 백엔드 개발에 적합합니다. 프로젝트 요구에 따라 올바른 도구를 선택하면 개발 효율성과 프로젝트 성공률이 향상 될 수 있습니다.
 JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM
JavaScript가 C로 작성 되었습니까? 증거를 검토합니다Apr 25, 2025 am 12:15 AM예, JavaScript의 엔진 코어는 C로 작성되었습니다. 1) C 언어는 효율적인 성능과 기본 제어를 제공하며, 이는 JavaScript 엔진 개발에 적합합니다. 2) V8 엔진을 예를 들어, 핵심은 C로 작성되며 C의 효율성 및 객체 지향적 특성을 결합하여 C로 작성됩니다.
 JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AM
JavaScript의 역할 : 웹 대화식 및 역동적 인 웹Apr 24, 2025 am 12:12 AMJavaScript는 웹 페이지의 상호 작용과 역학을 향상시키기 때문에 현대 웹 사이트의 핵심입니다. 1) 페이지를 새로 고치지 않고 콘텐츠를 변경할 수 있습니다. 2) Domapi를 통해 웹 페이지 조작, 3) 애니메이션 및 드래그 앤 드롭과 같은 복잡한 대화식 효과를 지원합니다. 4) 성능 및 모범 사례를 최적화하여 사용자 경험을 향상시킵니다.


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

PhpStorm 맥 버전
최신(2018.2.1) 전문 PHP 통합 개발 도구






