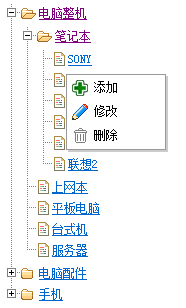
jQuery.Treeview_jquery에 마우스 오른쪽 버튼 클릭 메뉴를 추가하기 위한 구현 코드
- WBOY원래의
- 2016-05-16 18:18:001128검색
첫 번째 사진: 
jquery.treeview 데이터는 JSON 데이터를 통해 로드됩니다. 필요한 친구는 jquery의 AJAX 메서드를 통해 관련 JSON 데이터를 얻을 수 있습니다.
json 데이터 형식: { "id":1 ,"parentid":0,"title":"title","children":[{ ...}]}
두 개의 jQuery 두 조각이 필요합니다(jquery.treeview.min .js 트리 플러그인 및 jquery.contextmenu.r2.js 마우스 오른쪽 버튼 클릭 메뉴 플러그인)
온라인 데모http://demo.jb51.net/js/jQuery.Treeview/demo.html
패키지 다운로드jQuery_Treeview.rar
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

