
이제 문제가 발생합니다. 이 섹션은 크지 않지만 업데이트 빈도가 매우 높습니다. 매일 웹사이트를 탐색하는 회원들의 이해와 수요가 늘어나고 있습니다. 회원들의 주요 요구 사항은 다음과 같습니다. 선반에 최신 도서 표지의 썸네일 표시, 도서 이름 및 저자, 책의 내용 중 일부에 대한 소개입니다...
홈페이지에 추가 공간이 없습니다. 다른 섹션 공간이 있으면 어떻게 표시해야 할까요? 확장은 회사에서 한 부서를 희생하여 다른 부서를 확장하는 것과 다름없으며 이는 절대 바람직하지 않습니다...
그래서 Ben은 팝업 레이어를 사용하여 각 정보의 세부 정보를 표시하려고 생각했습니다. ..
디자인 목표:
페이지 구조를 변경하지 않고 팝업 레이어(Dom 재구성을 사용하여 요소 추가 및 제거 구현)를 사용하여 페이지 정보의 양을 늘립니다.
해결 방법:
먼저 다음 스타일로 Div를 디자인합니다.
.TipDiv
{
너비:500px;
높이:120px
border-top:solid 5px
테두리-하단:솔리드 5px #a6c9e2;
테두리-왼쪽:솔리드 1px #a6c9e2;
테두리-오른쪽:솔리드 1px #a6c9e2
배경:#ffffff; 10;/*z-index는 매우 중요합니다. 페이지에서 Div 상자의 쌓인 순서를 결정합니다.*/
position:absolute;/*절대 위치 지정, 요소가 위쪽 및 왼쪽에 따라 쌓일 수 있는지 결정합니다. 기타 요소*/
}
.TipDiv img
{
width:110px;
height:110px;
margin-right:36px
margin-left:10px;
float:left;
}
.TipDiv 범위
{
/*×*/
너비:340px
높이:110px
float:left ;
word-break:break-all;
border-top:dashed 1px #3a7ac8;
margin-top:8px
}
다음은 스크립트입니다. , 마우스가 지나갈 때만 팝업 상자 이벤트에 응답:
$("ul li a").mousemove(function(e){
$를 넘어갑니다. (".TipDiv").remove( );//페이지에 해당 요소가 있으면 해당 요소를 제거합니다...0
var x=e.clientX 10;//마우스의 x축 좌표를 가져옵니다.
var y=e.clientY 10; //마우스의 y축 좌표를 가져옵니다.
var num=$(this).attr("id")
var imgs; word;
var name;
switch(num )
{
case "1":{ imgs="images/mimi.bmp"; name="비밀 론다 번..." ; ="이것은 신성한 비밀의 정원입니다. 앨리스가 살고 있습니다..." }
case "2":{ imgs="images/mama.bmp" name="어머니의 추억 사랑 그룹..." ; word "이것은 모든 중국인을 감염시킨 어머니에 대한 이야기입니다. 그녀는 보소조쿠 어머니이자 아들에게 간을 기증하는 어머니이기도 합니다. 그녀는 또한 훌륭하고 전형적인 중국 어머니입니다..." ; >case "3":{ imgs="images/nikesong.bmp"; name="닉 할아버지가 들려주는 이야기 (버터워스, 이란)..." ; word="★오늘의 세계 최고의 동화작가이자 일러스트레이터!
★1992년 영국 도서상 수상
★그가 만든 그림책은 전 세계에서 15분마다 구매되고 있습니다
★그의 그림책은 독서를 즐겁게 만들어줍니다! " ; break; }
case "4":{ imgs="images/lqz.bmp"; name="리칭자오: 인생은 그저 화려한 꽃일 뿐입니다(웨이치)..." ; word=""리칭자오 : 『인생은 찬란한 꽃사례』는 이안의 시 50편을 선정한 『무릉춘』에서 시작하여 『좋은 일이 곧 온다(바람이 진다)』로 끝난다. 그리고 꽃은 깊이 떨어지고 있습니다)". 기사 전체를 자연스럽고 우아하며 진지하게 분석하고 설명하며, 가혹하거나 설교하지 않고 설득력 있게 전달됩니다. " ; break; }
}
popDiv(imgs,name,word,x,y);
})
//마우스 제목이
$("ul li a")로 남습니다. . mouseout(function(){
$(".TipDiv").remove();
})
})
//마우스로 움직이는 정보 상자
function popDiv (face,name,info,xx,yy)
{
var str=""
str ="
str =" ";
str ="" 이름 "
str ="" info "";
str ="
$('body').append(str ); //이 요소를 페이지에 추가합니다. 스타일은 위와 같이 작성되었습니다.
$(".TipDiv").css({"top":yy "px","left":xx "px"} );// 요소가 표시되는 위치를 설정합니다(여기서는 마우스 오른쪽 및 아래 10px에 표시됨)
}
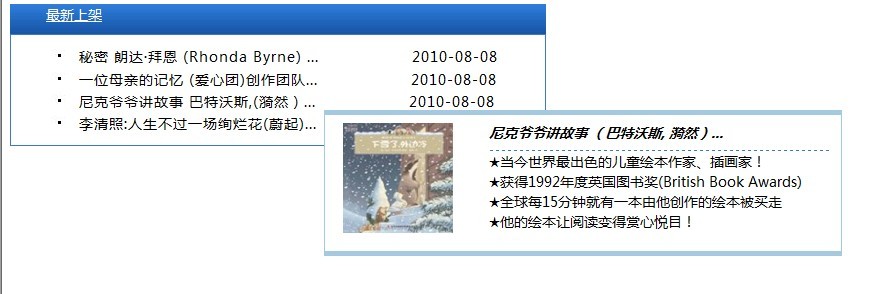
결과는 다음과 같습니다(마우스가 세 번째 데이터를 가리키면 상자가 팝업되고 마우스와 함께 이동합니다).

이를 위해 회원님들께 새로운 요구사항이 생겼습니다. 즉, 마우스의 움직임에 따라 팝업창이 이동하는 것을 허용하지 마세요. 이런 식으로 마우스가 포커스를 벗어나면, 팝업 상자가 제거됩니다. 별로 편리하지 않습니다. 해당 데이터 행의 오른쪽에 팝업박스가 있다는 가정하에 고정해 달라고 요청하셨고, 열림과 닫힘은 멤버들이 직접 조절하도록 해주셔서 벤이 개선을 했는데요...
마찬가지로 첫번째 디자인 ID가 Tips인 Div의 경우 스타일은 다음과 같습니다.
{
배경 색상: 흰색;
테두리 왼쪽: 1px 솔리드 #a6c9e2
테두리 오른쪽: 1px 솔리드
테두리 -top:5px solid
border-bottom:5px solid #a6c9e2; 너비:268px;
z-index:9; 위치:절대; -moz-border-radius: 5px; -webkit-border- radius: 5px;
padding:8px 18px;
}
/* 팝업 레이어의 포인팅 아이콘, 왼쪽: -10이 표시됩니다. 전체 Div의 왼쪽*/
#tips #tipsArrow { position:absolute; top:26px; left: -10px }
#tips #light
{
width:36px; 🎜>높이:36px;
여백:6px 16px 16px;
float:left;
}
#tips 범위
{
margin-top:18px;
#팁 #닫기
{
폭:20px;
경계:없음
왼쪽:280px; >top:6px;
위치:절대;
cursor:pointer ;
}
스크립트는 다음과 같습니다.
코드 복사
코드는 다음과 같습니다.
$(document).ready(function(){
var num=$("li").index(elem) 1;
popDiv1(finalTop,finalleft,"프롬프트 상자는 이것이 "num"개의 데이터 행임을 알려줍니다!") ; )
})
//수정된 메시지 상자
function popDiv1(tops,lefts,messages)
{
var str=""
str= "



" 메시지 " p>
$('body').append(str);
$("#tips").css({"top":tops "px","left" :lefts "px"} );
}
function closeUp()
{
$("#tips").remove();
}
최종 표시 효과는 다음과 같습니다. 다음과 같습니다:
 해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약:
해당 데이터 행 위로 마우스를 이동하면 해당 프롬프트 상자가 표시됩니다. 오른쪽의 작은 십자 아이콘은 전체 팝업 레이어를 닫는 데 사용됩니다...디자인 요약: 이 디자인 프로세스의 핵심은 위치입니다: 절대(절대 위치 지정, 페이지에서 레이어가 겹치는 것을 허용하는 데 사용), z-index(레이어의 쌓인 순서를 표시하는 데 사용), top, left (팝업 페이지 좌표 표시), (offset().left,offset().top) 페이지에서 요소의 좌표를 찾습니다. 위치를 찾으면 해당 요소 주위에 팝업 레이어를 자유롭게 배치할 수 있습니다. .다른 스타일은 자신의 예술 요구에 따라 마음대로 조정할 수 있습니다. ...  소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
소스 코드 다운로드http://xiazai.jb51.net/201010/yuanma/popDiv.rar
 Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AM
Python vs. JavaScript : 개발자를위한 비교 분석May 09, 2025 am 12:22 AMPython과 JavaScript의 주요 차이점은 유형 시스템 및 응용 프로그램 시나리오입니다. 1. Python은 과학 컴퓨팅 및 데이터 분석에 적합한 동적 유형을 사용합니다. 2. JavaScript는 약한 유형을 채택하며 프론트 엔드 및 풀 스택 개발에 널리 사용됩니다. 두 사람은 비동기 프로그래밍 및 성능 최적화에서 고유 한 장점을 가지고 있으며 선택할 때 프로젝트 요구 사항에 따라 결정해야합니다.
 Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AM
Python vs. JavaScript : 작업에 적합한 도구 선택May 08, 2025 am 12:10 AMPython 또는 JavaScript를 선택할지 여부는 프로젝트 유형에 따라 다릅니다. 1) 데이터 과학 및 자동화 작업을 위해 Python을 선택하십시오. 2) 프론트 엔드 및 풀 스택 개발을 위해 JavaScript를 선택하십시오. Python은 데이터 처리 및 자동화 분야에서 강력한 라이브러리에 선호되는 반면 JavaScript는 웹 상호 작용 및 전체 스택 개발의 장점에 없어서는 안될 필수입니다.
 파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM
파이썬 및 자바 스크립트 : 각각의 강점을 이해합니다May 06, 2025 am 12:15 AM파이썬과 자바 스크립트는 각각 고유 한 장점이 있으며 선택은 프로젝트 요구와 개인 선호도에 따라 다릅니다. 1. Python은 간결한 구문으로 데이터 과학 및 백엔드 개발에 적합하지만 실행 속도가 느립니다. 2. JavaScript는 프론트 엔드 개발의 모든 곳에 있으며 강력한 비동기 프로그래밍 기능을 가지고 있습니다. node.js는 풀 스택 개발에 적합하지만 구문은 복잡하고 오류가 발생할 수 있습니다.
 JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AM
JavaScript의 핵심 : C 또는 C에 구축 되었습니까?May 05, 2025 am 12:07 AMjavaScriptisNotBuiltoncorc; it'SangretedLanguageThatrunsonOngineStenWrittenInc .1) javaScriptWasDesignEdasAlightweight, 해석 hanguageforwebbrowsers.2) Endinesevolvedfromsimpleplemporectreterstoccilpilers, 전기적으로 개선된다.
 JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AM
JavaScript 응용 프로그램 : 프론트 엔드에서 백엔드까지May 04, 2025 am 12:12 AMJavaScript는 프론트 엔드 및 백엔드 개발에 사용할 수 있습니다. 프론트 엔드는 DOM 작업을 통해 사용자 경험을 향상시키고 백엔드는 Node.js를 통해 서버 작업을 처리합니다. 1. 프론트 엔드 예 : 웹 페이지 텍스트의 내용을 변경하십시오. 2. 백엔드 예제 : node.js 서버를 만듭니다.
 Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AM
Python vs. JavaScript : 어떤 언어를 배워야합니까?May 03, 2025 am 12:10 AMPython 또는 JavaScript는 경력 개발, 학습 곡선 및 생태계를 기반으로해야합니다. 1) 경력 개발 : Python은 데이터 과학 및 백엔드 개발에 적합한 반면 JavaScript는 프론트 엔드 및 풀 스택 개발에 적합합니다. 2) 학습 곡선 : Python 구문은 간결하며 초보자에게 적합합니다. JavaScript Syntax는 유연합니다. 3) 생태계 : Python에는 풍부한 과학 컴퓨팅 라이브러리가 있으며 JavaScript는 강력한 프론트 엔드 프레임 워크를 가지고 있습니다.
 JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AM
JavaScript 프레임 워크 : 현대적인 웹 개발 파워May 02, 2025 am 12:04 AMJavaScript 프레임 워크의 힘은 개발 단순화, 사용자 경험 및 응용 프로그램 성능을 향상시키는 데 있습니다. 프레임 워크를 선택할 때 : 1. 프로젝트 규모와 복잡성, 2. 팀 경험, 3. 생태계 및 커뮤니티 지원.
 JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM
JavaScript, C 및 브라우저의 관계May 01, 2025 am 12:06 AM서론 나는 당신이 이상하다는 것을 알고 있습니다. JavaScript, C 및 Browser는 정확히 무엇을해야합니까? 그들은 관련이없는 것처럼 보이지만 실제로는 현대 웹 개발에서 매우 중요한 역할을합니다. 오늘 우리는이 세 가지 사이의 밀접한 관계에 대해 논의 할 것입니다. 이 기사를 통해 브라우저에서 JavaScript가 어떻게 실행되는지, 브라우저 엔진의 C 역할 및 웹 페이지의 렌더링 및 상호 작용을 유도하기 위해 함께 작동하는 방법을 알게됩니다. 우리는 모두 JavaScript와 브라우저의 관계를 알고 있습니다. JavaScript는 프론트 엔드 개발의 핵심 언어입니다. 브라우저에서 직접 실행되므로 웹 페이지를 생생하고 흥미롭게 만듭니다. 왜 Javascr


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

Video Face Swap
완전히 무료인 AI 얼굴 교환 도구를 사용하여 모든 비디오의 얼굴을 쉽게 바꾸세요!

인기 기사

뜨거운 도구

SublimeText3 영어 버전
권장 사항: Win 버전, 코드 프롬프트 지원!

SublimeText3 Linux 새 버전
SublimeText3 Linux 최신 버전

Eclipse용 SAP NetWeaver 서버 어댑터
Eclipse를 SAP NetWeaver 애플리케이션 서버와 통합합니다.

SublimeText3 Mac 버전
신 수준의 코드 편집 소프트웨어(SublimeText3)

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.





