효과를 보려면 아래 텍스트 상자에 "@"를 입력하세요!
IE, FF, CHORME 주류 브라우저와의 호환성 문제가 해결되었습니다. 이 JS가 필요한 친구들은 직접 사용할 수 있습니다.
정말 이 글에 이런 효과를 넣을 수가 없거든요. 그래서 제가 시연한 파일만 모든 사람이 다운로드하도록 할 수 있습니다.
데모 파일 다운로드 
아이디어
먼저 웹페이지의 textarea 태그(매우 귀찮은 태그)에 대해 몇 가지 작업을 수행합니다.
따라서 그의 API 중 일부를 수집해야 합니다. (아래 제공)

A: 텍스트 영역입니다
B:현재 커서 위치
우리의 계획은 먼저 페이지에 visible:hidden(자리 표시자이지만 표시되지 않음) 속성이 있는 (C) DIV를 만드는 것입니다.
위치, 너비, 높이는 A 텍스트 상자와 동일합니다(이제 C와 A가 겹치는 것을 의미함).
그런 다음 위치 B(js로 얻을 수 있음) 이전의 모든 텍스트를 가져와서 C에 쓰고 ;을 추가합니다.
그러면 ID가 FFF인 스팬 태그의 위치가 B의 위치가 됩니다.HTML 페이지에는 다음과 같은 추가 태그가 있습니다.
@ 기호의 위치를 알 수 있습니다. 다른 문제는 디버깅 문제이므로 자세히 설명하지 않겠습니다. 소스 코드를 직접 다운로드할 수 있습니다
텍스트 영역의 일부 작업
* TT 텍스트 영역 연산 기능
* info(t) 기본 정보
* getCursorPosition(t) 커서 위치
* setCursorPosition(t, p) 커서 위치 설정
* add(t ,txt) 커서 위치에 내용 추가
*/
var TT = {
info:function(t){
var o = t.getBoundingClientRect()
var w = t.offsetWidth;
var h = t.offsetHeight;
return {top:o.top, left:o.left, width:w, height:h},
getCursorPosition: function( t){
if (document.selection) {
t.focus();
var ds = document.selection;
var range = null; range = ds.createRange() ;
var selected_range = range.duplicate();
stored_range.moveToElementText(t);
stored_range.setEndPoint("EndToEnd", range); = 저장된_범위.텍스트.길이 - 범위.텍스트.길이;
t.selectionEnd = t.selectionStart range.text.length;
return t.selectionStart;
} else return t.selectionStart
} ,
setCursorPosition:function (t, p){
var n == 'end' ? t.value.length : p
if(document.selection){
var range = t.createTextRange();
range.moveEnd('character', -t.value.length)
range.moveEnd('character', n)
range.moveStart('character', n);
범위 .select();
}else{
t.setSelectionRange(n,n)
t.focus(); >add:function (t, txt){
var val = t.value;
var Wrap = Wrap ''
if(document.selection){
document.selection.createRange ().text = txt;
} else {
var cp = t.selectionStart;
var ubbLength = t.value.length; t.selectionStart) txt t.value.slice(t.selectionStart, ubbLength);
this.setCursorPosition(t, cp txt.length)
},
del:function( t, n){
var p = this.getCursorPosition(t);
var s = t.scrollTop;
t.value = t.value.slice(0,p - n) t.value .slice(p);
this.setCursorPosition(t ,p - n);
D.FF && setTimeout(function(){t.scrollTop = s},10)
}
}
메인 JS
코드 복사
var AutoTips = function(A){
var elem = A.id ? D.$(A.id) : A.elem;
var checkLength = 5;
var _this = {};
var 키 = '';
_this.start = function(){
if(!D.$(config.boxID)){
var h = html.slice();
var info = TT.info(elem);
var div = D.DC('DIV');
var bs = D.BS();
h = h.replace('$top$',(info.top bs.top)).
replace('$left$',(info.left bs.left)).
('$width$',info.width)를 바꿉니다.
('$height$',info.height)를 바꿉니다.
replace('$SCTOP$','0');
div.innerHTML = h;
document.body.appendChild(div);
}else{
_this.updatePosstion();
}
}
_this.keyupFn = function(e){
var e = e || 창.이벤트;
var code = e.keyCode;
if(코드 == 38 || 코드 == 40 || 코드 == 13) {
if(code==13 && D.$(config.wrap).style.display != '없음' ){
_this.enter();
}
false를 반환합니다.
}
var cp = TT.getCursorPosition(elem);
if(!cp) return _this.hide();
var valuep = elem.value.slice(0, cp);
var val = valuep.slice(-checkLength);
var chars = val.match(/(w )?@(w )$|@$/);
if(chars == null) return _this.hide();
var char = chars[2] ? 문자[2] : '';
D.$(config.valuepWrap).innerHTML = valuep.slice(0,valuep.length - char.length).replace(/n/g,'
').
대체(/s/g,' ') config.positionHTML;
_this.showList(char);
}
_this.showList = function(char){
key = char;
var data = DS.inquiry(friendsData, char, 5);
var html = listHTML.slice();
var h = '';
var len = 데이터.길이;
if(len == 0){_this.hide();return;}
var reg = new RegExp(char);
var em = '' char '';
for(var i=0; i
h = html.replace(/$ACCOUNT$|$NAME$/g,data[i]['name']).
replace('$SACCOUNT$',hm).replace('$ID$',data[i]['user']);
}
_this.updatePosstion();
var p = D.$(config.position).getBoundingClientRect();
var bs = D.BS();
var d = D.$(config.wrap).style;
d.top = p.top 20 bs.top 'px';
d.left = p.left - 5 'px';
D.$(config.listWrap).innerHTML = h;
_this.show();
}
_this.KeyDown = function(e){
var e = e || 창.이벤트;
var code = e.keyCode;
if(코드 == 38 || 코드 == 40 || 코드 == 13){
return selectList.selectIndex(code);
}
true를 반환합니다.
}
_this.updatePosstion = function(){
var p = TT.info(elem);
var bs = D.BS();
var d = D.$(config.boxID).style;
d.top = p.top bs.top 'px';
d.left = p.left bs.left 'px';
d.width = p.width 'px';
d.height = p.height 'px';
D.$(config.boxID).scrollTop = elem.scrollTop;
}
_this.show = function(){
selectList.list = D.$(config.listWrap).getElementsByTagName('li');
selectList.index = -1;
selectList._this = _this;
_this.cursorSelect(selectList.list);
elem.onkeydown = _this.KeyDown;
D.$(config.wrap).style.display = '차단';
}
_this.cursorSelect = 함수(목록){
for(var i=0; i
반환 함수(){selectList.setSelected(i)}
})(i);
목록[i].onclick = _this.enter;
}
}
_this.hide = function(){
selectList.list = null;
selectList.index = -1;
selectList._this = null;
D.ER(elem, 'keydown', _this.KeyDown);
D.$(config.wrap).style.display = '없음';
}
_this.bind = function(){
elem.onkeyup = _this.keyupFn;
elem.onclick = _this.keyupFn;
elem.onblur = function(){setTimeout(_this.hide, 100)}
//elem.onkeyup= fn;
//D.EA(elem, 'keyup', _this.keyupFn, false)
//D.EA(elem, 'keyup', fn, false)
//D.EA(elem , '클릭', _this.keyupFn, false);
//D.EA(elem, 'blur', function(){setTimeout(_this.hide, 100)}, false);
}
_this.enter = function(){
TT.del(elem, key.length, key);
TT.add(elem, selectList.list[selectList.index].getElementsByTagName('A')[0].rel ' ');
_this.hide();
거짓을 반환합니다.
}
return _this;
}
작자:idche
 谷歌浏览器提示此标签页的内容正在被共享怎么办?Mar 13, 2024 pm 05:00 PM
谷歌浏览器提示此标签页的内容正在被共享怎么办?Mar 13, 2024 pm 05:00 PM谷歌浏览器提示此标签页的内容正在被共享怎么办?我们在使用谷歌浏览器打开新标签的时候有时候会遇到提示此标签页的内容正在被共享,那么这是怎么回事?下面就让本站来为用户们来仔细的介绍一下谷歌浏览器提示此标签页的内容正在被共享的问题解析吧。 谷歌浏览器提示此标签页的内容正在被共享解决方法 1、打开谷歌浏览器,在浏览器右上角可以看到三个点“自定义和控制Googlechrome”用鼠标点击图标进行图标。 2、点击后,谷歌浏览器的菜单窗口将弹出到下面,鼠标将移动到“更多工具
 win11提示若要继续,请输入管理员用户名和密码怎么解决?Apr 11, 2024 am 09:10 AM
win11提示若要继续,请输入管理员用户名和密码怎么解决?Apr 11, 2024 am 09:10 AM当使用Win11系统时,有时候会遇到需要输入管理员用户名和密码的提示,本文将探讨在遇到这种情况时应该如何处理。方法一:1、点击【Windows徽标】,然后按【Shift+重启】进入安全模式;或者这样进入安全模式:点击开始菜单,选择设置。选择“更新和安全”;选择“恢复”中的“立即重启”;重启进入选项后选择——疑难解答——高级选项——启动设置—&mdash
 如何在 14 天前更改 Instagram 上的名称Apr 16, 2023 pm 02:40 PM
如何在 14 天前更改 Instagram 上的名称Apr 16, 2023 pm 02:40 PM在社交媒体的早期,您可以多次更改您的个人资料名称,但现在在任何社交媒体应用程序上更改您的姓名都有其自身的一套限制。如果您一直想更改您在Instagram上的显示名称或用户名,下面的帖子将解释您可以更改它们的频率、如何进行更改,以及当您无法在Instagram上更改您的名称时可以采取哪些措施该平台。如何更改Instagram上的显示名称和用户名?Instagram为您的姓名提供了两个位置——您的显示名称和您的用户名,幸运的是,您可以在移动应用程序中轻松更改这两个位置。显示名称是您通常输入真
 修复:出现问题 Oobekeyboard Ooberegion Oobelocal oobe 设置问题在 Windows 11 / 10Apr 17, 2023 am 09:01 AM
修复:出现问题 Oobekeyboard Ooberegion Oobelocal oobe 设置问题在 Windows 11 / 10Apr 17, 2023 am 09:01 AMOOBE或开箱即用体验是为用户设计的流程,用于指导他们完成安装后步骤的各个阶段。这包括权利和协议页面、登录页面、WiFi或网络连接选项等。如果您收到任何OOBEKeyboard、OOBELOCAL或OOBEREGION问题,则无法继续进行最后的安装步骤。不用担心。您可以使用一些简单的修复程序来解决此问题。解决方法——在你做任何其他事情之前,请尝试这些正常的解决方案-1.当您收到错误提示时,请继续点击“再试一次”提示。至少继续尝试7到8次。2.检查网络连通性。如果您使用的是以太网连接或Wi
 怎样透过几个步骤获取您的 Steam ID?May 08, 2023 pm 11:43 PM
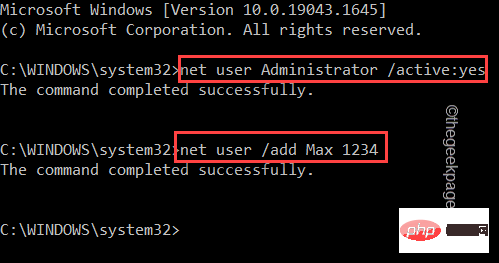
怎样透过几个步骤获取您的 Steam ID?May 08, 2023 pm 11:43 PM现在很多热爱游戏的windows用户都进入了Steam客户端,可以搜索、下载和玩任何好游戏。但是,许多用户的个人资料可能具有完全相同的名称,这使得查找个人资料或什至将Steam个人资料链接到其他第三方帐户或加入Steam论坛以共享内容变得困难。为配置文件分配了一个唯一的17位id,它保持不变,用户无法随时更改,而用户名或自定义URL可以更改。无论如何,一些用户并不知道他们的Steamid,这对于了解这一点非常重要。如果您也不知道如何找到您帐户的Steamid,请不要惊慌。在这篇文
 试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM
试用新的铃声和文本提示音:在 iOS 17 的 iPhone 上体验最新的声音提醒功能Oct 12, 2023 pm 11:41 PM在iOS17中,Apple彻底改变了其全部铃声和文本音调选择,提供了20多种可用于电话、短信、闹钟等的新声音。以下是查看它们的方法。与旧铃声相比,许多新铃声的长度更长,听起来更现代。它们包括琶音、破碎、树冠、小木屋、啁啾、黎明、出发、多洛普、旅程、水壶、水星、银河系、四边形、径向、清道夫、幼苗、庇护所、洒水、台阶、故事时间、戏弄、倾斜、展开和山谷。反射仍然是默认铃声选项。还有10多种新的文本提示音可用于传入短信、语音邮件、传入邮件警报、提醒警报等。要访问新的铃声和文本铃声,首先,请确保您的iPh
 铁路12306用户名怎么填写Feb 23, 2024 pm 04:07 PM
铁路12306用户名怎么填写Feb 23, 2024 pm 04:07 PM铁路12306用户名怎么填写?铁路12306APP中是可以填写用户名的,但是多数的小伙伴不知道铁路12306如何填写用户名,接下来就是小编为用户带来的铁路12306用户名填写方法图文教程,感兴趣的用户快来一起看看吧!铁路12306使用教程铁路12306用户名怎么填写1、首先打开铁路12306APP,主页面点击下方的【注册】;2、然后在注册的功能页面,输入用户名、密码、确认密码等等;3、最后输入完成之后即可填写用户注册。
 wifi用户名是什么Mar 21, 2023 am 11:32 AM
wifi用户名是什么Mar 21, 2023 am 11:32 AMwifi用户名是指无线路由器的管理用户名,这个用户名和路由器的IP地址以及管理口令的默认值通常都印在无线路由器的底部,在无线路由器的说明书上也能找到;多数路由器的默认管理用户名都是admin,管理口令也是admin。


핫 AI 도구

Undresser.AI Undress
사실적인 누드 사진을 만들기 위한 AI 기반 앱

AI Clothes Remover
사진에서 옷을 제거하는 온라인 AI 도구입니다.

Undress AI Tool
무료로 이미지를 벗다

Clothoff.io
AI 옷 제거제

AI Hentai Generator
AI Hentai를 무료로 생성하십시오.

인기 기사

뜨거운 도구

드림위버 CS6
시각적 웹 개발 도구

SecList
SecLists는 최고의 보안 테스터의 동반자입니다. 보안 평가 시 자주 사용되는 다양한 유형의 목록을 한 곳에 모아 놓은 것입니다. SecLists는 보안 테스터에게 필요할 수 있는 모든 목록을 편리하게 제공하여 보안 테스트를 더욱 효율적이고 생산적으로 만드는 데 도움이 됩니다. 목록 유형에는 사용자 이름, 비밀번호, URL, 퍼징 페이로드, 민감한 데이터 패턴, 웹 셸 등이 포함됩니다. 테스터는 이 저장소를 새로운 테스트 시스템으로 간단히 가져올 수 있으며 필요한 모든 유형의 목록에 액세스할 수 있습니다.

안전한 시험 브라우저
안전한 시험 브라우저는 온라인 시험을 안전하게 치르기 위한 보안 브라우저 환경입니다. 이 소프트웨어는 모든 컴퓨터를 안전한 워크스테이션으로 바꿔줍니다. 이는 모든 유틸리티에 대한 액세스를 제어하고 학생들이 승인되지 않은 리소스를 사용하는 것을 방지합니다.

에디트플러스 중국어 크랙 버전
작은 크기, 구문 강조, 코드 프롬프트 기능을 지원하지 않음

mPDF
mPDF는 UTF-8로 인코딩된 HTML에서 PDF 파일을 생성할 수 있는 PHP 라이브러리입니다. 원저자인 Ian Back은 자신의 웹 사이트에서 "즉시" PDF 파일을 출력하고 다양한 언어를 처리하기 위해 mPDF를 작성했습니다. HTML2FPDF와 같은 원본 스크립트보다 유니코드 글꼴을 사용할 때 속도가 느리고 더 큰 파일을 생성하지만 CSS 스타일 등을 지원하고 많은 개선 사항이 있습니다. RTL(아랍어, 히브리어), CJK(중국어, 일본어, 한국어)를 포함한 거의 모든 언어를 지원합니다. 중첩된 블록 수준 요소(예: P, DIV)를 지원합니다.






