자체 사용 js 개발 프레임워크 Xiaocheng js를 배우는 친구들은 봐주세요_javascript 기술
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB원래의
- 2016-05-16 18:16:211135검색
블로그 정원에 처음 올리는 글이라 혹시 틀린 부분이 있으면 정정해주세요.
먼저 사용법을 알려드리겠습니다.
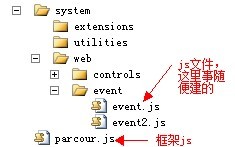
디렉토리 구조

1. 프레임 js를 페이지에 소개합니다.
2.
코드 복사 코드는 다음과 같습니다.
parcour.using( 'system.web.event');
window.onload = function () {
alert(eventUtil); // eventUtil은 event.js의 클래스입니다
}
괜찮습니다. 효과를 본 후에 남은 것은 어떻게 하면 자신만의 개발 라이브러리를 정리하고 확장할 수 있는지 뿐입니다.
-- 파일 내용을 동기식으로 얻어야 하기 때문에 테스트하기 전에 배포해야 합니다. vs를 사용하여 웹 사이트를 구축한 후 프로젝트에 복사하여 실행할 수 있습니다.
개인적으로 정리한 장점:
1. 느슨한 js 코드는 기능이나 선호도에 따라 정리할 수 있어 유지 관리가 쉽습니다.
2. 필수 js 코드만 페이지에 로드합니다.
단점:
1. 참조된 js 코드를 동기적으로 얻어야 합니다. 요청 횟수가 늘어나고 성능과 경험치가 감소합니다. (심각도는 테스트되지 않았으며 LAN 프로젝트에 더 적합할 수 있습니다).
첨부다운로드
성명:
본 글의 내용은 네티즌들의 자발적인 기여로 작성되었으며, 저작권은 원저작자에게 있습니다. 본 사이트는 이에 상응하는 법적 책임을 지지 않습니다. 표절이나 침해가 의심되는 콘텐츠를 발견한 경우 admin@php.cn으로 문의하세요.

